

Если внешний вид веб-страницы на сайте вашей компании является единообразным, вы можете воспользоваться РНР для добавления в страницы шаблонов и стандартных элементов с помощью оператора require ().
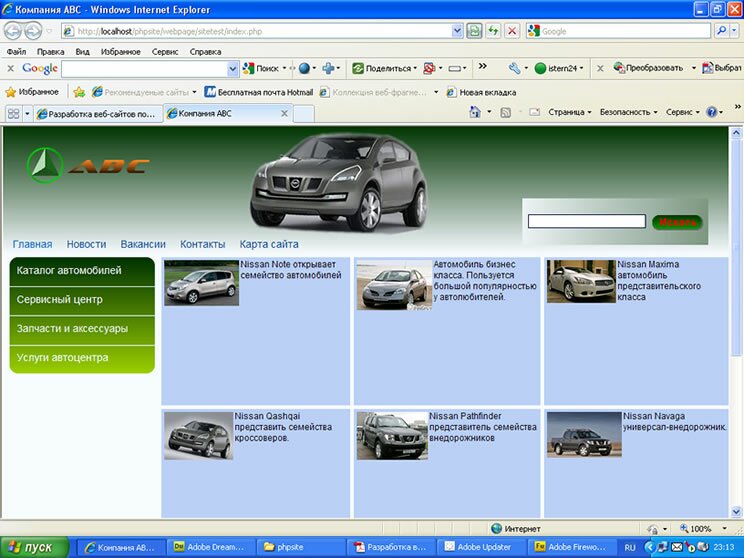
Например, веб-сайт вымышленной компании АВС содержит несколько страниц, и все они выглядят так как показано на рисунке.

Когда возникает потребность в новой странице, разработчик может открыть существующую страницу, вырезать существующий текст из файла, ввести в него новый текст и сохранить полученный файл под новым именем.
Рассмотрим следующий сценарий развития событий. Веб-сайт уже существует в течение некоторого времени, и теперь в нем содержатся десятки, сотки или, тысячи страниц, причем все они выдержаны в одном стиле. Принято решение частично изменить стандартный вид — изменение может быть совсем незначительным, например, включение адреса электронной почты в нижний колонтитул или добавление одной записи в меню навигации по страницам. Как вам понравится перспектива вносить изменения, пусть даже небольшие, в огромное количество страниц сайта?
Непосредственное многократное использование разделов HTML, общих для всех страниц, представляет собой значительно более рациональный подход, чем вырезание и вставка, выполняемая в сотнях или тысячах страниц.
index.html — исходный код домашней страницы компании АВС
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
<meta name="keywords" content="компания аbc, автосалон, продажа автомобилей, nissan">
<meta name="description" content="Компания АВС. Автосалон по продажам автомобилей Nissan ">
<link href="abc.css" rel="stylesheet" type="text/css">
</head>
<body>
<!--верхний колонтитул страницы-->
<div align="center">
<div class="page">
<!--Поиск по сайту -->
<div class="search" align="left">
<form action="search.php" method="get">
<input name="name" type="text"
class="in_input"
value=""
size="28">
<input class="button" type="image" src="../../../../images/phpsite110.gif" align="absmiddle" >
</form>
</div>
<!--/Поиск по сайту -->
<!--Горизонтальное меню -->
<div class="nav_g" align="left">
<ul class="horiz">
<li class="hor"><a href="index.php" target="_self" class="menu_g">Главная</a></li>
<li class="hor" ><a href="news.php" target="_self" class="menu_g">Новости</a></li>
<li class="hor" ><a href="rabota.php" target="_self" class="menu_g">Вакансии</a></li>
<li class="hor"><a href="cont.php" class="menu_g" target="_self">Контакты</a></li>
<li class="hor"><a href="mapsite.php" class="menu_g" target="_self">Карта сайта</a></li>
</ul>
</div>
<!--/Горизонтальное меню -->
<div class="header"></div>
<div class="spacer"></div>
<!--Вертикальное меню -->
<div class="nav_v">
<div align="left" class="div_v"><a href=catalog.php?id_catalog=1
class="menu_v">Каталог автомобилей</a></div><br><div align="left" class="div_v"><a href=servise.php
class="menu_v">Сервисный центр</a></div><br><div align="left" class="div_v"><a href=acses.php?id_catalog=6
class="menu_v">Запчасти и аксессуары</a> </div><br><div align="left" class="div_v"> <a href=avtoserv.php?id_catalog=5
class="menu_v">Услуги автоцентра</a></div>
</div>
<!--/Вертикальное меню -->
<!--/верхний колонтитул страницы-->
<!--содержимое страницы-->
<div class="blok">
<img src="../../../../images/phpsite92.gif" width="95" height="59" alt="Maxima" style="float:left" hspace="2" vspace="2">
<p class="text" align="left">Nissan Maxima автомобиль представительского класса </p>
</div>
<div class="blok1">
<img src="../../../../images/phpsite88.gif" width="104" height="69" alt="Primera" style="float:left" hspace="2" vspace="2">
<p align="left" class="text">Автомобиль бизнес класса. Пользуется большой популярностью у автолюбителей.</p>
</div>
<div class="blok2">
<img src="../../../../images/phpsite87.gif" width="103" height="63" alt="Note" style="float:left" hspace="2" vspace="2">
<p align="left" class="text">Nissan Note открывает семейство автомобилей</p>
</div>
<div class="blok3">
<img src="../../../../images/phpsite91.gif" width="103" height="63" alt="Navara" style="float:left" hspace="2" vspace="2">
<p align="left" class="text">Nissan Navaga универсал-внедорожник.</p>
</div>
<div class="blok4">
<img src="../../../../images/phpsite90.gif" width="98" height="66" alt="Pathfinder" style="float:left" hspace="2" vspace="2">
<p align="left" class="text">Nissan Pathfinder представитель семейства внедорожников</p>
</div>
<div class="blok5">
<img src="../../../../images/phpsite89.gif" width="95" height="66" alt="Qashqai" style="float:left" hspace="2" vspace="2">
<p align="left" class="text">Nissan Qashqai представить семейства кроссоверов.</p>
</div>
<div class="blok6">
<h3 style="margin:2px">О компании</h3>
<p>Здесь будет размещена информация о компании АВС</p>
</div>
<div class="blok7">
<h3 style="margin:3px">Новости компании</h3>
<b>07.08.2010 | Новость 4</b>
<br>
Содержимое о новости 4
<div align="right" >
<a href="test23.php?id_news=4"
class="rightpanel_lnk">
<img src="../../../images/dot_lnk.gif" hspace="6" border="0" align="absmiddle">подробнее</a>
</div>
<br><b>28.07.2010 | Третья новость</b>
<br>
Новость добавлена для тестирования блока представления
<div align="right" >
<a href="test23.php?id_news=3"
class="rightpanel_lnk">
<img src="../../../images/dot_lnk.gif" hspace="6" border="0" align="absmiddle">подробнее</a>
</div>
<br><b>28.07.2010 | Автомобиль X-Treil</b>
<br>
Фотография автомобиля. Тестирование блока новости, в рамках проверки работы скрипта и дизайна страни...
<div align="right" >
<a href="test23.php?id_news=2"
class="rightpanel_lnk">
<img src="../../../images/dot_lnk.gif" hspace="6" border="0" align="absmiddle">подробнее</a>
</div>
<br><div align="left">
<a href="test23.php"
class="rightpanel_lnk">все новости</a><br>
</div><br>
</div>
<!--/содержимое страницы-->
<!--нижний колонтитул страницы -->
<div class="spacer"> </div>
<div class="copyright">
<div style="margin-top:15px">© Веб-студия Sevidi 2010 год E-mail: [email protected]</div>
</div>
</div>
</div>
</body>
</html>
Как видно из листинга, в этом файле имеется несколько отдельных разделов кода. HTML-заголовок содержит CSS-определения применяемые страницей. Раздел, озаглавленный как <!--верхний колонтитул страницы-->, отображает название компании и ее логотип. Разделы <!--Горизонтальное меню --> и <!--Вертикальное меню --> создают линейку навигационного меню, а раздел <!--содержимое страницы--> представляет текст, уникальный для данной страницы. Под ним расположен раздел <!--нижний колонтитул страницы -->. Мы можем успешно разделить этот файл на части и присвоить соответствующим частям имена header.inc, home.inc и footer.inc. Файлы header.inc, home.inc и footer.inc содержат код, который будет использоваться на других страницах.
Файл index.php служит заменой для файла index.html и содержит уникальное содержимое страницы и два оператора require ().
index.php — РНР-код, создающий домашнюю страницу сайта компании АВС
<?php
require ('header.inc');
?>
<!--содержимое страницы-->
<p>Добро пожаловать на сайт компании АВС. Пожалуйста, уделите некоторое время на знакомство с нами</p>
<p>Компания занимается реализацией и обслуживанием автомобилей. </p>
<!--/содержимое страницы-->
<?php
require ('footer.inc');
?>
Операторы require () в файле index.php загружают файлы header.inc и footer.inc.
Как отмечалось ранее, имена, присвоенные этим файлам, не влияют на способ их обработки при вызове с помощью оператора require () . Общепринято, но совсем не обязательно, называть частичные файлы, которые предназначены для включения в другие файлы, например, something.inc (в данном случае inc означает включаемый (include) файл). Кроме того, общепринято и имеет смысл помещать включаемые файлы в каталог, который доступен сценарию, но не позволяет загружать включаемые файлы через веб-сервер — т.е. каталог расположен вне дерева веб-документов. Это препятствует самостоятельной загрузке включаемых файлов, что чревато либо появлением различного рода ошибок, когда расширением файла является .php, а сам файл содержит только часть страницы или сценария, либо возможность доступа к исходному коду со стороны пользователей в случае указания другого расширения.
Файл header.inc содержит CSS-определения, используемые этой страницей, и таблицы, которые отображают название компании и навигационное меню.
header.inc — повторно используемый верхний колонтитул для всех страниц сайта компании АВС
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
<meta name="keywords" content="компания аbc, автосалон, продажа автомобилей, nissan">
<meta name="description" content="Компания АВС. Автосалон по продажам автомобилей Nissan ">
<link href="abc.css" rel="stylesheet" type="text/css">
</head>
<body>
<!--верхний колонтитул страницы-->
<div align="center">
<div class="page">
<!--Поиск по сайту -->
<div class="search" align="left">
<form action="search.php" method="get">
<input name="name" type="text"
class="in_input"
value=""
size="28">
<input class="button" type="image" src="../../../../images/phpsite110.gif" align="absmiddle" >
</form>
</div>
<!--/Поиск по сайту -->
<!--Горизонтальное меню -->
<div class="nav_g" align="left">
<ul class="horiz">
<li class="hor"><a href="index.php" target="_self" class="menu_g">Главная</a></li>
<li class="hor" ><a href="news.php" target="_self" class="menu_g">Новости</a></li>
<li class="hor" ><a href="rabota.php" target="_self" class="menu_g">Вакансии</a></li>
<li class="hor"><a href="cont.php" class="menu_g" target="_self">Контакты</a></li>
<li class="hor"><a href="mapsite.php" class="menu_g" target="_self">Карта сайта</a></li>
</ul>
</div>
<!--/Горизонтальное меню -->
<div class="header"></div>
<div class="spacer"></div>
<!--Вертикальное меню -->
<div class="nav_v">
<div align="left" class="div_v"><a href=catalog.php?id_catalog=1
class="menu_v">Каталог автомобилей</a></div><br><div align="left" class="div_v"><a href=servise.php
class="menu_v">Сервисный центр</a></div><br><div align="left" class="div_v"><a href=acses.php?id_catalog=6
class="menu_v">Запчасти и аксессуары</a> </div><br><div align="left" class="div_v"> <a href=avtoserv.php?id_catalog=5
class="menu_v">Услуги автоцентра</a></div>
</div>
Файл footer.inc отображает нижний колонтитул в нижней части каждой страницы.
footer.inc — повторно используемый нижний колонтитул для всех веб-страниц сайта компании АВС
<!--нижний колонтитул страницы -->
<div class="spacer"> </div>
<div class="copyright">
<div style="margin-top:15px">© Веб-студия Sevidi 2010 год E-mail: [email protected]</div>
</div>
</div>
</div>
</body>
</html>
Такой подход позволяет очень легко получить единообразно выглядящий веб-сайт, и новую страницу в этом же стиле можно создать, набрав:
<?php require ('header.inc');?>
<p>Здесь находится содержимое новой страницы</p>
<?php require ('footer.inc');?>
Самое главное, даже после того, как создано множество страниц, использующих этот верхний и нижний колонтитулы, можно легко изменить файлы верхнего и нижнего колонтитула. Независимо от того, вносятся ли незначительные изменения в тексте, или полностью изменяется внешний вид сайта, изменение потребуется внести только один раз. Не нужно изменять каждую страницу сайта в отдельности, поскольку страница загружается в файлы верхнего и нижнего колонтитулов.
В приведенном примере в теле, верхнем и нижнем колонтитулах страниц используется простой HTML-код. Это вовсе не обязательно. Внутри этих файлов можно было бы использовать PHP-операторы для динамической генерации частей страницы.
Если требуется, чтобы файл трактовался как простой текст или HTML, при этом РНР-код не выполнялся, следует использовать readfile (). Эта функция выводит содержимое файла без какого-либо синтаксического разбора. Подобный подход может существенно повысить безопастность при обработке текста, введенного пользователем.
Операторы require () и include () почти ничем не отличаются друг от друга. Единственное их различие состоит в том, что в случае их неудачного выполнения конструцкия require () выдает сообщение о неисправимой ошибке, в то время как конструкция include () выдает всего лишь предупреждение.
При этом оператор require() работает несколько быстрее чем оператор include ().
Существуют две вариации операторов require () и include (), называемые, соответственно, require_once () и include_once (). Назначение этих конструкций, как и должно быть понятно, состоит в гарантированном однократном включении необходимого файла. Для предыдущих примеров с верхним и нижним колонтитулами их функциональность не особенно полезна.
Функциональность операторов require_once () и include_once () становится в действительности полезной в случае включения библиотек функций. Использование этих конструкций защищает то случайного повторного включения одной и той же библиотеки, что приведет к переопределению функций и вызовет ошибку.
Если нет желания использовать оператор require() или include () для добавления верхнего и нижнего колонтитулов к каждой странице, это можно сделать и другим способом. Файл php.ini содержит два параметра конфигурации: auto_prepend_file и auto_append_file. Установив в качестве их значений файлы верхнего и нижнего колонтитулов, можно обеспечить загрузку этих файлов, соответственно, перед и после каждой страницы.
Для Windows настройки будут выглядеть как-то так:
auto_prepend_file = "С:/Apache/include/header.inc"
auto_append_file = "С:/Apache/include/footer.inc"
Для UNIX они должны иметь вид:
auto_prepend_file = "/home/username/include/header.inc"
auto_append_file = "/home/username/include/footer.inc"
В случае использования этих директив отпадает необходимость вводить операторы include (), однако верхние и нижние колонтитулы будут выводится на страницы всегда.
Если вы работаете с веб-сервером Apache, то можете менять значения различных опций конфигурации, подобных этим, применительно к отдельному каталогу. Чтобы это стало возможно, сервер должен быть настроен таким образом, чтобы разрешать замещать его главный файл (файлы) конфигурации. Чтобы установить автоматическое добавление колонтитулов перед и после какого либо файла для конкретного каталога, создайте в нем файл с именем .htaccess. Этот файл должен содержать две строки:
php_value auto_prepend_file "/home/username/include/header.inc"
php_value auto_append_file "/home/username/include/footer.inc"
Обратите внимание, что синтаксис несколько отличается от синтаксиса этого же параметра в файле php.ini, в частности, знак равно отсутствует. Ряд других настроек конфигурации в файле php.ini также можно изменить аналогичным способом.
Установка параметров в файле .htaccess, а не в файле php.ini или в файле конфигурации Web-сервера обеспечивает очень большую степень свободы. Можно изменять настройки на компьютере совместного использования, влияющие только на конкретные каталоги. При этом не требуется перезапускать Web-сервер и не нужно иметь права доступа администратора. Недостаток метода с использованием файла .htaccess состоит в том, что файлы считываются и анализируются при каждом запросе файла из данного каталога, а не один раз при начальном запуске компьютера, что ведет к снижению производительности.
Похожие материалы по теме: