

Пришло время создать нечто более сложное, чем мы делали до этого, но используя полученные знания.
Давайте создадим 3-х страничный сайт-визитку вымышленной компании АВС.
Сначала определимся, как это будет приблизительно выглядеть.
Вверху сайта мы сделаем "шапку сайта". Слева будет меню сайта со ссылками на другие страницы сайта, остальное место будет занимать контент (содержимое ) сайта.

Запускаем редактор Блокнот и пишем наш минимальный набор для создания страницы.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title></title>
</head>
<body>
</body>
</html>
Теперь напишем между тегами <title></title> название нашей страницы, например вот так
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
</body>
</html>
Далее разместим теги <center> и </center>, чтобы все содержимое нашего сайта было размещено по центру страницы.
Если вы не забыли, теги <center> и </center> надо разместить между <body> и </body>, т.е. вот так:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
</center>
</body>
</html>
Для создания каркаса страницы мы будем использовать таблицу, но чуть более хитрую чем мы проходили в разделе о таблицах. Нам нужна таблица, в которой в первой строке будет 1 ячейка, а в другой строке будет 2 ячейки, т.е. вот такая нам нужна таблица :
| ячейка1 | |
| ячейка2 | ячейка3 |
В ячейке1 мы расположим шапку сайта, в ячейке 2 будет меню сайта, а в ячейке 3 будет содержимое страницы.
Для того чтобы сделать такую таблицу напишите вот такой код:
<table border="1">
<tr>
<td colspan="2" ></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
Т.е. код нашей страницы будет вот такой :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="1">
<tr>
<td colspan="2" ></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</center>
</body>
</html>
Как видите, в такой вот "хитрой" таблице используется лишь одна пара тегов <td> в первой строке таблицы, а не два, как при построении таблицы 2х2. Но зато появился параметр colspan="2". Этот параметр как бы говорит, какого размера должна быть ячейка. В данном случае ячейка должна быть шириной в 2 ячейки. Более подробно о форматировании таблиц можно познакомиться в разделе "Основы HTML" Разметка страницы.
Так. Теперь зададим размеры таблицы. Ширину таблицы сделаем 1000 пикселей. Из рассчета что кто-то из посетителей сайта может использовать монитор 1024х800 точек, и просматривать более широкий сайт ему будет не комфортно.
Высоту таблицы сделаем 600 пикселей
Т.е. код нашей страницы теперь будет вот такой:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="1" width="1000" height="600">
<tr>
<td colspan="2" >Здесь у нас будет шапка</td>
</tr>
<tr>
<td>Здесь будет меню</td>
<td>Здесь будет содержимое страницы</td>
</tr>
</table>
</center>
</body>
</html>
Чтобы стало видно границы частей сайта - "зальем" область меню и область шапки цветом. Например вот так:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="1" width="1000" height="600">
<tr>
<td colspan="2" bgcolor="#00CC99">Здесь будет шапка страницы</td>
</tr>
<tr>
<td bgcolor="#CCCCCC">Здесь будет меню</td>
<td>Здесь будет содержимое страницы</td>
</tr>
</table>
</center>
</body>
</html>
Сохраните файл под именем index.html, для того чтобы его можно было просмотреть как он будет выглядеть в браузере.
Страница должна выглядеть ТАК . Если у вас не так - ищите ошибку.
Возможно возник вопрос. Почему назвали файл страницы именно так?
Есть правило. Главная страница сайта должна называться index.html, или index.htm . Названия других файлов подбираются совершенно произвольно. Разумеется, только латинскими буквами (это я так, на всякий случай уточнил, а то всякое бывает...). Или index.php, если страница написана на языке PHP. Запомните это.
Тогда при обращении к сайту, т.е. когда набираешь адрес сайта в браузере, можно не набирать index.html или index.htm, достаточно набрать адрес вашего сайта.
Теперь вставим шапку нашего сайта.
Сохраните картинку шапки у себя на компьютере в той-же директории где находиться файл страницы под ее "родным" именем abc_top.gif (т.е. наведите курсор мышки на картинку, нажмите правую кнопку мышки и выберите "Сохранить рисунок как..." ). Выбираем главную папку www и сохраняем рисунок в папке images. Почему именно так? Хорошим тоном в HTML считается расположение графических файлов в одной папке, дабы не выискивать всякий раз нужный объект. Обычно, такую папку-хранилище для картинок называют "images".

Где брать такие шапки? Рисовать самим. О том как это делать будет рассказано отдельно.
Обычно, во всяком случае, традиционно, изображения на html-странице бывают 2-х видов: .gif и .jpg . Это не значит, что браузер не станет отображать формат .bmp или .tif какой-нибудь, но есть определенные традиции и не советую их нарушать – так, на всякий случай.
Теперь вставляем картинку шапки в наш сайт. О том как вставить картинку на сайте мы разбирали ЗДЕСЬ.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="1" width="1000" height="600">
<tr>
<td colspan="2" bgcolor="#00CC99"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td bgcolor="#CCCCCC">Здесь будет меню</td>
<td>Здесь будет содержимое страницы</td>
</tr>
</table>
</center>
</body>
</html>
Теперь установим точные размеры ячейки таблицы, предназначенной для шапки. Т.к. картинка шапки у нас имеет размер 1000х100, то и размер ячейки таблицы сделаем 1000 х 100.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="1" width="1000" height="600">
<tr>
<td colspan="2" bgcolor="#00CC99" width="1000" height="100"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td bgcolor="#CCCCCC" height="500">Здесь будет меню</td>
<td>Здесь будет содержимое страницы</td>
</tr>
</table>
</center>
</body>
</html>
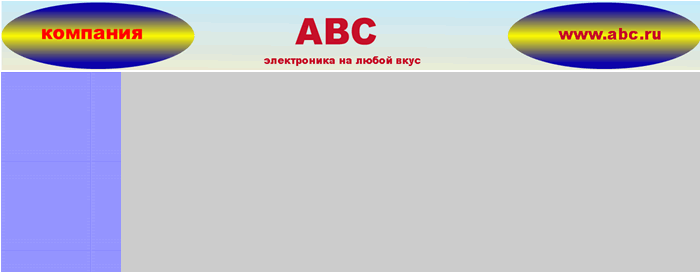
Теперь наша страница будет выглядеть ТАК.
Установим ширину меню равной 200 пикселей, для этого добавим width="200" в соответствующий тег:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="1" width="1000" height="600">
<tr>
<td colspan="2" bgcolor="#00CC99" width="1000" height="100"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td bgcolor="#CCCCCC" width="200" height="500">Здесь будет меню</td>
<td>Здесь будет содержимое страницы</td>
</tr>
</table>
</center>
</body>
</html>
Задний план меню "зальем" вот таким фоном, для этого сохраните этот фон с его "родным" именем abc1.gif в туже директорию где находиться файл страницы. (т.е. наведите курсор мышки на картинку, нажмите правую кнопку мышки и выберите "Сохранить рисунок как..." ). Выбираем главную папку www и сохраняем рисунок в папке images.

А теперь прописываем нужный код:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="1" width="1000" height="600">
<tr>
<td colspan="2" bgcolor="#00CC99" width="1000" height="100"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td bgcolor="#CCCCCC" height="500" width="200" background="images/abc1.gif">Здесь будет меню</td>
<td width="800">Здесь будет содержимое страницы</td>
</tr>
</table>
</center>
</body>
</html>
Теперь наша страница будет выглядеть ТАК.
У вас возможно возник вопрос, почему браузер не "отрабатывает" ширину меню 200 ? Меню ведь выглядит шире чем 200 пикселей. Да. Есть такой глюк браузера, но все встанет на свои места если начать писать текст в основном разделе страницы или установить размеры остальных ячеек таблицы. Что и было сделано заблаговременно.
Самое время заполнить страницу содержимым. Возьмем текст о компании АВС из файла abc.html и вставим его на нашу страницу, предварительно отформатировав.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="1" width="1000" height="600">
<tr>
<td colspan="2" bgcolor="#00CC99" width="1000" height="100"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td bgcolor="#CCCCCC" height="500" width="200" background="images/abc1.gif">Здесь будет меню</td>
<td width="800">
<h1 align="center" style="color:#FF0000">Компания АВС</h1>
<h2 align="center" style="color:#0000FF">О компании</h2>
<p style="font-size:large; color:#0000FF"><a href="abc_serv.html"><img src="images/abc.gif" border="0"></a> Компания АВС — поставки электронной техники ведущих мировых производителей.</p>
<p>В компании АВС вы всегда найдете:</p>
<ul>
<li> телевизоры
<li> видиомагнотофоны
<li> видеоплейеры
<li> музыкальные центры
<li> компьютеры
<li> принтеры и сканеры
<li> и другие товары.
</ul>
<p> Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта. </p>
<p>Компания оказывает <a href="abc_serv.html">услуги</a> по обслуживанию продаваемой электоники.</p>
<p><a href="mailto:[email protected]">Пишите сюда</a></p>
</td>
</tr>
</table>
</center>
</body>
</html>
Теперь наша страница будет выглядеть ТАК.
Теперь все почти ОК... Почти потому что на лицо небольшие проблемки. Текст отображается ровно посередине (по вертикали и горизонтали), а следовало бы чтобы текст был расположен вверху ячеек с левой стороны.
Для этого нам надо прописать еще два параметра в теги <td> меню и основного содержимого страницы.
Этот параметр мы проходили в разделе о таблицах - это параметр выравнивания по вертикали valign="top".
Значение top означает что содержимое будет располагаться вверху.
Для выравнивания по горизонтали применим параметр align = "left".
А также заменим параметр в теге <table> border="1" на borde r= "0".
Вносим изменения в код HTML-страницы.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body>
<center>
<table border="0" width="1000" height="600">
<tr>
<td colspan="2" bgcolor="#00CC99" width="1000" height="100"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td bgcolor="#CCCCCC" height="500" width="200" background="images/abc1.gif" valign="top" align="left">Здесь будет меню</td>
<td width="800" valign="top" align="left">
<h1 align="center" style="color:#FF0000">Компания АВС</h1>
<h2 align="center" style="color:#0000FF">О компании</h2>
<p style="font-size:large; color:#0000FF"><a href="abc_serv.html"><img src="images/abc.gif" border="0"></a> Компания АВС — поставки электронной техники ведущих мировых производителей.</p>
<p>В компании АВС вы всегда найдете:</p>
<ul>
<li> телевизоры
<li> видиомагнотофоны
<li> видеоплейеры
<li> музыкальные центры
<li> компьютеры
<li> принтеры и сканеры
<li> и другие товары.
</ul>
<p> Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта. </p>
<p>Компания оказывает <a href="abc_serv.html">услуги</a> по обслуживанию продаваемой электоники.</p>
<p><a href="mailto:[email protected]">Пишите сюда</a></p>
</td>
</tr>
</table>
</center>
</body>
</html>
Теперь наша страница будет выглядеть ТАК.