

При путешествии по Всемирной паутине щелчком мыши можно быстро и легко переходить от одного документа к другому вне зависимости от того, где реально расположена нужная веб-страница. Данная возможность, благодаря которой Интернет обязан своей фенометальной популярности, обеспечивается гиперссылками. Поддержка ссылок является одним из краеугольных камней языка HTML.
Ссылка HTML состоит из двух частей: указателя и адресной части. Указателем ссылки может быть фрагмент текста или изображение. Указатель ссылки обычно выделяется цветом. При подведении к ссылке указатель мыши принимает вид ладони с вытянутым указательным пальцем. Адресная часть ссылки содержит имя документа, на который указывает ссылка, или его электронный адрес для загрузки из Интернета.
Для создания HTML ссылок на другие страницы вашего сайта, или ссылок на другие сайты используется парный тег <a> с параметром, где указывается куда будет произведен переход в случае нажатия на ссылку.
В параметре может быть указан переход как на какой-то сайт, так и на отдельную страницу сайта. Если указана только страница - то эта страница должна находиться на вашем сайте.
Разберем на примерах.
Вот как выглядит ссылка HTML для внешней страницы:
<a href="/">Веб-студия Sevidi</a>
Так выглядит HTML ссылка на внутренние страницы нашего сайта:
<a href="abc.html">Услуги компании АВС</a>
В параметре href мы написали адрес страницы, а между тегами <a> и </a> мы должны написать текст, нажав на который произойдет переход по ссылке.
Вместо текста может быть любая картинка. Тогда нажав на картинку, также будет сделан переход по ссылке.
Для вставки ссылок откроем HTML-документ abc.htm.
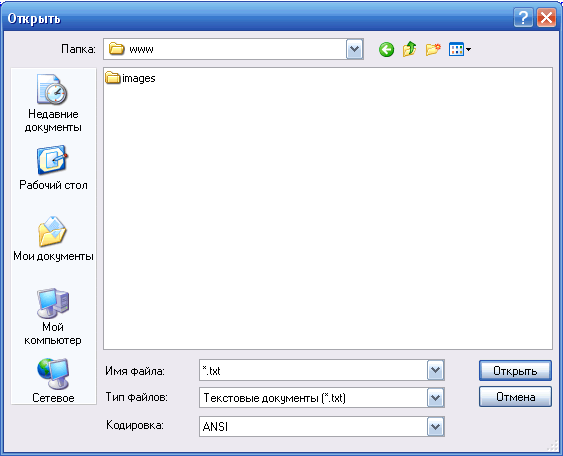
Для этого перейдем к редактору Блокнот и выберем команду меню Файл -> Открыть. На экране появится диалоговое окно Открыть.

В открывшемся списке www выберите файл abc.html и нажмите кнопку Открыть.
Перед закрывающим тегом </body> добавим следующую строчку:
<p style="font-style:italic; font-size:120%; text-align:justify; color: #FFFFFF">Компания оказывает услуги по обслуживанию продаваемой электоники.</p>
Создадим текстовую ссылку, в которой указателем будет слово услуги на нашей веб-странице, а адресной частью — имя созданного документа со списком услуг abc_serv.html.
<a href = "abc_serv.html">услуги</a>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body bgcolor="blue" text="red" background="images/abc1.gif">
<h1 align="center" >Компания АВС</h1>
<h2 align="center" style="color:#FFFFFF">О компании</h2>
<hr>
<img src="images/abc.gif"> <font size="5" color="#FFFFFF">Компания АВС — поставки электронной техники ведущих мировых производителей.</font><br>
<hr noshade>
<big>В компании АВС вы всегда найдете:</big><dd>
телевизоры<dd>
видиомагнотофоны<dd>
видеоплейеры<dd>
музыкальные центры<dd>
компьютеры<dd>
принтеры и сканеры<dd>
и другие товары.
<hr size="5">
<p style="font-style:italic; font-size:120%; text-align:justify; color: #FFFFFF"> Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта. </p>
<p style="font-style:italic; font-size:120%; text-align:justify; color: #FFFFFF">Компания оказывает <a href="abc_serv.html">услуги</a> по обслуживанию продаваемой электоники.</p>
</body>
</html>
Сохраним HTML-документ на диске и откроем его.
В окне веб-браузера это будет выглядеть ТАК.
Подведите указатель мыши к ссылке услуги и щелкните по ней. В окне веб-браузера появится веб-страница со списком услуг компании АВС.
Теперь вставим в документ ссылку, в которой указателем будет рисунок, а адресной частью снова имя документа со списком услуг abc_serv.html.
Перейдем к редактору Блокнот и откроем файл abc.html.
Заменим в HTML-документе элемент <img src="images/abc.gif">, который связан с рисунком, на фрагмент HTML-кода, чтобы данное изображение выполняло роль ссылки.
<a href="abc_serv.html"><img src="images/abc.gif"></a>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body bgcolor="blue" text="red" background="images/abc1.gif">
<h1 align="center" >Компания АВС</h1>
<h2 align="center" style="color:#FFFFFF">О компании</h2>
<hr>
<a href="abc_serv.html"><img src="images/abc.gif" border="0"></a> <font size="5" color="#FFFFFF">Компания АВС — поставки электронной техники ведущих мировых производителей.</font><br>
<hr noshade>
<big>В компании АВС вы всегда найдете:</big><dd>
телевизоры<dd>
видиомагнотофоны<dd>
видеоплейеры<dd>
музыкальные центры<dd>
компьютеры<dd>
принтеры и сканеры<dd>
и другие товары.
<hr size="5">
<p style="font-style:italic; font-size:120%; text-align:justify; color: #FFFFFF"> Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта. </p>
<p style="font-style:italic; font-size:120%; text-align:justify; color: #FFFFFF">Компания оказывает <a href="abc_serv.html">услуги</a> по обслуживанию продаваемой электоники.</p>
</body>
</html>
Сохраним HTML-документ на диске и откроем его.
В окне веб-браузера это будет выглядеть ТАК.
Подведите указатель мыши к изображению логотипа и щелкните по нему мышью. В окне веб-браузера появится веб-страница со списком услуг компании АВС.