
Данная группа функций позволяет рисовать точки, линии, геометрические фигуры.
Функции данной группы принимают в качестве первого параметра дескриптор открытого изображения $image. Последний параметр $color всех функций данного раздела представляют собой дескриптор цвета.
| Функция | Описание |
|---|---|
| imagessetpixel($image, $x, $y, $color) | Пиксел в точке с координатами $x, $y |
| imageline($image, $x1, $y1, $x2, $y2, $color) | Линия от точки с координатами $x1, $y1 до точки с координатами $x2, $y2 |
| imagedashedline ($image, $x1, $y1, $x2, $y2, $color) | Штрихпунктирная линия от точки с координатами $x1, $y1 до точки с координатами $x2, $y2 |
| imagerectangle ($image, $x1, $y1, $x2, $y2, $color) | Прямоугольник с левым верхним углом в точке с координатами $x1, $y1 и правым нижним углом в точке с координатами $x2, $y2 |
| imagepolygon($image, $points, $num_points, $color) | Многоугольник с координатами (Х,У) вершин, представленных в массиве $points |
| imagearc($image, $cx, $cy, $w, $h, $s, $e, $color) | Дуга эллипса. Параметры $cx, $cy задают координаты эллипса по оси абсцисс и ординат соответственно. Параметры $w, $h задают ширину и высоту эллипса, а $s, $e — начальный и конечный углы сектора в градусах (нулевая позиция соответствует 3 часам) |
| imageellipse($image, $cx, $cy, $w, $h, $color) | Эллипс. Центр эллипса находится в точке с координатами $cx, $cy. Параметры $w, $h задают ширину и высоту эллипса |
| imagefilledrectangle ($image, $x1, $y1, $x2, $y2, $color) | Закрашенный прямоугольник с левым верхним углом в точке с координатами $x1, $y1 и правым нижним углом в точке с координатами $x2, $y2 |
| imagefilledrolygon ($image, $points, $num_points, $color) | Закрашенный многоугольник, с количеством вершин $num_points с координатами (Х,У), содержащимися в массиве точек $points |
| imagefilledarc($image, $cx, $cy, $w, $h, $s, $e, $color, $style) | Сектор эллипса с заливкой. Параметры $cx, $cy задают координаты эллипса по оси абсцисс и ординат соответственно, $w, $h — ширину и высоту эллипса, $s, $e — начальный и конечный углы сектора в градусах (нулевая позиция соответствует 3 часам). Параметр $style определяет стиль формирования сектора и может принимать следующие константы: IMG_ARC_PIE —соединяет начальную и конечную точки на окружности кривой линией, повторяющей окружность; IMG_ARC_CHORD —соединяет начальную и конечную точки на окружности прямой линией; IMG_ARC_NOFILL —рисуемый сектор не закрашивается; IMG_ARC_EDGED —начальная и конечная точки соединяются с центром окружности. Константы могут объединяться при помощи побитового ИЛИ, однако IMG_ARC_PIE и IMG_ARC_CHORD являются взаимоисключающими и не могут применяться |
| imagefilledellipse ($image, $cx, $cy, $w, $h, $color) | Закрашенный эллипс с центром в точке с координатами $cx, $cy, шириной $w и высотой $h |
| imagefill($image, $x, $y, $color) | Заливка цветом $color области, ограниченной пикселями, цвет которых не совпадает с цветом точки с координатами $x, $y |
| imagefilltoborder ($image, $x, $y, $border, $color) | Заливка цветом $color области, ограниченной пикселями, цвет которых не совпадает с указанными в дескрипторе $border. border — идентификатор цвета контура |
Кривая Безье
Кривая Безье — это сглаженная кривая, построенная по координатам (Х,У) четырех точек при помощи системы параметрических уравнений. Система уравнений выглядит следующим образом:
X(t) = (1 - t)3 Х0 + 3t(1 - t)2 Х1 + 3t2 (1 - t)X2 + t3 X3
Y(t) = (1 - t)3 Y0 + 3t(1 - t)2Y1 + 3t2 (1 - t)Y2 + t3Y3
Параметр t принимает произвольное значение от 0 до1, что позволяет получить координаты любой точки (Х,У) сглаженной кривой.
Создадим небольшое Web-приложение, запрашивающее у пользователя четыре точки с координатами Х1, Y1, Х2, Y2, Х3 , Y3, Х4, Y4. И отображающее график сглаженной кривой с количеством точек, равным 1 000.Построение сглаженной кривой:
<?php
if(!empty($_POST))
{
$x1 = $_POST['x1'];
$x2 = $_POST['x2'];
$x3 = $_POST['x3'];
$x4 = $_POST['x4'];
$y1 = $_POST['y1'];
$y2 = $_POST['y2'];
$y3 = $_POST['y3'];
$y4 = $_POST['y4'];
if(!empty($x1) && !empty($y1) &&
!empty($x2) && !empty($y2) &&
!empty($x3) && !empty($y3) &&
!empty($x4) && !empty($y4))
for($t = 0.0; $t <= 1.0; $t += 0.001)
{
$x[] = (1 - $t) * (1 - $t) * (1 - $t) * $x1 +
3 * $t * (1 - $t) * (1 - $t) * $x2 +
3 * $t * $t * (1 - $t) * $x3 +
$t * $t * $t * $x4;
$y[] = (1 - $t) * (1 - $t) * (1 - $t) * $y1 +
3 * $t * (1 - $t) * (1 - $t) * $y2 +
3 * $t * $t * (1 - $t) * $y3 +
$t * $t * $t * $y4;
}
// Определяем максимальные и минимальные
// значения по осям X и Y
$max_x = $min_x = $x[0];
$max_y = $min_y = $y[0];
for($i = 0; $i < count($x); $i++)
{
if($max_x < $x[$i]) $max_x = $x[$i];
if($min_x > $x[$i]) $min_x = $x[$i];
if($max_y < $y[$i]) $max_y = $y[$i];
if($min_y > $y[$i]) $min_y = $y[$i];
}
// Ширина изображения
$width = 100;
// Высота изображения
$height = 100;
// Создаем пустое изображение с 10-пиксельными
// отступами по краям
$img = imagecreatetruecolor($width + 20, $height + 20);
// Заливаем фон белым цветом
$white = imagecolorallocate($img, 255, 255, 255);
imagefill($img, 0, 0, $white);
// Черный цвет для линии
$black = imagecolorallocate($img, 0, 0, 0);
// В цикле отрисовываем линию
for($i = 0; $i < count($x) - 1; $i++)
{
// Масштабируем координаты
$x1 = 10 + intval(($x[$i] - $min_x)*$width/($max_x - $min_x));
$y1 = 10 + intval(($max_y - $y[$i])*$height/($max_y - $min_y));
$x2 = 10 + intval(($x[$i + 1] - $min_x)*$width/($max_x - $min_x));
$y2 = 10 + intval(($max_y - $y[$i + 1])*$height/($max_y - $min_y));
// Рисуем линию
imageline($img, $x1, $y1, $x2, $y2, $black);
}
// Вычисляем координаты исходных точек
$x1 = 10 + intval(($_POST['x1'] - $min_x)*$width/($max_x - $min_x));
$y1 = 10 + intval(($max_y - $_POST['y1'])*$height/($max_y - $min_y));
$x2 = 10 + intval(($_POST['x2'] - $min_x)*$width/($max_x - $min_x));
$y2 = 10 + intval(($max_y - $_POST['y2'])*$height/($max_y - $min_y));
$x3 = 10 + intval(($_POST['x3'] - $min_x)*$width/($max_x - $min_x));
$y3 = 10 + intval(($max_y - $_POST['y3'])*$height/($max_y - $min_y));
$x4 = 10 + intval(($_POST['x4'] - $min_x)*$width/($max_x - $min_x));
$y4 = 10 + intval(($max_y - $_POST['y4'])*$height/($max_y - $min_y));
// Отрисовываем точки
imagefilledellipse($img, $x1, $y1, 7, 7, $black);
imagefilledellipse($img, $x2, $y2, 7, 7, $black);
imagefilledellipse($img, $x3, $y3, 7, 7, $black);
imagefilledellipse($img, $x4, $y4, 7, 7, $black);
// Выводим изображение в браузер
header('Content-type: image/jpeg');
imagejpeg($img);
exit();
}
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Построение сглаженной кривой</title>
</head>
<body>
<table>
<form method=post>
<tr align=center>
<td>Координата (x1, y1)</td>
<td><input type=text name=x1 size=3 value="<?= $_POST['x1'] ?>"></td>
<td><input type=text name=y1 size=3 value="<?= $_POST['y1'] ?>"></td>
</tr>
<tr align=center>
<td>Координата (x2, y2)</td>
<td><input type=text name=x2 size=3 value="<?= $_POST['x2'] ?>"></td>
<td><input type=text name=y2 size=3 value="<?= $_POST['y2'] ?>"></td>
</tr>
<tr align=center>
<td>Координата (x3, y3)</td>
<td><input type=text name=x3 size=3 value="<?= $_POST['x3'] ?>"></td>
<td><input type=text name=y3 size=3 value="<?= $_POST['y3'] ?>"></td>
</tr>
<tr align=center>
<td>Координата (x4, y4)</td>
<td><input type=text name=x4 size=3 value="<?= $_POST['x4'] ?>"></td>
<td><input type=text name=y4 size=3 value="<?= $_POST['y4'] ?>"></td>
</tr>
<tr>
<td></td>
<td cols=2><input type=submit value="Сгладить"></td>
</tr>
</form>
</table>
</body>
</html>
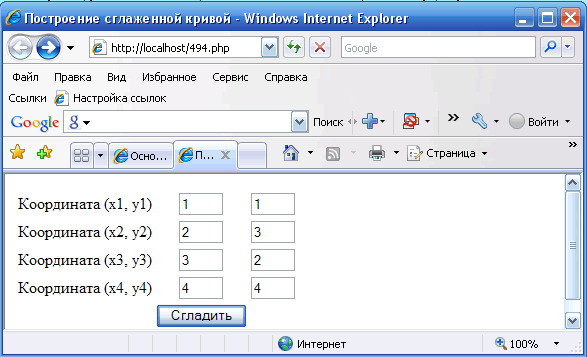
В окне веб-браузера это будет выглядеть ТАК.
При первой загрузке скрипта выводится HTML-форма, позволяющая задать координаты четырех точек.

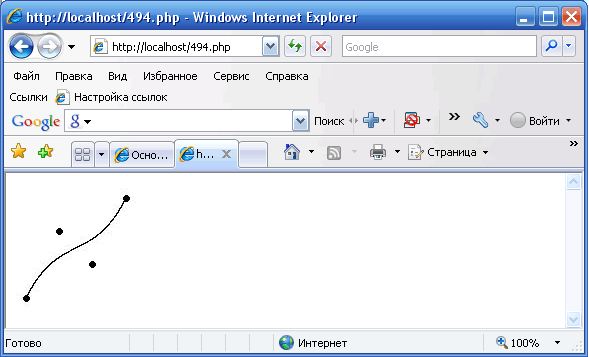
После того, как форма будет заполнена и нажата кнопка Сгладить, данные отправляются обработчику, который выполняет сглаживание по приведенным выше формулам, отрисовывает точки при помощи функции imagefilledellipse() и формирует линию при помощи функции imageline().
Результат работы приложения:

Построение гистограммы
Пусть значения столбцов задаются в процентах (от 0 до 100) в массиве $rows.
Процентное задание столбцов в массиве $rows:
<?php
//Значения столбцов от 0 до 100
$rows = array (80, 75, 32, 20);
?>
Построение гистограммы:
<?php
// Значение столбцов от 0 до 100
$rows = array(80, 75, 53, 32, 20);
// Ширина изображения
$width = 200;
// Высота изображения
$height = 200;
// Ширина одного столбца
$row_width = 30;
// Ширина интервала между столбцами
$row_interval = 5;
// Создаем пустое изображение
$img = imagecreatetruecolor($width, $height);
// Заливаем изображение белым цветом
$white = imagecolorallocate($img, 255, 255, 255);
imagefill($img, 0, 0, $white);
for($i = 0, $y1 = $height, $x1 = 0; $i < count($rows); $i++)
{
// Формируем случайный цвет для каждого из столбца
$color = imagecolorallocate($img,
rand(0, 255), rand(0, 255), rand(0, 255));
// Нормирование высоты столбца
$y2 = $y1 - $rows[$i]*$height/100;
// Определение второй координаты столбца
$x2 = $x1 + $row_width;
// Отрисовываем столбец
imagefilledrectangle($img, $x1, $y1, $x2, $y2, $color);
// Между столбцами создаем интервал в $row_interval пикселей
$x1 = $x2 + $row_interval;
}
// Выводим изображение в браузер, в формате GIF
header ("Content-type: image/gif");
imagegif($img);?>
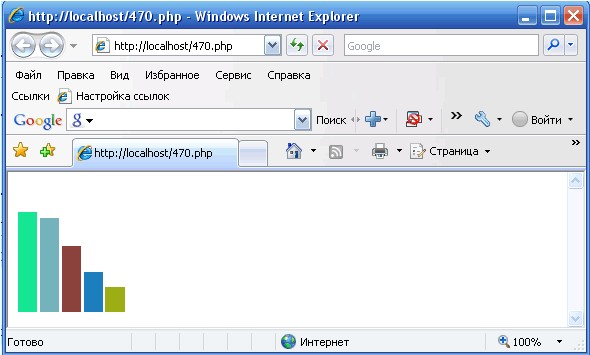
В окне веб-браузера это будет выглядеть ТАК.
Результат работы скрипта:

Скрипт использует значения элементов массива $rows как процентные величины для формирования в цикле for гистограммы. На каждой итерации формируется случайный цвет, который используется для отрисовки очередного столбца гистограммы. Столбец формируется при помощи функции imagefilledrectandle(), которая рисует заданный прямоугольник.
Построение круговой диаграммы
Пусть доли секторов заданы массивом $rows. При построении круговой диаграммы следует помнить, что в круге 360 градусов, и значения столбцов массива $rows следует нормировать таким образом, чтобы их сумма ранялась 360.
Построение круговой диаграммы:
<?php
// Значения столбцов от 0 до 100
$rows = array(80, 75, 53, 32, 20);
// Нормируем значения массива $rows
// таким образом, чтобы их сумма
// составляла 360 градусов
$summ = array_sum($rows);
for($i = 0; $i < count($rows); $i++)
{
$rows[$i] = intval($rows[$i]*360/$summ);
}
// Создаем пустое изображение,
// размером 201x201 пикселей
$img = imagecreatetruecolor(201, 201);
// Определение белого цвет на изображении
$white = imagecolorallocate($img, 255, 255, 255);
imagefill($img, 0, 0, $white);
// Переменные $cy и $cy определяют
// центр круговой диаграммы
$cx = $cy = 100;
// Переменные $w и $h определяют
// ширину и высоту диаграммы
$w = $h = 200;
$start = 0;
foreach ($rows as $value)
{
// Формируем случайный цвет
// для каждого сектора
$color = imagecolorallocate($img,
rand(0, 255),
rand(0, 255),
rand(0, 255));
// Определяем конечный угол сектора
$angle_sector = $start + $value;
// Отрисовываем сектор
imagefilledarc($img, $cx, $cy, $w, $h, $start, $angle_sector,
$color, "IMG_ARC_PIE || IMG_ARC_EDGED");
// Увеличиваем значение начального угла сектора
$start += $value;
}
// Вывод изображения в окно браузера
header ("Content-type: image/gif");
imagegif($img);?>
В окне веб-браузера это будет выглядеть ТАК.
Результат работы скрипта:






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться