

Нередко, попадая на главную страницу какого-нибудь сайта, перед нами открывается небольшой анимационный ролик-заставка, переходящий иногда в мультфильм. Такие заставки имеют свой плюсы и минусы. Все зависит от того, какую цель преследует сайт. Рассмотрим использование анимационной заставки на примере уже знакомой нам строительной компании "Комплекс СК-2001".
Интро-ролик — это короткий динамичный клип, который предшествует загрузке основной страницы сайта, его основной целью является заинтриговать пользователя и тем самым попытаться создать благоприятной впячетление о компании.
Прежде чем приступить к созданию интро-ролика определимся с основными принципами их разработки.
Определяем основную идею клипа — интро-ролика для строительной компании. Естественно для строительной компании будет правильно в основу положить строительство различных объектов промышленного или гражданского строительства. Компания строит быстро и качественно, что способствует быстрому освоению средств потенциального инвестора, а следовательно и быстрому возврату оботротных средств, сокращаются сроки строительства и пуска объекта в эксплуотацию.
Определяемся со структурой текстовых блоков.
Действие будет происходить на фоне анимированного строительства дома. Активными элементами будут выступать также текст и логотип компании.
Следующим шагом определяем ссылки на основные страницы сайта. Они будут следующими:
Наша дальнейшая работа будет строиться следующим образом. Сначала разберемся с анимацией основного клипа. После этого подумаем над наполнением ролика интерактивностью. И в конце рассмотрим вопрос создания отдельного клипа-предзагрузчика, который будет проигрываться в том же ролике до того, как окончательно из сети будет загружен основной фильм.
Компактность клипа — одно из главных условий, предъявляемых к Flash-роликам. Для оптимизации клипа воспользуемся следующим приемом. Делаем изначально клип в 1,5 — 2,0 раза меньше, чем требуется, а потом растягиваем его в браузере. Так как в основе Flash-анимации лежит векторная графика, то такое растяжение происходит без потери качества.
Создадим новый документ типа Файл Flash ( ActionScript 2.0).
Зададим ширину и высоту клипа равной 900х600 пикселов.
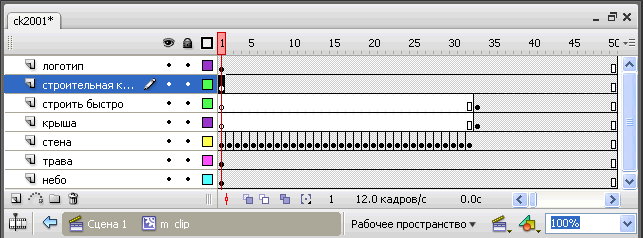
Используя сочетание клавиш <Ctrl>+<F8> создадим move-символ (фрагмент ролика) m_clip для основного действия интро-ролика.
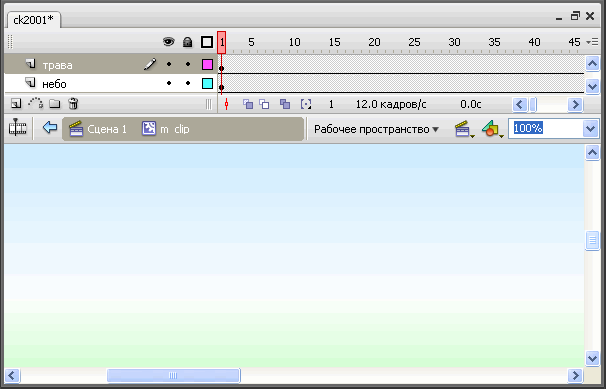
При помощи инструмента Прямоугольник создадим на сцене фон неба и травы. Для этого будем использовать кнопку Цвет обводки со значком ![]() и создадим фон без обводки. Создадим новый слой трава и зададим фону травы зеленый цвет с градиентом типа Линейный. Далее создадим слой небо и фону небо зададим голубой цвет с этим же типом градиента.
и создадим фон без обводки. Создадим новый слой трава и зададим фону травы зеленый цвет с градиентом типа Линейный. Далее создадим слой небо и фону небо зададим голубой цвет с этим же типом градиента.

Теперь создадим еще несколько символов. Так как основной идеей ролика является строительство объекта, создадим символ типа Графика с именем блок. Для этого, используя инструмент Прямоугольник создадим объект желтого цвета с обводкой серого цвета.
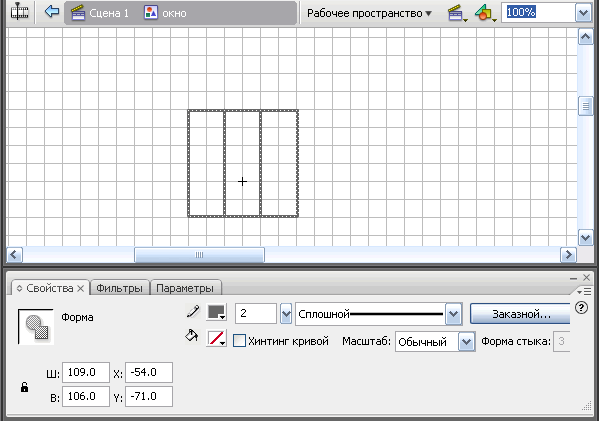
Создадим второй символ типа Графика с именем окно. Для этого воспользуемся инструментом Прямоугольник, но зададим цвет обводки серого цвета с высотой границы 2 пикселя, а Цвет заливки сделаем безцветным. На созданном прямоугольнике, через две клеточки, с помощью инструмента Линия проведем две линии, как показано на рисунке.

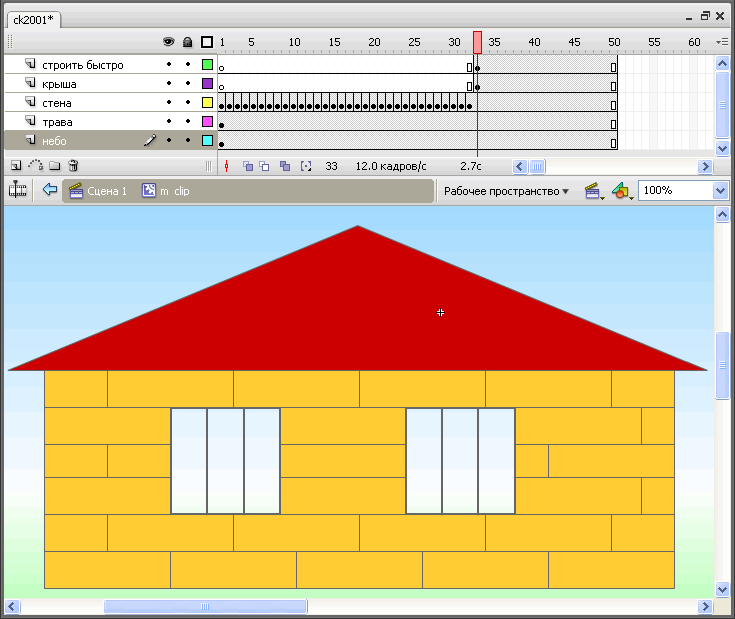
Теперь, когда строительные материалы имеются в наличии, используя покадровую анимацию построим дом. Для этого создадим еще два слоя: стена и крыша.

Теперь пора заняться текстом. Мы определили какой текст будет использован при создании интро-ролика.
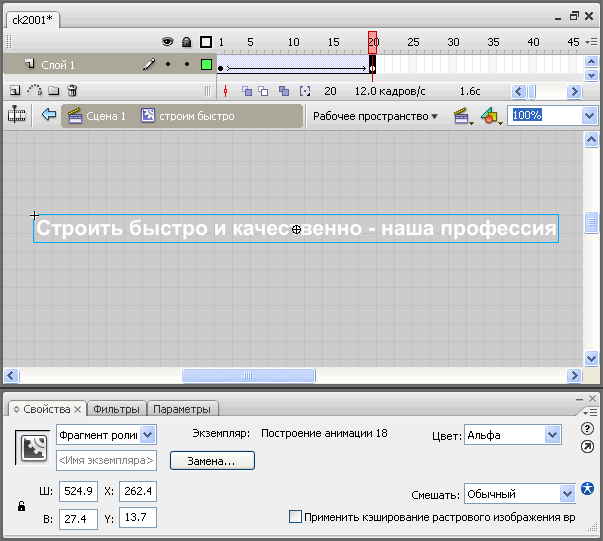
Первый текст "Строить быстро и качественно — наша профессия" разместим на крыше дома. Этот текст мы сделаем проявляющимся. Для этого создадим, используя сочетание клавиш <Ctrl>+<F8>, символ типа Фрагмент ролика, с названием "строим быстро". Используя инструмент Текст напишем текст. На первом ключевом кадре зададим параметр Альфа пункта Цвет панели Свойства равным 0. На втором ключевом кадре (20 фрейм) зададим параметр Альфа равным 100. Между кадрами создадим анимацию Движение.

Теперь вернемся к символу типа Фрагмент ролика m_clip и разместим символ "строить быстро" как показано на предыдущем рисунке в новом слое "строить быстро".
Создадим в символе m_clip новый слой строительная компания. Для словосочетания "Строительная компания Комплекс СК-2001" используем прием "Занавес". Для этого при помощи сочетания клавиш <Ctrl>+<F8>, создадим символ типа Фрагмент ролика, с названием "строительная компания".
Скопируем слой "небо" в новый символ "строительная компания". Переименуем слой в "фон". Уменьшим высоту фона как показано на рисунке, ширину уменишим в два раза, используя инструмент Свободное преобразование. Создадим еще один слой "фон1" и скопируем в него рисунок со слоя "фон".
Далее создадим текстовой слой "строительная компания". И с помощью инструмента Текст напишем "Строительная компания Комплекс СК-2001".
На первом ключевом кадре слой "фон" и "фон1" должны закрыть текст. На втором ключевом кадре (50 фрейм) сожмите фон с помощью инструмента Маштаб до минимальных размеров (1 пиксель) и создайте между фреймами анимацию Движение. Эффект "Занавес" подробно описан здесь.

Теперь вернемся в символ m_clip. Создадим новый слой "строительная компания" и переместим в него одноименный символ.

Почти все готово. Не хватает только логотипа. Логотип мы создали раньше и теперь осталось перенести его в созданную заставку. Для этого открооем файл banner.fla и скопируем с него символ типа графика в библиотеку нашего документа с именем "логотип".
Создадим, с помощью сочетания клавиш <Ctrl>+<F8> символ типа Фрагмент ролика с именем "лого".
Перенесем в него символ типа графика "логотип" и сделаем его с помощью анимации Движение проявляющимся. Как это сделать мы уже знаем. На первом ключевом кадре зададим параметр Альфа равным 0, а на последнем Альфа равно 100.

Вернемся в символ m_clip. Создадим слой "логотип" и перетащим в него созданный символ.
Теперь можно протестировать ролик.
В окне веб-браузера это будет выглядеть ТАК.