
Перейдем к практическому занятию. В этом уроке мы рассмотрим, как зарегистрироваться на сервере бесплатной службы www.narod.ru, создать адрес своего сайта и передать веб-страницы на сервер.
Регистрация сайта на narod.ru
Установливаем связь с Интернетом, в адресную строку вводим адрес www.narod.ru и попадаем на страницу.



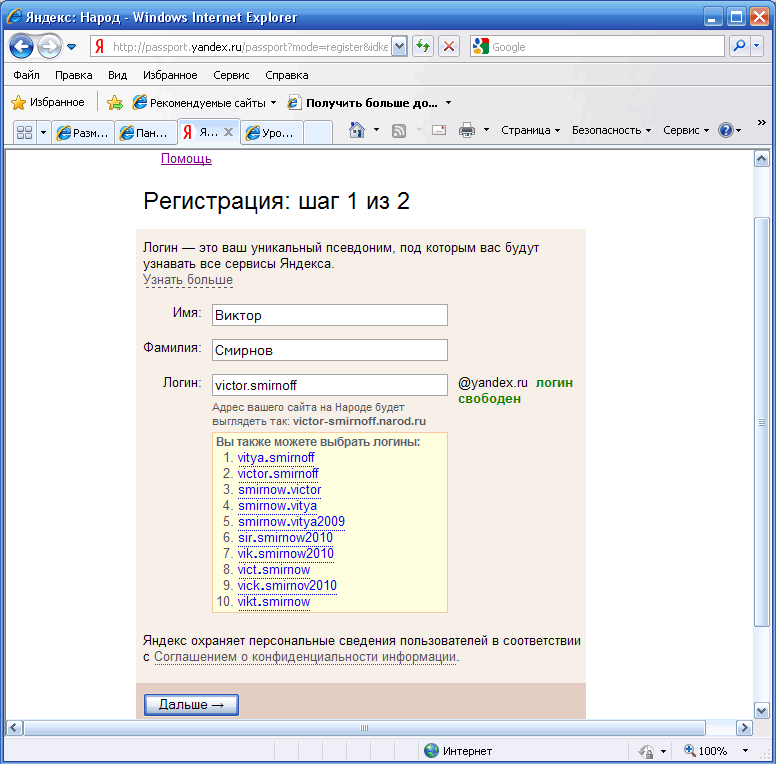
Заполняем поля формы и выбирем предложенный в раскрывающемся списке логин.
Логин — это ваш уникальный идентификатор на всех сервисах Яндекса.
Ваш логин может состоять из букв латинского алфавита и цифр, например, ivan2009, при этом регистр букв не имеет значения, это значит, что логины Ivan2009, IVAN2009 или iVaN2009 считаются абсолютно идентичными. Для улучшения восприятия, вы можете использовать буквы верхнего и нижнего регистров — например, логин IvanPetrov выглядит гораздо красивее, чем ivanpetrov.
Логин может также содержать точки и дефисы, например, ivan.petrov или ivan.petrov-vodkin, при этом точка и дефис считаются равнозначными, так, ivan-petrov — это то же самое, что и ivan.petrov.
После успешной регистрации вы уже не сможете изменить свой логин, поэтому отнеситесь ответственно к выбору логина.
Существует мнение, что все хорошие логины на Яндексе уже заняты. Но это не так. Яндекс предложет вам целый список , где можно выбрать интересный незанятый логин. Для этого достаточно указать имя и фамилию, после чего появится список, предлагающий свободные логины, основанные на введенных данных.
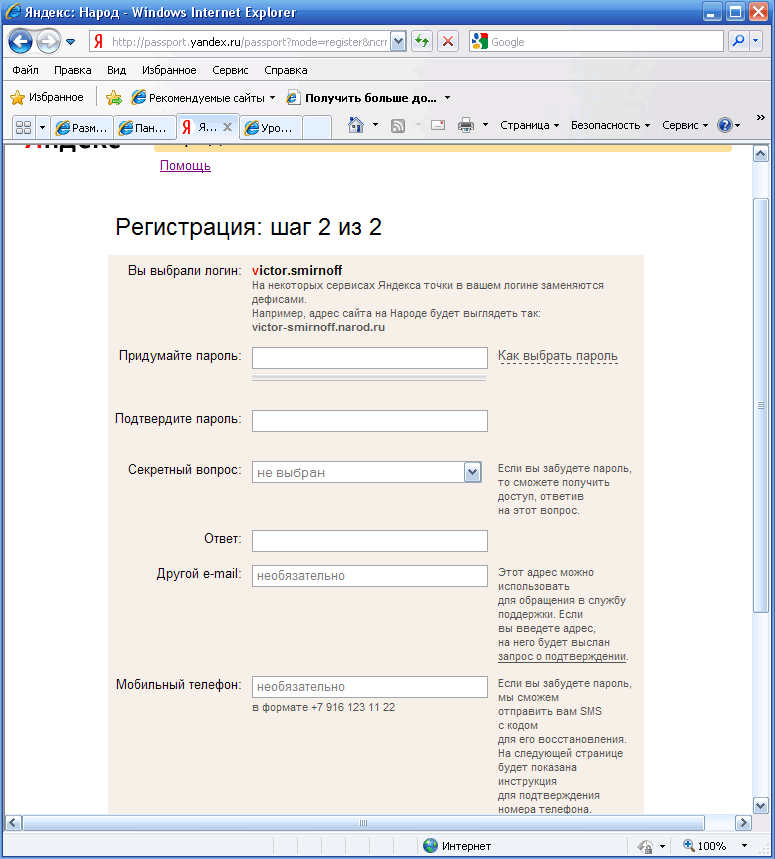
Заполняем поля и жмем кнопку Дальше. Вашему вниманию предлагается следующая форма регистрации.

Здесь вам предлагается придумать и внести в форму пароль.
Пароль — это единственная и самая важная защита вашей регистрации на Яндексе. Отнеситесь к этому серьезно! Если вы подозреваете, что кто-то имеет доступ к вашим данным, смените пароль. Ниже приведены наши советы о том, как сделать пароли более эффективными.
Не используйте простых паролей, вида «12345», «qwerty», «password» и т.п. Не пишите в качестве пароля свои имя, фамилию, день рождения или номер паспорта, просто имена или существительные! Подобные пароли очень легко подобрать.
Пароль должен:
- содержать от 6 до 20 символов;
- содержать прописные и строчные латинские буквы;
- содержать цифры или элементы пунктуации;
- не совпадать с логином;
- быть легко запоминаемым, чтобы вы сами его не забыли.
Хорошим вариантом будет написание какого-то русского слова или словосочетания в английской раскладке клавиатуры. Например, словосочетание «90%_сока» в английской раскладке выглядит так: «90%_cjrf» — это труднопроизносимый набор букв, который просто невозможно подобрать, но в то же время легко запомнить. Можно также использовать слово, в котором часть букв заменена цифрами (например, MO5KVA).
И помните: никогда, ни при каких обстоятельствах, никому не говорите пароль к своей регистрации! Администрация Яндекса никогда не рассылает своим пользователям письма с просьбой выслать пароль!
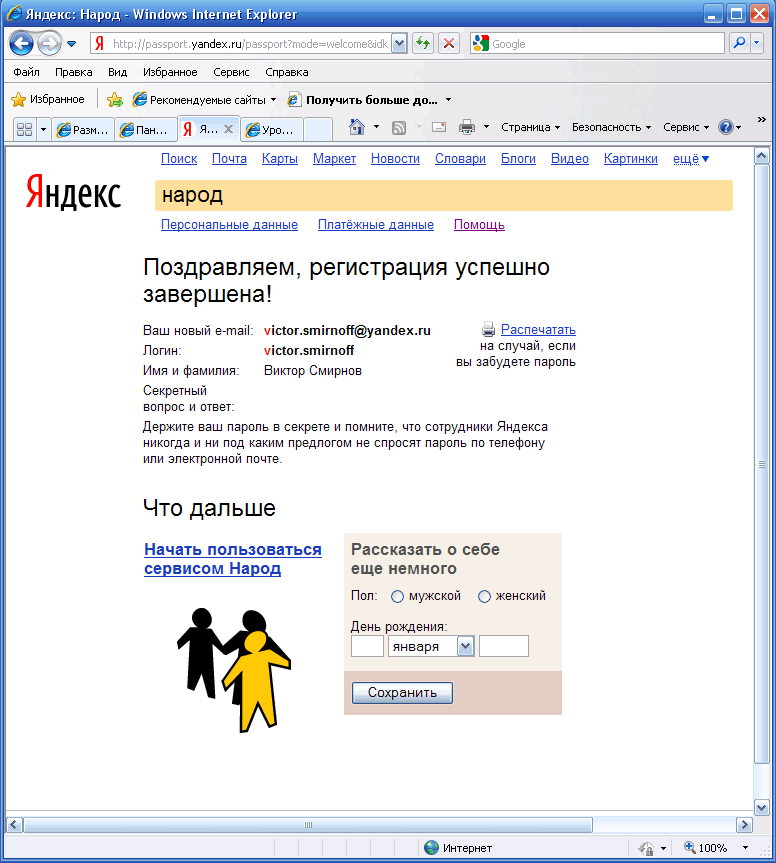
Заполняем форму и жмем на кнопку Зарегистрироваться.

Далее нажимаем на ссылку "Начать пользоваться сервисом Народ".

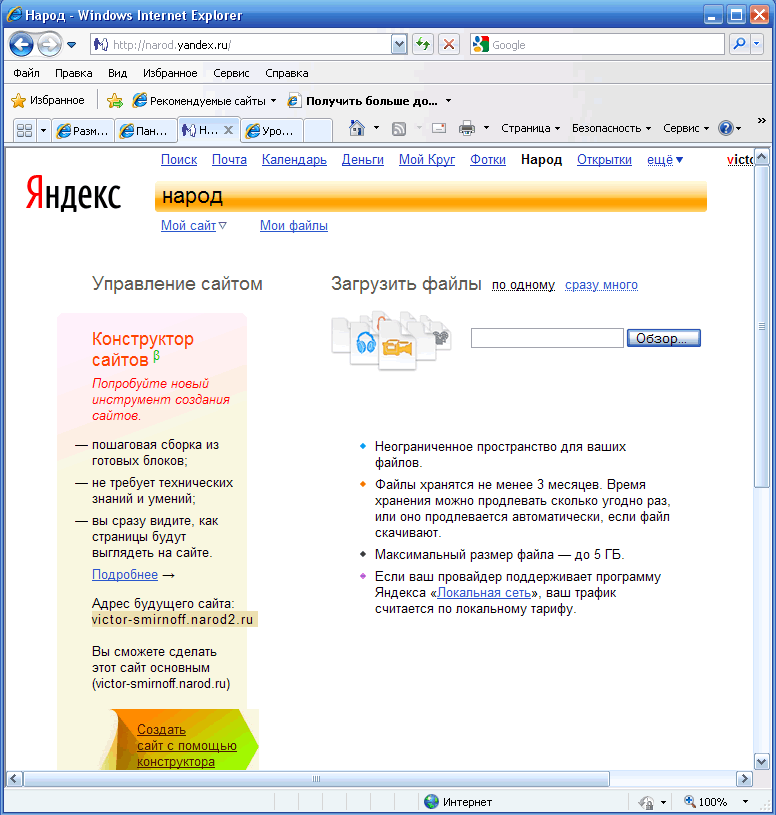
Нажмем на ссылку Мой сайт и перейдем в Мастерскую сайта.

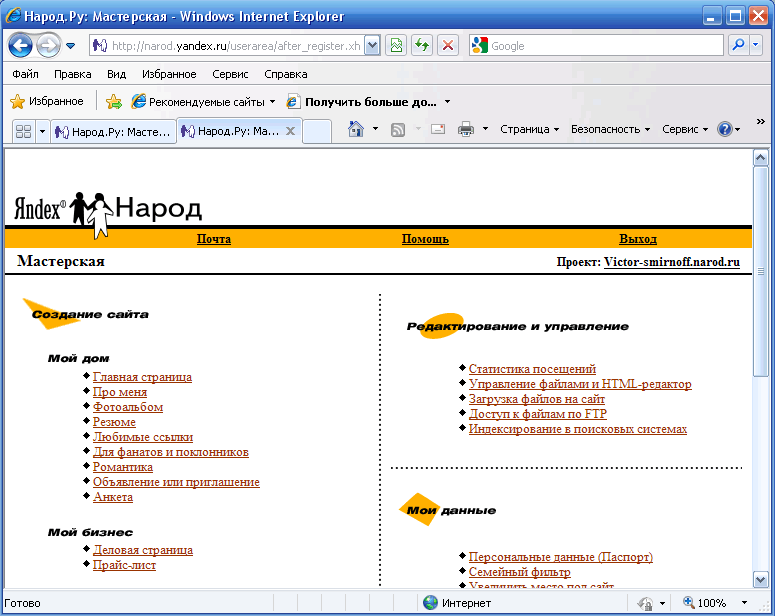
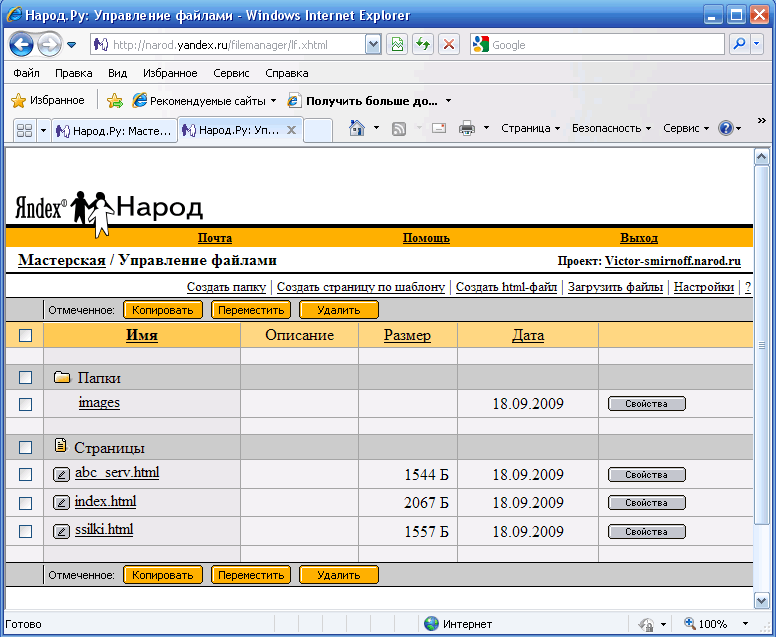
Теперь нам надо загрузить наши файлы на сервер. Для этого в разделе Редактирование сайта откроем пункт Управление файлами и HTML-редактор.

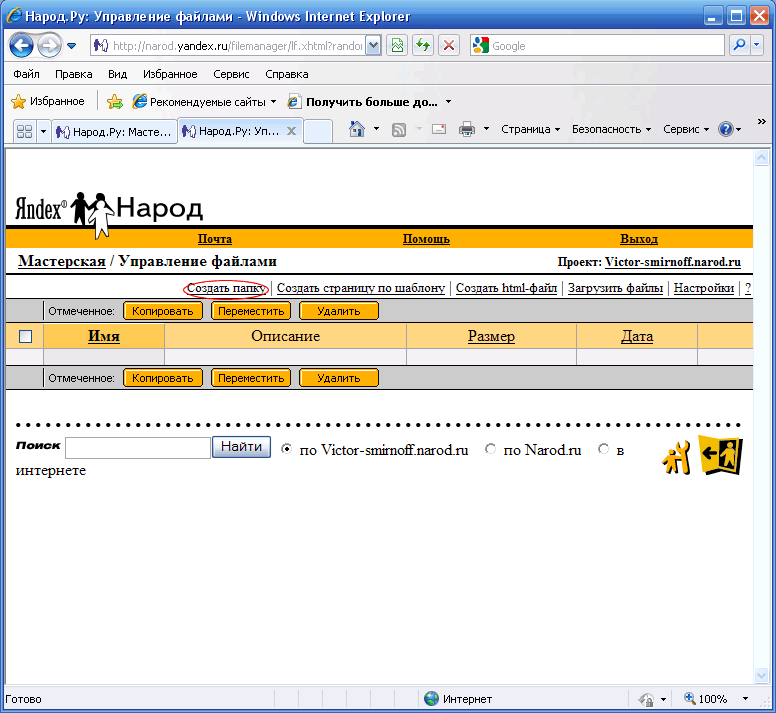
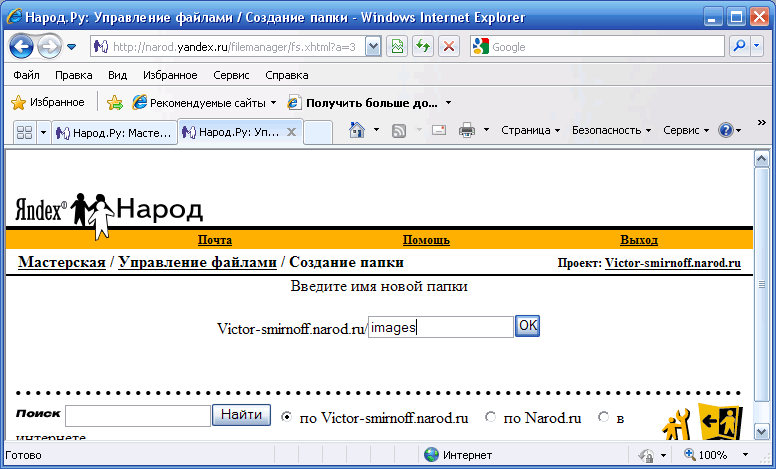
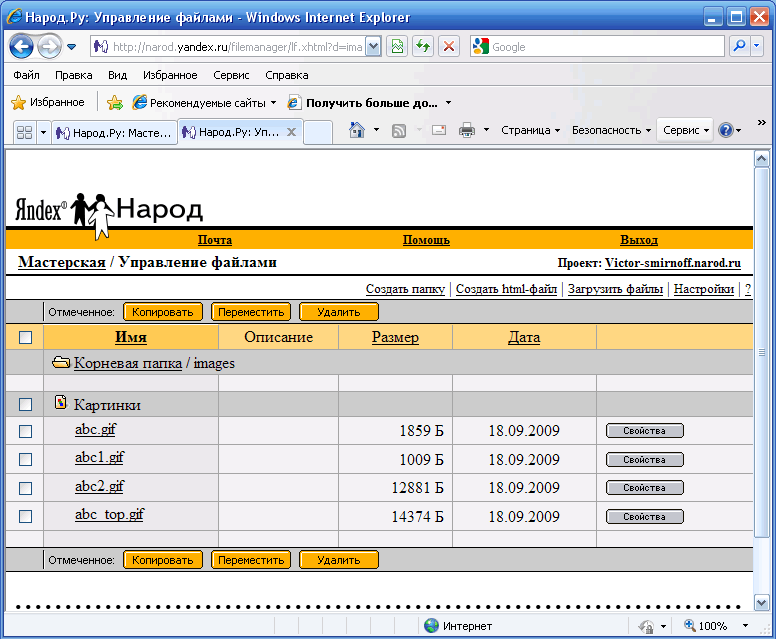
images, в которую скопируем наши рисунки. Для этого щелкнем мышью по пункту меню Создать папку.

Введем в форму название папки и нажмем ОК. Появится сообщение об успешном создании папки и мы увидем вновьзозданную папку в окне Управление файлами.

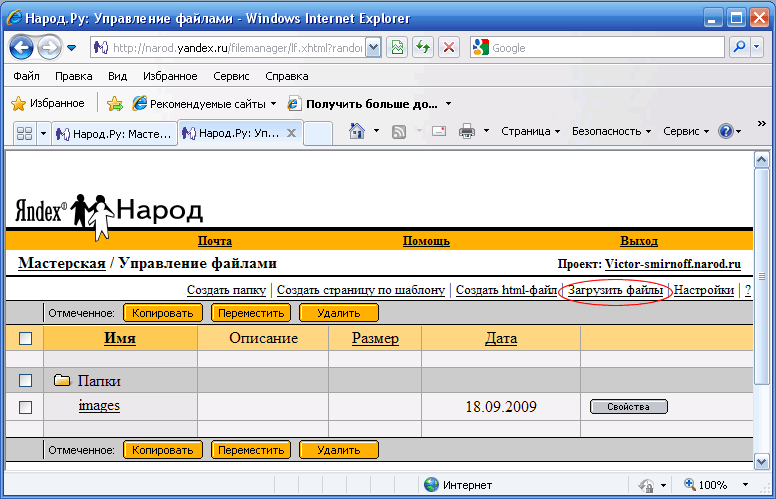
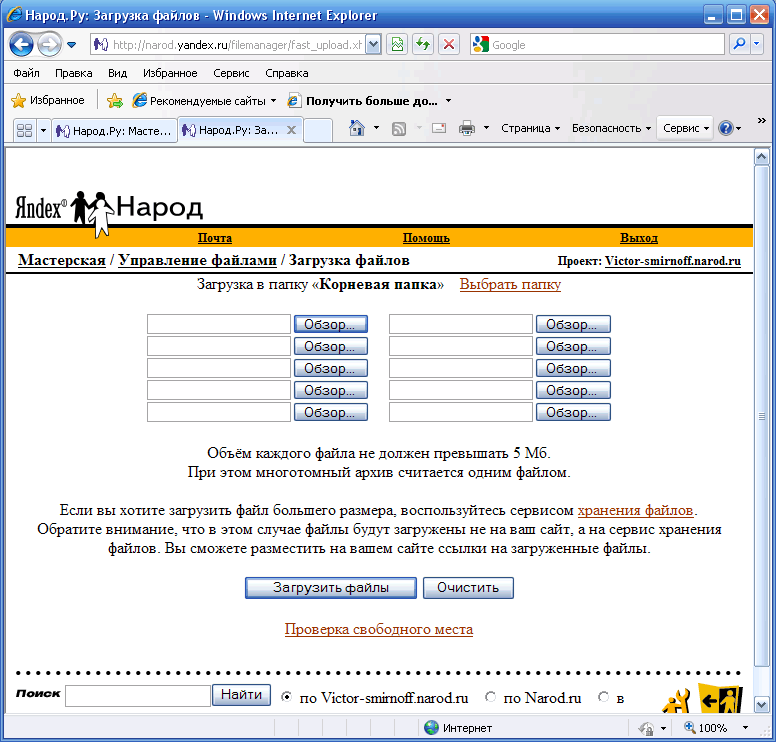
Теперь нам остается загрузить файлы на сервер. Для этого в меню Управление файлами откроем пункт Загрузить файлы
.
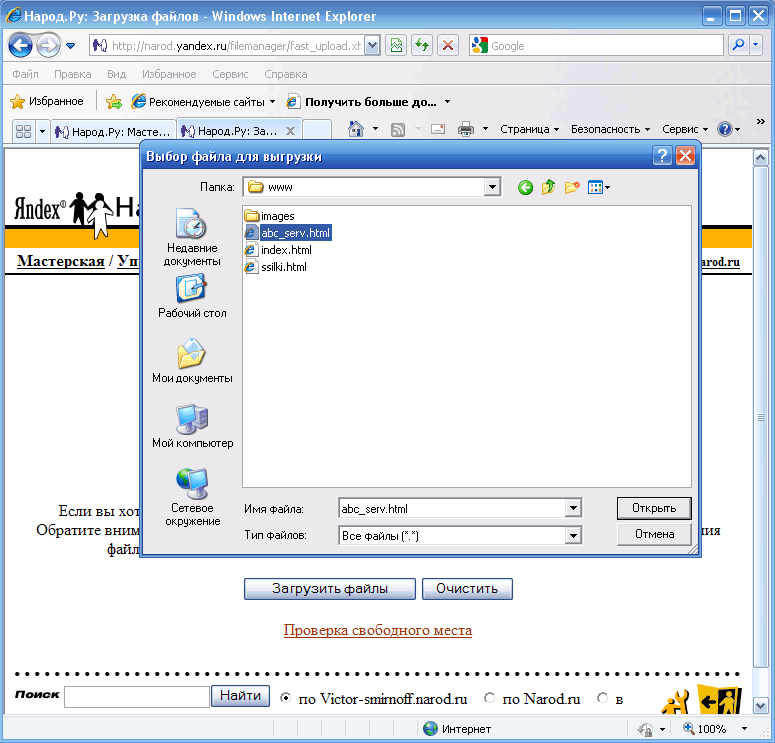
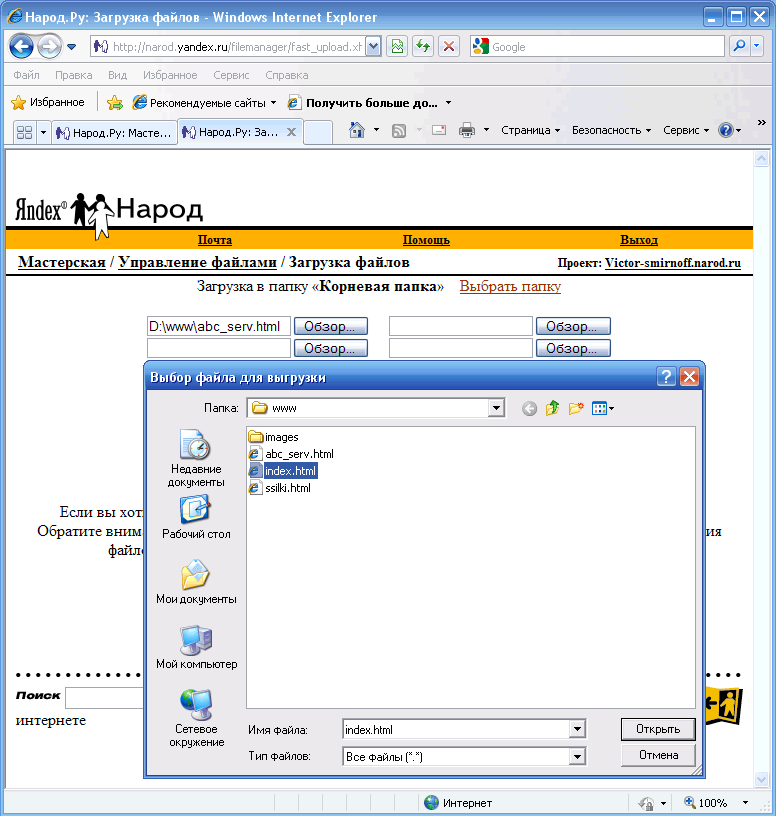
Нажимаем кнопку Обзор. В диалоговом окне Выбор файла для выгрузки находим нашу папку www и выбираем первый файл abc_serv.html.

Нажимаем Открыть.

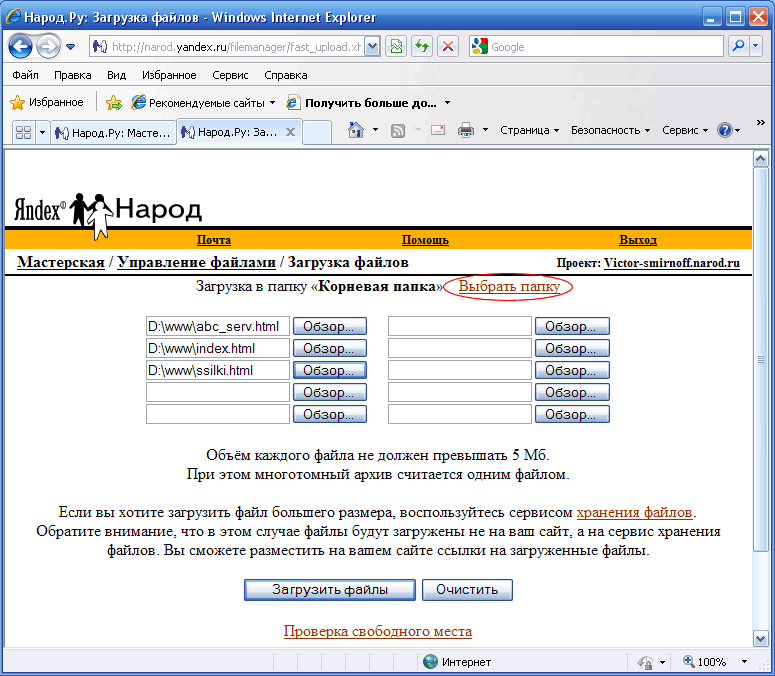
В поле ввода появится название первого файла предназначенного для загрузки.
Нажимаем вторую кнопку Обзор и выбираем следующи файл. И так далее пока не введем все наши файлы.

Теперь нажмем кнопку Загрузить файлы.
Приступаем к загрузке рисунков. Выбираем пункт Выбрать папку.

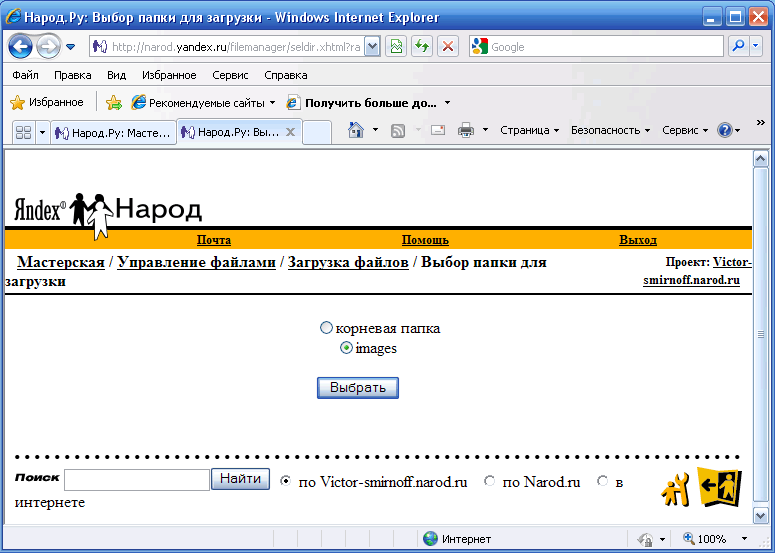
Указываем папку images и нажимаем Выбрать.
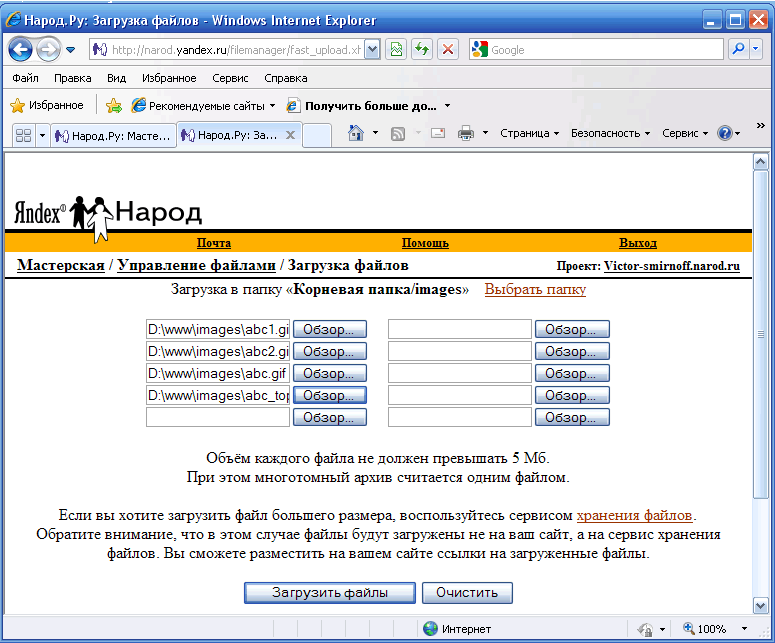
Далее выбираем изображения и загружаем их на сервер.

Далее открываем пункт Управление файлами и проверяем все ли на месте.


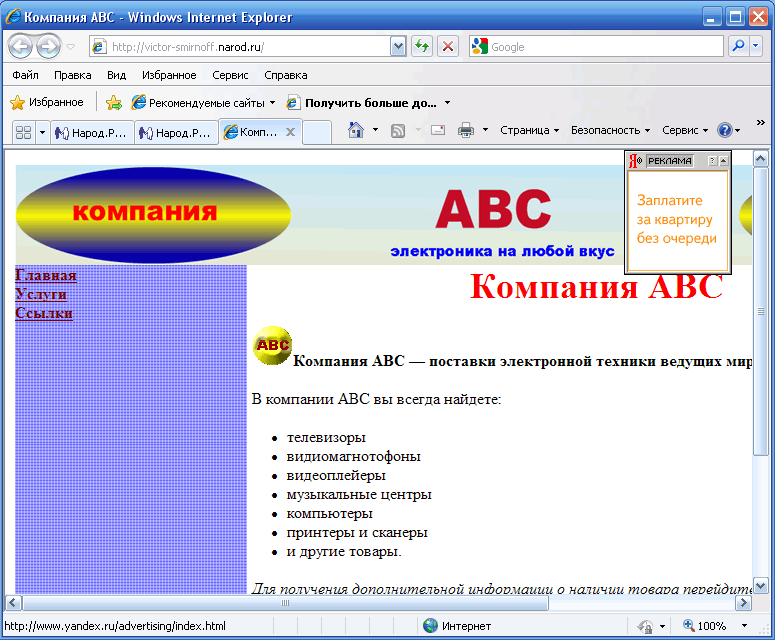
Все файлы сайта загружены на удаленный сервер. Теперь осталось увидеть сайт в Интернете. Введите в адресную строку веб-браузера доменное имя сайта Victor-smirnoff.narod.ru и вы увидите Главную страницу созданного сайта компании АВС.

Конечно сделанный для примера сайт не так крут. И даже в этом сайте пришлось использовать готовые картинки, которые вы возможно создавать не умеете.
А как это сделать? И как зарабатывать на сайте, чтобы он окупался вы пока не знаете.
В ближайшее время вашему вниманию будет предложена методика создания более сложного сайта. Рассмотрены вопросы создания веб-графики с помощью графического редактора Adobe Fireworks CS3. А пока рассмотрим создание того же сайта с использованием веб-редактора Adobe Dreamweaver CS3.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться