

Создадим новый документ rain.
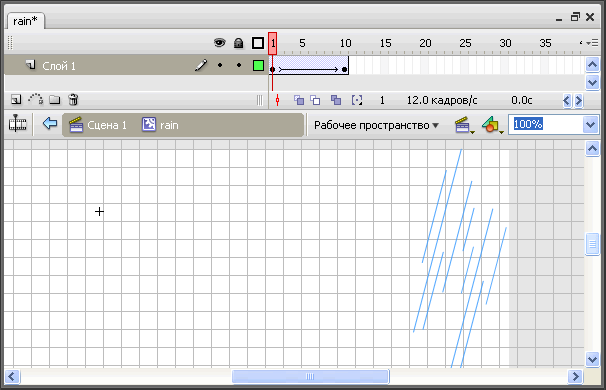
С помощью инструмента Линия нарисуем несколько параллельных линий под углом, имитирующим дождь. Настроим параметры линий: цвет и толщину с помощью палитры Свойства инструмента Чернильница.
Выделим созданный объект и нажмем клавишу <F8> и преобразуем его в символ типа Фрагмент ролика. Теперь реализуем анимацию Движение, создав второй ключевой кадр на 10 фрейме и выбрав из контестного меню Timeline соответствующий пункт Создать анимацию движение.
На первом ключевом кадре переместим заготовку дождя в верхний правый угол сцены и зададим параметр Альфа равным 80%. На втором ключевом кадре с помощью инструмента Свободное преобразование передвиним дождевые струи вниз сцены, расположим их по центру и растяним их.

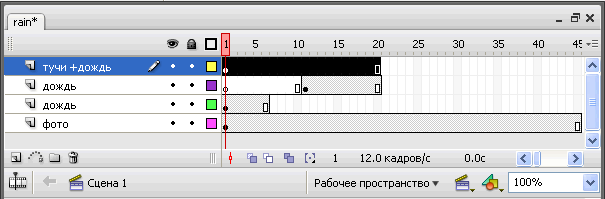
Вернемся на основную сцену и готовый символ rain перетянем несколько раз из библиотеки на сцену. Разместим их в различных координатах и в разных слоях так, чтобы дождь шел сплошной стеной.
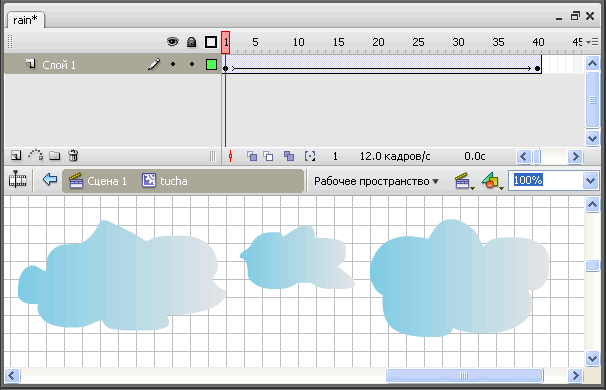
А теперь создадим новый символ Фрагмент ролика tucha.
С помощью инструментов Кисть нарисуем контур туч, а с помощью инструмента Ведро с краской закрасим их, используя градиентную заливку.
Создадим анимацию Движение в соответствии с рисунком. На первом ключевом кадре поместим изображение в правую часть экрана, за пределы изображения, а во втором в левую часть, также за пределы изображения.

А теперь вернемся на основную сцену и перетянем на нее два символа tucha, расположив их на некотором расстоянии друг от друга, чтобы они двигались с разным промежутком времени.
И неконец создадим еще один слой и импортируем в него фотографию.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Создадим новый документ stars и установым цвет фона черным. Создадим символ типа Графика srar. С помощью инструмента Прямоугольник создадим сильно вытянутый прямоугольник.
Удалим его контуры и настроим заливку типа Линейный следующим образом. Заливка состоит из трех плашек белого цвета. По краям плашки заливки полностью прозрачны.


На основе луча создадим звезду. Но прежде чем клонировать луч, сгруппируем фигуру нажатием клавиш <Ctrl>+<G>.
Скопируем луч в буфер обмена и вставим семь копий фигуры. Используя инструменты Свободное преобразование и Вращение и наклон, повернем и состыкуем лучи между собой, как показано на рисунке.
Сгруппируем фигуру, выделив ее и нажав <Ctrl>+<G>.
Рассмотрим еще один способ создания звезды с помощью инструмента ![]() Многоугольник. Расположен он в группе инструментов
Многоугольник. Расположен он в группе инструментов ![]() Прямоугольник.
Прямоугольник.
Создадим еще один слой звезда. Выберем инструмент ![]() Многоугольник.
Многоугольник.
Перейдем на панель Свойства и нажмем кнопку Параметры.
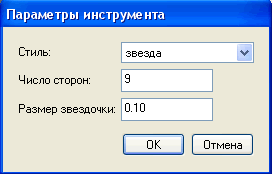
В диалоговом окне Параметры инструмента произведем настройки в соответствии с рисунком.

Стиль — из раскрывающегося списка выберем тип Звезда.
Число сторон — укажем значение 9.
Размер звездочки — введем значение 0.1.
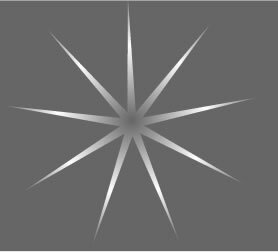
Создадим фигуру, удалив ее контур, и зададим градиентную заливку типа Радиальный.
В результате должна получится вот такая звезда.

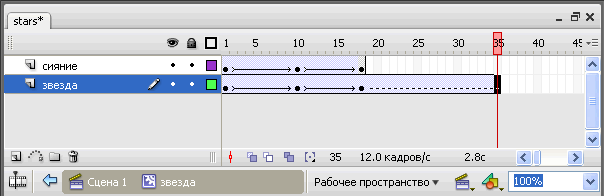
Реализуем анимацию Движение в соответствии с рисунком.
На первом ключевом кадре зададим на панели Свойства параметр Поворот равным 2 . К третьему ключевому кадру значительно уменьшим изображение звезды.
Создадим новый слой сияние над слоем со звездой. С помощью инструмента Овал нарисуем окружность, удалим контур и зальем фигуру градиентной заливкой так, чтобы края окружности были прозрачными.
Создадим анимацию Движение в соответствии с рисунком.

На первом ключевом кадре окружность сильно уменьшена, на втором ключевом кадре ее размеры соизмеримы со звездой, на третьем ключевом кадре она становится полностью прозрачной, Альфа=0.
Для создания звездного неба перейдем на основную сцену и перетянем из библиотеки звезды.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.