
Слои — весьма удобное средство, существенно облегчающее работу с растровой графикой. Поскольку растровое изображение представляет собой массив точек, мы не можем, к примеру, нарисовать штрих при помощи кисти, а затем передвинуть его в другое место. Слои предоставляют нам, в частности, и такую возможность.
Принцип действия слоев
Представьте себе, что вы рисуете картинку, но не на одном бумажном листе, а на нескольких прозрачных, скажем, из стекла, нанося на каждый часть общего изображения, какой-то его элемент. Положив эти листы слои стопкой, один над другой, и глядя сквозь них вместе, мы увидим цельное изображение. Но это будет иллюзия — на самом-то деле каждый из них содержат только части общей картины.
Сдвигая подходящий слой, мы легко переместим на нужное место и интересующий нас элемент изображения — главное, чтобы на этом слое не оказалось ничего лишнего.
Послойное построение значительно расширяет возможности пользователя по преобразованию изображения. В частности, применения в отношении слоев разнообразных эффектов и масок.
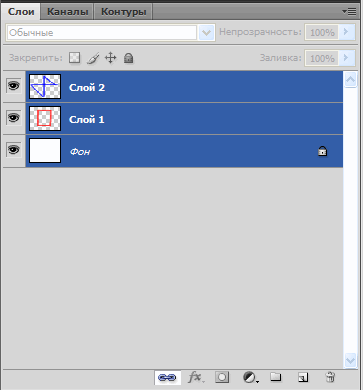
Инструменты работы со слоями находятся на панели Слои.

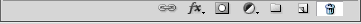
В центральной части панели Слои расположен самый большой ее элемент — область слоев. Кроме слоев здесь отображаются их названия и иерархическая последовательность. Горизонтальная панель в нижней части содержит опции работы со слоями: применение эффектов, создание или удаление слоя и т. д.
Над областью слоев находятся две горизонтальные панели с опцией запрета некоторых операций: изменения прозрачности и порядка взаимо действия с другими слоями.
Рассмотрим порядок создания и использования слоев на следующем примере.
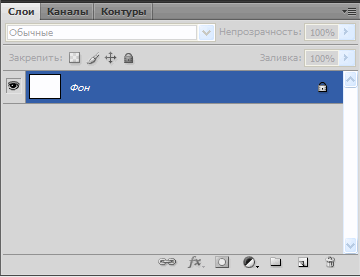
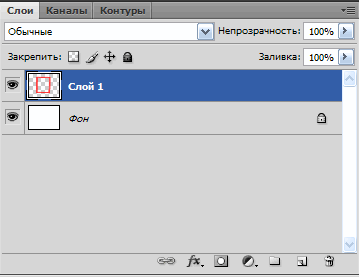
- Откройте любое изображение. На панели Слои появятся уменьшенный его вариант и надпись Фон. Это и есть слой.
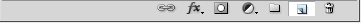
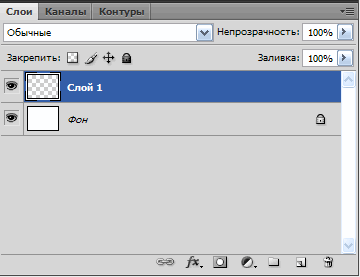
- Нажмите на кнопку Создать новый слой — вторую справа на нижней панели опций, под слоями. Так появился еще один слой — Слой 1. Изображение при этом никак не изменилось, ведь новый слой пока пуст.


- Возьмите инструмент Кисть и нанесите на изображение любой штрих. Нарисованное отобразится на уменьшенном варианте изображения Слоя 1.

- Возьмите инструмент Перемещение и попробуйте подвигать нарисованный кистью штрих в разные стороны.

Поскольку данный слой не содержит ничего, кроме нарисованного штриха, то и сдвинулся с места только он, хотя инструментом Перемещение мы двигали весь слой.
Добавьте еще несколько штрихов на Слой 1. Попытайтесь переместить один из них — двигаться начнут и остальные тоже, так как все они находятся на одном слое, являясь его содержимым.
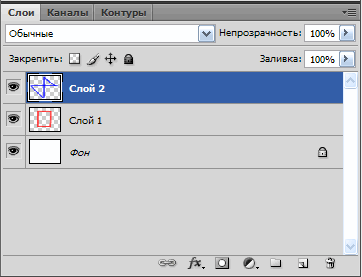
- Создайте еще один слой. У вас появится слой Слой 2.
- Возьмите кисть, поменяйте ее цвет и нарисуйте еще один штрих.

- Изображение теперь состоит из трех слоев: Фон, Слой 1, Слой 2. На двух последних имеются некие несложные изображения. Теперь, прежде чем двигать нужный элемент, сначала придется выделить слой, его содержащий. Если это Слой 1, надо щелкнуть по нему — он выделится цветом. Тогда при следующей операции элементы, хранящиеся на Слое 2, затронуты не будут. Если же нас интересуют элементы Слоя 2, то необходимо выделить именно его.
Работа со слоями является одним из ключевых моментов при обработке изображений в Photoshop.
Параметры слоев
Созданный слой можно отключить на время, сделав невидимым его содержимое, либо полностью удалить.
Вернемся к нашему изображению. Выделите какой-либо из созданных слоев, например Слой 2. Первая кнопка в строке слоя — с изображением глаза — Указатель видимости слоя.

С ее помощью мы можем «включать» и «выключать» слой: в зависимости от текущего состояния делать его видимым или невидимым.
Для удаления слой нужно выделить и нажать кнопку Удалить слой — последнюю в ряду опций под слоями.

Можно выделить и скрепить вместе несколько слоев. Тогда содержащиеся в них элементы будут двигаться все вместе, синхронно — скрепленными слоями можно оперировать одновременно.
Чтобы выделить сразу несколько слоев, выделите один, нажмите на клавиатуре кнопку Ctrl и, не отпуская ее, продолжайте выделять слои.
Затем для скрепления нажмите кнопку Связать слои — первую на панели.

Для отмены скрепления необходимо снова выделить слои и повторно нажать ту же кнопку.
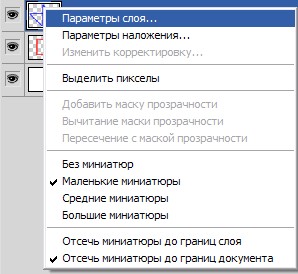
Для переименования слоя надо два раза щелкнуть по его названию и ввести новое имя. Того же результата можно достигнуть через опцию Параметры слоя: выделите слой, нажмите правую кнопку мыши на его значке и в появившемся меню выберите указанный пункт. Необходимость в переименовании слоев нередко возникает при работе с большим их количеством.

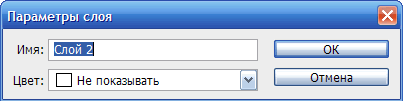
В окне Параметры слоя можно настроить имя и цвет значка слоя.

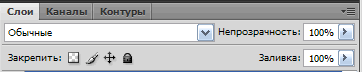
У каждого слоя есть параметр Непрозрачность, с помощью которого можно изменять прозрачность его содержимого.

Значение Непрозрачность варьируется от 0 до 100. При значении 0 содержимое слоя абсолютно прозрачно, сквозь него видны изображения на более низких слоях. При значении 100 — абсолютно непрозрачно, перекрывает более низкие слои.
Параметр Заливка отвечает за насыщенность цвета элементов слоя. Он сходен с параметром Непрозрачность, его значение также варьируется от 0 до 100 и исчисляется в процентах.
Слева от параметра Непрозрачность находится опция смешивания содержимого соседних слоев. Она позволяет высветлять, затемнять, смешивать содержимое вышестоящего с нижестоящим — это похоже на действие инструментов, работающих со штрихом, например, Кисть.
Последовательность слоев
Последовательность расположения слоев на панели Слои формирует и порядок их отображения на изображении. Содержимое более высокого слоя перекрывает изображение более низкого. Легко вычислить, какой элемент, располагаясь выше всех, будет перекрывать все остальные.
Рассмотрим это на примере.
- Создайте новое изображение.
- Создайте новый слой (см. рис. 5.3) и при помощи инструмента Кисть нарисуйте на нем простым щелчком зеленую окружность (для этого увеличьте параметр Главный диаметр, а параметр Жесткость сделайте максимальным. Затем один раз щелкните в том месте, куда хотите установить окружность).
- Создайте еще один слой и на него тоже нанесите окружность — в другом месте и другого цвета. На экране две разноцветных окружности, каждая из которых расположена на своем слое.

- Теперь при помощи инструмента Перемещение наложите вторую окружность на первую так, чтобы она ее перекрывала. Это возможно именно потому, что вторая окружность находится на более высоком слое.
- Если на панели подцепить курсором Слой 1 и потянуть его выше слоя Слой 2, то первая окружность «выйдет вперед», перекрыв вторую, то есть последовательность отображения слоев станет другой — слои поменяются местами.


Создавая новый слой или выполняя операции, автоматически к этому приводящие, следует обращать внимание на расположение нового относительно остальных, уже имеющихся, слоев.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться