

В первом цикле уроков "Мой первый сайт", мы создали папку images, куда поместили несколько рисунков. Воспользуемся этими рисунками и разместим их на сайт с помощью Dreamweaver. Установим текстовой курсор перед строкой "Компания АВС — поставки электронной техники ведущих мировых производителей."

Теперь обратим внимание на вкладку Общее, панели Вставить. Там находится кнопка Изображение.

Нажимаем на кнопку и в появившемся диалоговом окне выбираем кнопку Изображение. Нажимаем на кнопку. На экране появится диалоговое окно Выбрать источник изображения.

В поле ввода Папка выбираем известную нам папку images. В этой папке имеется знакомый нам рисунок "Логотип АВС", в файле abc.gif. Выбираем файл. Справа мы увидим его изображение. Раскрывающейся список Тип файлов, задает тип графических файлов. В поле ввода URL-адрес мы можем ввести полный интернет- адрес изображения, если оно находится на другом web-сервере. Раскрывающейся список Относительно позволяет нам задать абсолютный (пункт Документ) или относительный (пункт Корень сайта) интернет- адрес вставляемого изображения.
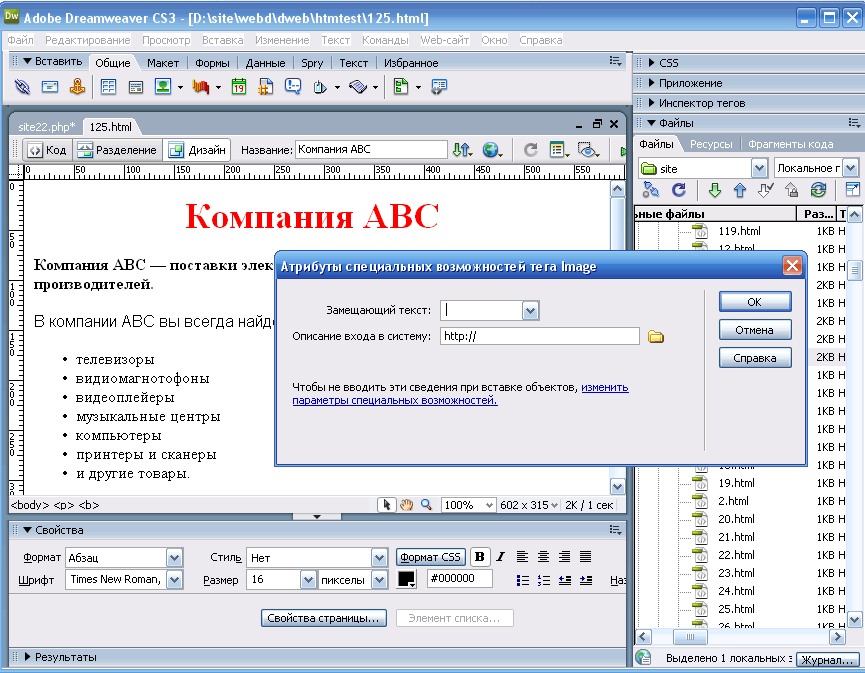
Выбрав нужный файл, нажимаем ОК. Откроется еще одно диалоговое окно Атрибуты доступности тега изображения.

Комбинированный список Замещающий текст служит для задания текста замены. Это придумано для пользователей медленных каналов связи. Если нам надо выводить на экран более подробный текст замены, его нужно оформить в отдельный файл и указать в поле ввода Описание входа в систему.
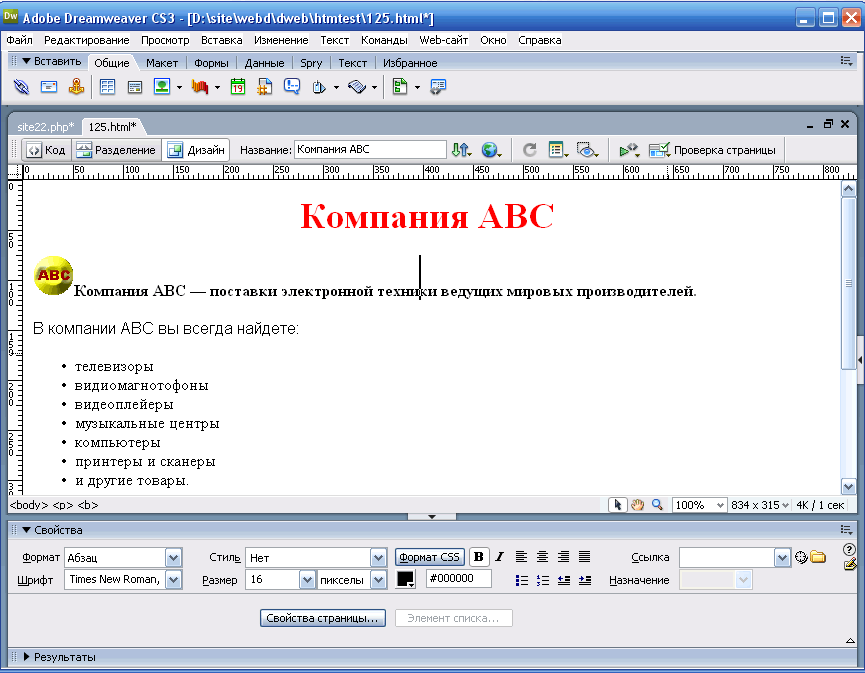
Закончив ввод данных, нажимаем кнопку ОК. Dreamweaver сам поместит графическое изображение в то место, где в данный момент находится текстовой курсор. Наша страница примет вид, указанный на рисунке.

Для того чтобы уменьшить изображение, щелкнем по нему мышью и выделим рисунок (Dreamweaver автоматически выделит изображение после его вставки). После этого вокруг изображения появится тонкая черная рамка, на правой и нижней границе которой появятся небольшие черные квадратики. Это маркеры изменения размера. Мы можем "захватить"мышью любой маркер и перетащить его на новое место, изменив тем самым горизонтальный и вертикальный размер изображения. А если мы хотим, чтобы оба размера изменились пропорционально, то перетащим мышью маркер, находящийся в правом нижнем углу изображения, при нажатой клавише <Shift>.
В окне веб-браузера это будет выглядеть ТАК.