
Данная группа функций позволяет настроить параметры рисования: кисти, толщину линии и т.д. Функции данной группы принимают в качестве первого параметра дескриптор открытого изображения $image.
Функции настройки рисования:
| Функция | Описание |
|---|---|
| imagealphablending ($image, $blendmode) | Задает режим учета прозрачности при накладывании одного изображения на другое. Если параметр $blendmode принимает значение false, накладываемое изображение полностью заменяет собой лежащее под ним изображение. Если параметр $blendmode принимает значение true, то накладывание осуществляется с учетом прозрачности |
| imagesetthickness ($image, $thickness) | Устанавливает толщину $thickness линий при рисовании (в пикселях) |
| imagesetstyle ($image, $style) | Устанавливает стиль $style, используемый для линий специального цвета IMG_COLOR_STYLED (например, в функциях imageline(), imagepolygon() и т.д.). Параметр $style представляет собой массив пикселей, определяющий стиль линии |
| imagesetbrush ($image, $brush) | Устанавливает кисть, используемую для линий специального цвета IMG_COLOR_STYLEDBRUSHED (например, в функциях imageline(), imagepolygon() и т.д.). Параметр $brush представляет собой дескриптор изображения |
| imagesettile($image, $tile) | Устанавливает кисть $tile, используемую для заливки областей специального цвета IMG_COLOR_TILED (например, в функциях imagefill(), imagefillpolygon() и т.д) |
| imagelayereffect($image, $effect) | Устанавливает флаг смешивания для использования в эффектах наложения изображений. Параметр $effect может принимать следующие значения: IMG_EFFECT_REPLACE — пиксели накладываемых изображений заменяют собой существующие пиксели; IMG_EFFECT_ALPHABLEND — пиксели накладываемых изображений заменяют собой существующие пиксели с учетом прозрачности; IMG_EFFECT_NORMAL — данный режим эквивалентен режиму IMG_EFFECT_ALPHABLEND IMG_EFFECT_OVERLAY — при использовании данного режима белые пиксели изображения остаются белыми, черные — черными, а серые заменяются накладываемым изображением |
| imageantialias($image, $on) | Если параметр $on принимает значение true, включается сглаживание |
Пунктирная линия
Функция imagestyle() позволяет задать стиль линии, который будет использоваться функциями, если вместо цвета будет передана константа IMG_COLOR_STYLED.
Пунктирная линия красного цвета
:<?php
// Создаем пустое изображение размером
// 100x100 пикселей
$image = imagecreatetruecolor(100, 100);
if($image)
{
// Определяем белый цвет
$white = imagecolorallocate($image, 255, 255, 255);
// Определяем красный цвет
$red = imagecolorallocate($image, 255, 0, 0);
// Заполняем изображение белым цветом
imagefill($image, 0, 0, $white);
// Задаем массив из пяти красных и пяти белых пикселей
$style = array($red, $red, $red, $red, $red,
$white, $white, $white, $white, $white);
// Устанавливаем стиль линии
imagesetstyle($image, $style);
// Рисуем линию
imageline($image, 0, 0, 100, 100, IMG_COLOR_STYLED);
// Отправляем HTTP-заголовок Content-type
header("Content-type: image/gif");
// Выводим изображение в браузер
imagegif($image);// Уничтожаем изображение в памяти
imagedestroy($image);
}
?>
В окне веб-браузера это будет выглядеть ТАК.
Для того, чтобы нарисовать пунктирную линию, необходимо сформировать массив $style, каждый элемент которого соответствует отдельному пикселю.
Результат работы скрипта:

Функции для работы с текстом
Данная группа функций позволяет размещатьтекст поверх изображения.
| Функция | Описание |
|---|---|
| imagefontheight($font) | Возвращает высоту символов шрифта с дескриптором $font |
| Imagefontwidth($font) | Возвращает ширину символов шрифта с дескриптором $font |
| imageftbbox($size, $angle, $font_file, $text [, $extrainfo]) |
Вчисляет размеры прямоугольника, который оперирует строку $text, набранную шрифтом FreeType2. Параметр $size определяет размер текста в пикселях, $angle — поворот в градусах проти часовой стрелки, $font_file — путь к шрифту, массив $extrainfo содержит дополнительные параметры. В качестве результата функция возвращает массив из восьми элементов:
|
| imagettfbbox($image, $size, $andle, $x, $y, $color, $font_file, $text, [, $extrainfo]) | Вычисляет размеры прямоугольника, который ограничивает строку $text, набранную шрифтом FreeType2. Праметры и возвращаемые значения совпадают с функцией imageftbbox() |
| imagepsbbox($text, $font, $size [, $space [, $tightness [, $angle]]]) |
Вычисляет размеры прямоугольника, который ограничивает строку $text, набранную шрифтом PostScript Type1. Параметр $size определяет размер текста в пикселях, $angle — поворот в градусах против часовой стрелки, $font — дескриптор шрифта, $tightness — межсимвольное расстояние измеряемое в тысячных долях дюйма, $space — размер пробела измеряемый в тысячных долях дюйма. В качестве результата функция возвращает массив из четырех элементов:
|
| imagefttext($image, $size, $angle, $x, $y, $color, $font_file, $text [, extrainto]) | Выводи текст $text FreeType2 (пути к шрифту определяется параметром $font_file), цветом $color, размером $size и наклоном против часовой стрелки в $angle градусов в точке с координатами $x, $y |
| imagettftext($image, $size, $angle, $x, $y, $color, $font_file, $text) | Выводит текст $text, шрифтом FreeType. Праметры совпадают с функцией imagefttext() |
| imagepstext($image, $text, $font, $size, $foreground, $background, $x, $y [, $space [, $tightness [, $angle [, $antialias_steps]]]]) | Выводит текст $text, шрифтом PostScript Type1. Параметры совпадают с функциями imagepsbbox() и imagefttext(). Дополнительный параметр $antialias_steps определяет количество цветов, которые используются для сглаживания границ символов. Допустимые значения 4 и 16. Значение 16 имеет смысл использовать только для шрифтов большого размера (более 20 пикселей) |
| imagepsloadfont ($filename) | Загружает шрифт в формате PostScript Type из файла $filename. В случае успеха функция возвращает дескриптор шрифта $font, который используется другими функциями этого семейства |
| imageloadfont($file) | Загружает пользовательский растровый шрифт из файла $file. В случае успеха функция возвращает дескриптор шрифта, значение которого всегда больше 5 и поэтому не конфликтует со встроенными шрифтами, дескрипторы которых лежат в диапазоне от 0 до 5 |
| imagepscopyfont ($fontindex) | Создает копию PostScript Type1 шрифта, загруженного ранее функцией imagepsloadfont(). При удачном копировании возвращается дескриптор скопированного шрифта. В противном случае возвращается false. Функция копирования шрифтов используется для модификации шрифта без изменения оригинала, с помощью операций растяжения, сжатия, поворота, изменения кодировки и т.д. |
| imagepsfreefont ($fontindex) | Освобождает память, занятую скриптом с дескриптором $fontindex |
| imagepsencodefont ($font_index, $encodingfile) | Загружает вектор кодировки из файла $encodingfile и изменяет вектор кодировки PostScript Type1 шрифта $font_index. Изменение вектора кодировки необходимо при использовании любого не латинского шрифта |
| imagepsextendfont ($font_index, $extend) | Сжимает или растягивает шрифт PostScript Type1 с дескриптором $font_index на величину $extend |
| imagepsslantfont ($font_index, $slant) | Осуществляет наклон шрифта PostScript Type1 с дескриптором $font_index на величину $slant |
| imagechar($image, $font, $x, $y, $c, $color) | Выводи первый символ из строки $c в горизонтальном режиме, шрифтом с дескриптором $font, цветом $color, в точке с координатами $x, $y |
| imagecharup($image, $font, $x, $y, $c, $color) | Выводит символ $c в вертикальном режиме. Параметры аналогичны функции imagechar() |
| imagestring($image, $font, $x, $y, $s, $color) | Выводи строку $s в горизонтальном режиме шрифтом с дескриптором $font, цветом $color, в точке с координатами $x, $y |
| Imagestringup($image, $font, $x, $y, $s, $color) | Выводт строку $s в вертикальном режиме. Параметры аналогичны функции imagestring() |
Рассмотрим пример создания простого рисунка содержащего надпись.
Создание простого рисунка, содержащего надпись:
<?php
$im=imagecreatefromgif("../images/foto15.gif"); //возвращает Resource id #3imagestring($im, 5, 10,10, "Hello, world!", 0x000000);
header ("Content-type: image/gif");
imagegif($im);
imagedestroy($im)
?>
В окне веб-браузера это будет выглядеть ТАК.
На рисунке сделана надпись, с помощью функции
imagestring($image, 5, 10, 10, "Hello, world!", 0x000000);
Эта функция использует встроенный шрифт, относительный размер которого может принимать значения от 1 до 5. Следующие два параметра — координаты начала строки.
-
imagestring(image, font, x, y, s, color)— горизонтальное рисование строки s на изображении image.font- идентификатор шрифта. Если font равен 1, 2, 3, 4 или 5, то используется встроенный шрифт (большее число соответствует шрифту большего размера).x, y- координаты левого верхнего угла рисуемого символа.color- идентификатор цвета символа. -
Попытка писать по русски с помощью этой функции приводит к появлению символов в западноевропейской, а не какой-либо русской кодировке. Попробуем использовать функцию
imagettftext(), которая работает системным шрифтом. Эта функция принимает в качестве параметров идентификатор изображения, размер изображения, угол наклона текста, координаты начала строкихиу, цвет, имя шрифта и выводимый текст. imagettftext(дескриптор_файла, size, angle, x, y, color, string font_file, string text)— записывает строку text на изображении image TrueType-шрифтом.-
size- размер шрифта в пикселях.angle- угол поворота текста. Поворот осуществляется против часовой стрелки. Угол 0 градусов соответствует направлению на 3 часа.x, y- координаты точки, с которой начинается запись текста. Приблизительно соответствует левому верхнему углу первого символа.color- идентификатор цвета текста.font_file- имя файла со шрифтом.Функция возвращает массив координат 4 вершин прямоугольника, в который будет вписан текст. Вершины перечисляются в следующем порядке: нижняя левая, нижняя правая, верхняя правая, верхняя левая.
Скопируем из каталога системных шрифтов OC Windows (C:\Windows\Fonts) какой-нибудь файл шрифта, например arial.ttf, в каталог, где мы храним сценарии, и напишем:
<?php
$text="Это Тимофей";
imagettftext($im, 20, 0, 25, 25, 0xF00FFF, "Scripts/arial.ttf", $text);
?>Если этот сценарий создается в кодировке windows-1251, то при использовании русифицированного шрифта проблема все равно не решается. Дело в том, что внутреннее представление текста в РНР идет в кодировке UTF-8, т.е. для конкретного вывода текста надо его сначала преобразовать с помощью функции
iconv(): iconv(кодировка1, кодировка2, строка)— функция выполняет преобразование строки строка из кодировкикодировка1вкодировка2. Возвращает преобразованную строку илиfalseв случае ошибки.$text = iconv('windows-1251', 'UTF-8', 'Это Тимофей');;
imagettftext($im, 20, 0, 25, 25, 0xF00FFF, "Scripts/arial.ttf", $text)
<?php
$im=imagecreatefromgif("../images/foto15.gif"); //возвращает Resource id #3$text = iconv('windows-1251', 'UTF-8', 'Это Тимофей');
imagettftext($im, 20, 0, 25, 25, 0x000000, "Scripts/arial.ttf", $text);
header ("Content-type: image/gif");
imagegif($im);
imagedestroy($im);
?>
Можно выводить в браузер рисунок, как только что рассматривалось в примере, а можно поместить имя сценария в атрибут src тега <img>, отрисовывающего изображение.
<img src = "image.php" alt= "Результат теста">
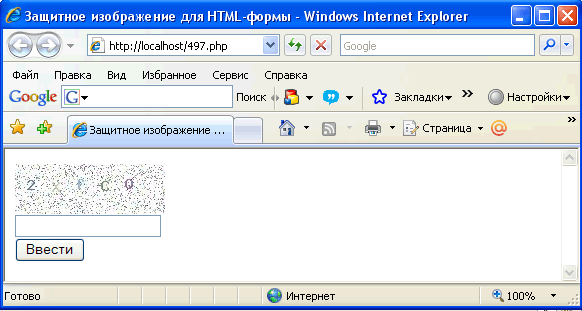
Защитное изображение для HTML-формы
Для защиты от автоматической регистрации в HTML-форму добавляют изображение со случайной последовательностью цифр и букв, которые выводятся ппользователю в ивде динамического изображения. Одновременно в сессию помещается случайная последовательность цифр. Пользователь должен ввести код, который видит на изображении, в текстовое поле. Если текст совпадает с сохраненным в сессии, можно с большой вероятностью сказать, что сайт просматривает человек, а не робот, поскольку робот обычно не решает задачу распознования образов (впрочем, настойчивый злоумышленник может попытаться распознать изображение, однако это случается крайне редко.
Вывод случайного изображения:
<?php
// Ширина изображения
$width = 150;
// Высота изображения
$height = 50;
// Количество символов в коде
$sign = 5;
// Защитный код
$code = "";
// Инициируем сессию
session_start();
// Символы, используемые в коде
$letters = array('a','b','c','d','e','f',
'g','h','j','k','m','n',
'p','q','r','s','t','u',
'v','w','x','y','z','2',
'3','4','5','6','7','8','9');
// Компоненты для RGB-цвета
$figures = array('50','70','90','110',
'130','150','170','190','210');
// Создаем пустое изображение
$img = imagecreatetruecolor($width, $height);
// Заливаем фон белым цветом
$fon = imagecolorallocate($img, 255, 255, 255);
imagefill($img, 0, 0, $fon);
// Заливаем фон точками
for($j=0; $j<$width; $j++)
{
for($i=0; $i<($height*$width)/1000; $i++)
{
// Формируем случайный цвет
$color = imagecolorallocatealpha(
$img,
$figures[rand(0,count($figures)-1)],
$figures[rand(0,count($figures)-1)],
$figures[rand(0,count($figures)-1)],
rand(10,30));
// Устанавливаем случайную точку
// случайного цвета
imagesetpixel($img,
rand(0,$width),
rand(0,$height),
$color);
}
}
// Накладываем защитный код
for($i=0; $i<$sign; $i++)
{
//Ориентир
$h = 1;
//Рисуем
$color = imagecolorallocatealpha(
$img,
$figures[rand(0,count($figures)-1)],
$figures[rand(0,count($figures)-1)],
$figures[rand(0,count($figures)-1)],
rand(10,30));
// Генерируем случайный символ
$letter = $letters[rand(0,sizeof($letters)-1)];
// Формируем координаты для вывода символа
if(empty($x)) $x = $width*0.08;
else $x = $x + ($width*0.8)/$sign+rand(0,$width*0.01);
if($h == rand(1,2)) $y = (($height*1)/4) + rand(0,$height*0.1);
else $y = (($height*1)/4) - rand(0,$height*0.1);
// Запоминаем символ в переменной $code
$code .= $letter;
// Изменяем регистр символа
if($h == rand(0,1)) $letter = strtoupper($letter);
// Выводим символ на изображение
imagestring($img, 6 ,$x, $y, $letter, $color);
}
// Помещаем защитный код в сессию
$_SESSION['code'] = $code;
// Выводим изображение
header ("Content-type: image/jpeg");
imagejpeg($img);
?>
В окне веб-браузера это будет выглядеть ТАК.
Скрипт создает изображение шириной $width и высотой $height пикселей, содержащих $sign случайных символов случайного цвета. Символы задаются массивом $letters, компоненты цвета массивом $figures. После этого изображение заливается белым цветом, на котором в случайном порядке размещается множество цветных пикселей, а затем генерируется и выводится случайный код $code. Переменная $code, помимо всего прочего, помещается в сессию, для того, чтобы обработчик HTML-формы имел возможность сравнить введенный пользователем и сгенерированный коды. Так как данные из сессии не покидают сервер, злоумышленники не имеют возможности украсть защищенный код, сталкиваясь со сложной задачей распознования образов, затраты на решение которой не всегда оправданы.
Защитное изображение для HTML-формы:
<?php
// Инициируем сессию
session_start();
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Защитное изображение для HTML-формы</title>
</head>
<body>
<?php
if(isset($_POST['code']) && isset($_SESSION['code']))
{
if(strtolower($_POST['code']) == $_SESSION['code'])
echo '<font color="green">Защитный код верен!</font>';
else
echo '<font color="red">Неверный защитный код!</font>';
}
else
{
?>
<form method="post">
<img src="193.php" border="0" alt="Введите защитный код"><br>
<input type="text" name="code"><br>
<input type="submit" value="Ввести">
</form>
<?php
}
?>
</body>
</html>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Результат работы скрипта:






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться