

И так мы создали несколько гиперссылок. Веб-обозреватели формируют их по-своему, отлично от основного текста. Гиперссылка должна сразу бросаться в глаза. Только форматирует он их по своим собственным правилам, которые нам могут не подойти.
Что делать в таком случае? Нужно всего лишь изменить параметры веб-страницы.
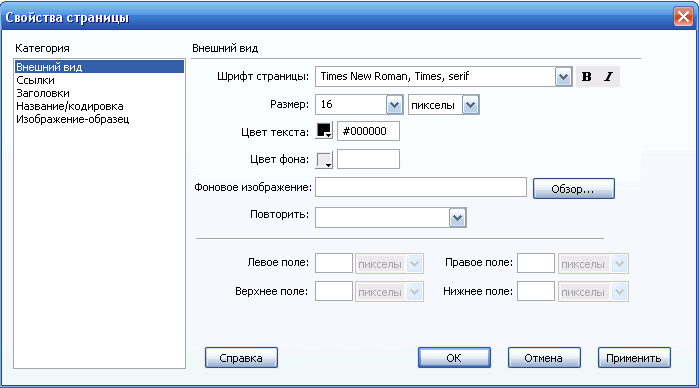
Общие параметры веб-страницы задаются в диалоговом окне Свойства страницы. Вызвать его можно, выбрав пункт Свойства страницым меню Измение или щелкнув кнопкой Свойства страницы находящуюся в редакторе свойств.

В списке Категория, выбирается категория параметров страницы. Изначально там выбрана категория Внешний вид, где задаются параметры обычных текстовых абзацев. Комбинированный список Шрифт страницы задает шрифт абзацев. Кнопки В и I позволяют сделать его начертание полужирным и курсивом. Комбинированный список Размер задает размер шрифта. Селектор цвета Цвет текста позволяет выбрать текст цвета. Селектор цвета Цвет фона позволяет задать фон страницы. Поля ввода Левое поле, Верхнее поле, Правое поле и Нижнее поле задают отступы между рамкой окна веб-обозревателя и содержимым веб-страницы, соответственно слева, сверху, справа и снизу.
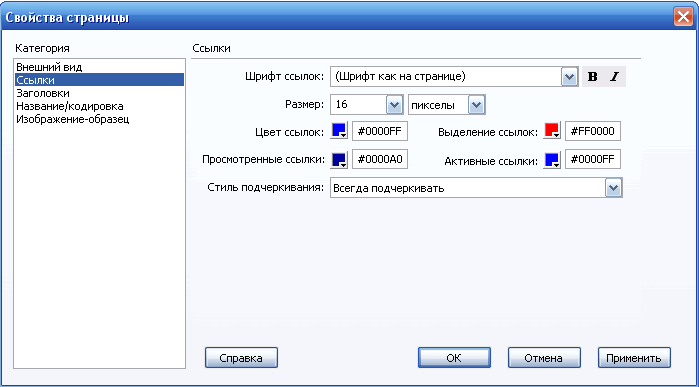
Теперь перейдем на категорию Ссылки.

Комбинированный список Шрифт ссылок задает шрифт гиперссылки и аналогичен рассмотренному ранее списку Шрифт страницы в категории Внешний вид. Кроме знакомых нам по предыдущей категории селекторов и кнопок, здесь есть четыре селектора цвета, задающие цвета различных гиперссылок:
Раскрывающейся список Стиль подчеркивания позволяет установить или убрать подчеркивание гиперссылок.

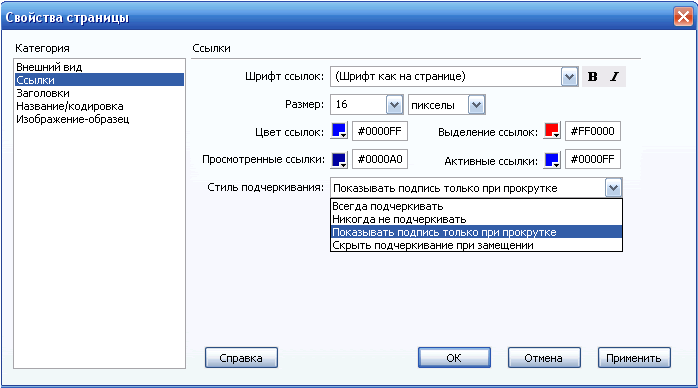
На рисунке мы видим четыре доступных пункта. Выберем пункт Показывать подпись только при прокрутке.
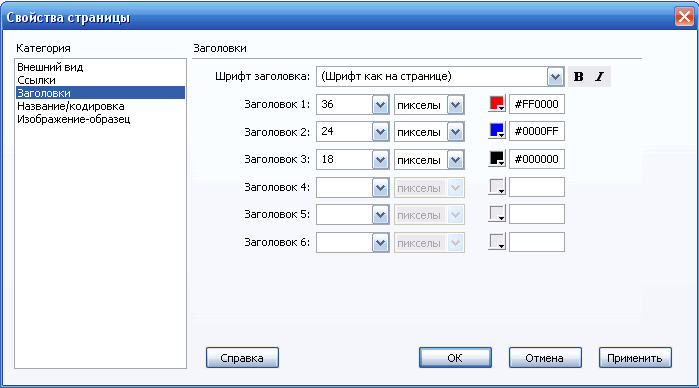
Следующая категория окна Свойства страницы — Заголовки, служащая для заданий параметров заголовков.

Комбинированный список Шрифт заголовка задает шрифт заголовка. Группы управления элементов Заголовок1...,Заголовок6 задают параметры заголовков соответствующего уровня. В каждую такую группу входит комбинированный список, задающий размер шрифта, раскрывающийся список для задания единицы измерения этого размера в стандартах CSS и селектор цвета заголовка.
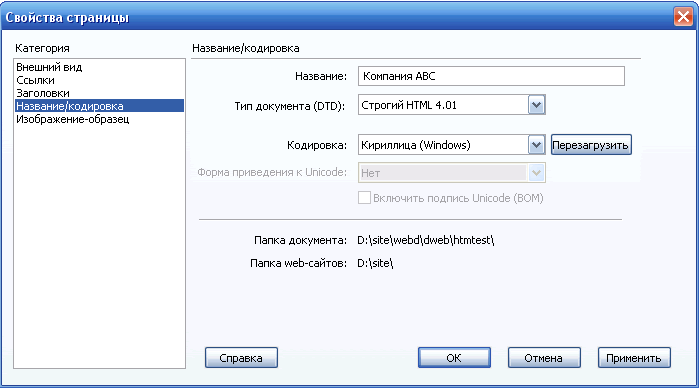
Последняя категория окна Свойства страницы, которую мы рассмотрим это Название/кодировка. Она задает основные параметры веб-страницы.

Поле ввода Название вводится название веб-страницы. Раскрывающейся список Тип документа(DTD) устанавливает разновидность языка HTML. Раскрывающейся список Кодировкас — задает кодировку страницы.
Очень часто бывает так, что текст открытой в редакторе веб-страницы отражается нечитаемыми закорючками. Это происходит, когда в ее коде отсутствует тег <meta>, задающий кодировку. Dreamweaver в таких случаях применяет к открывающейся странице кодировку, заданную в его настройках. Если же этого не происходит откройте диалоговое окно Свойства страницы, переключитесь на категорию Название/кодировка, выберете в раскрывающемся списке нужную кодировку и нажмите кнопку Перезагрузить и далее кнопку ОК.
Задав общие параметры веб-страницы, нажимаем кнопку ОК, чтобы сохранить сделанные установки.