

Прорисуем на отдельном от машины слое деревья и луг с дорогой. Почему удобнее пользоваться разными слоями, мы узнаем дальше, где будут рассмотрены тонкости и хитрости работы с разными объектами на одном слое. Кроме тго слои просто необходимы для того, чтобы создавать разнообразную анимацию.
Слои уже давно стали неотъемлемой частью анимации и встречаются во всех программах компьютерной графики. Слои можно сравнивать с прозраными пленками, на которых присутствует то или иное изображение, накладываемое друг на друга. Рисунок, который находится в первом слое "пачки", является самым верхним, а чем ниже располагается слой, тем больше закрывается расположенное на нем изображение объектами предыдущих слоев-пленок.
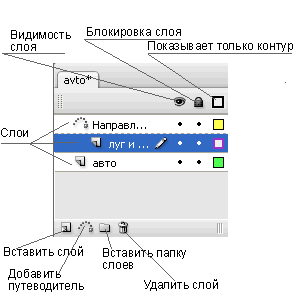
Все Cлои сцены отображаются в левой части Timeline, ими можно управлять, используя пиктограммы, которые располагаются под и над перечнем слоев.

Рассмотрим основные принципы работы со слоями. Для того, чтобы проделать то или иное действие со слоем, его надо предварительно выделить на Timeline.
![]() —нажатие на пиктограмму добавляет новый слой над выделенным в данный момент;
—нажатие на пиктограмму добавляет новый слой над выделенным в данный момент;
![]() —при щелчке по пиктограмме происходит создание нового слоя типа Направляющая движения;
—при щелчке по пиктограмме происходит создание нового слоя типа Направляющая движения;
![]() — добавляет слой типа Папка, предназначенный для упорядочения слоев. Чтобы не загромождать Timeline при работе с множеством слоев, мы можем помещать их группами в папки, для этого достаточно перетянуть мышью необходимые слои в папку;
— добавляет слой типа Папка, предназначенный для упорядочения слоев. Чтобы не загромождать Timeline при работе с множеством слоев, мы можем помещать их группами в папки, для этого достаточно перетянуть мышью необходимые слои в папку;
![]() — удаляет ненужные слои;
— удаляет ненужные слои;
![]() — активная пиктограмма делает невидимым изображение, находящееся в данном слое;
— активная пиктограмма делает невидимым изображение, находящееся в данном слое;
![]() — пиктограмма запрещает редактировать содержимое слоя. Нажмите на слой авто, чтобы машина не мешала при рисовании окружающей среды.
— пиктограмма запрещает редактировать содержимое слоя. Нажмите на слой авто, чтобы машина не мешала при рисовании окружающей среды.
![]() — оставляет видимыми только контуры объектов, упрощая тем самым их редактирование.
— оставляет видимыми только контуры объектов, упрощая тем самым их редактирование.
Создайте новый слой, нажав на пиктограмму ![]() , переименуйте слой в луг и дорога и нарисуйте соответствующее изображение. Обратите внимание на то, что новый слой должен находится под слоем авто. Если у вас получилось наоборот, перетяните с помощью нажатой левой кнопки мыши слой луг и дорога под слой авто. Создадим еще один слой небо и облака. Сделаем рисунок и переместим слой под слой луг и дорога.
, переименуйте слой в луг и дорога и нарисуйте соответствующее изображение. Обратите внимание на то, что новый слой должен находится под слоем авто. Если у вас получилось наоборот, перетяните с помощью нажатой левой кнопки мыши слой луг и дорога под слой авто. Создадим еще один слой небо и облака. Сделаем рисунок и переместим слой под слой луг и дорога.
У нас должно получиться так.

Теперь все готово для того, чтобы на примере создания колес для автомобиля разобраться с ключевым понятием Flash-анимации — символом.
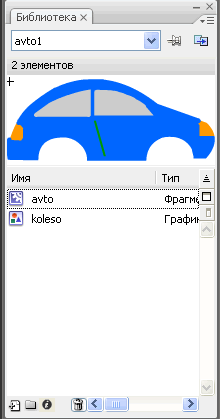
Если нажать клавишу <F11>, то на Рабочем столе появится панель с названием Библиотека. Но содержит она не книги. В ней хранятся созданные во Flash символы и импортированные файлы.
В библиотеке, что открылась в нашем файле, пока еще ничего не содержится, она пуста.
Элементы библиотеки имеют различные типы. Они могут быть графическими, кнопкой, клипом, звуковым файлом или шрифтом. Кроме того, созданные символы во Flash автоматически помещаются в Библиотеку.
С объектами Библиотеки можно производить различные операции, перечень которых появится при вызове контекстного меню с помощью щелчка мыши по одному из элементов панели Библиотека.

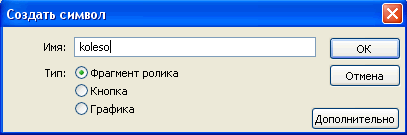
Что такое символ?
Символ — это составной элемент документа, который может в нем многократно использоваться.
Экземпляр — это копия символа, перенесенная из библиотеки на сцену (холст). Экземпляр наследует все свойства символа родителя. Кроме этого его можно дополнительно трансформировать на сцене(холсте) и применять эффекты Цвета, причем данные изменения не коснутся символа родителя.
Для того, чтобы получить символ колеса, а потом использовать для создания двух одинаковых колес, можно пойти двумя путями:
Воспользуемся вторым способом, т.к. он позволяет рисовать символ, заранее зная, что он впишется в общее изображение.

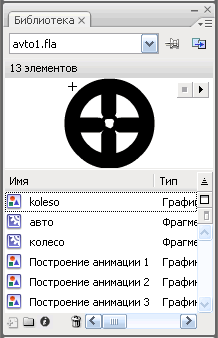
Давайте посмотрим библиотеку. Там появился созданный символ koleso. Перетянем его на рисунок и установим на месте второго колеса.
Таким образом, колеса, которые присутствуют на рисунке — это экземпляры находящегося в библиотеке символа koleso.
Библиотечным объектам надо давать осмысленный названия, так как мы можем их потом использоватьв других документах. Но, если они будут называться стандартно, то при импорте в другой документ вероятен конфликт одноименных объектов.

Преобразуем в символ типа Фрагмент ролика машину с названием avto он нам понадобится для дальнейшей работы над автомобилем.
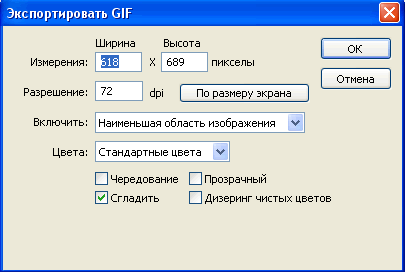
Мы закончили рисунок и теперь экспортируем его, создав растровое изображение формата GIF или JPEG. Создав документ в Adobe Flash, мы можем произвести экспорт рисунков отдельных кадров, как в векторные, так и растровые форматы, для этого достаточно выбрать требуемый из списка.
Для экспорта изображения небходимо:
Рассмотрим его возможности:

Другие форматы экспорта файлов также предлагают окна настройки параметров. Во многом они схожи с рассмотренным нами диалоговым окном Экспортировать GIF, но имеют также и различия, которые связаны с особенностью того или иного выбираемого формата.
Этот рисунок сохранен в формате JPG.
