

Мы уже знаем, что такое анимация Движения. Этот вид анимации безусловно является лидером Flash-анимации. Но во Flash мы можем не только двигать объекты, но и изменить их форму. Таким образом, к примеру, волк может стать зацем, а заяц медведем. Такую трансформацию мы можем осуществлять с помощью анимации Формы, или как еще ее называют, морфинг или перекатывание.
Анимация формы позволяет, задав два ключевых кадра с различными рисунками, получить плавный переход (перетекание) от одного изображения к другому, из одной формы во вторую. Кроме того, можно осуществить плавный переход от одного цвета, размера, места расположения к другому. Мы уже использовали это вид анимации при создании вспышки. А теперь нам предстоит сделать из волка зайца, из зайца слона, из слона медведя, а медведя сделать котом.
Для создания анимации мы создадаим ключевые кадры — начало и конец анимации, наполним их содержимым, зададим параметры. А остальное дело техники.
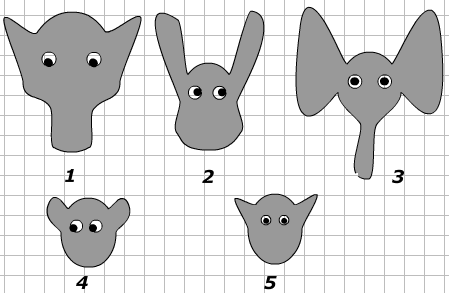
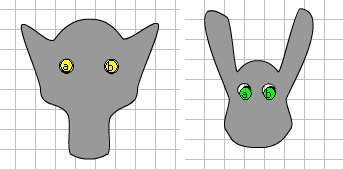
Для рисования зверей воспользуемся инструментами рисования и создадим подобие того, что изображено на рисунке.

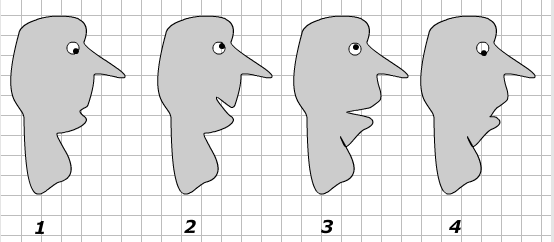
А здесь мы нарисуем зрителя.

При создании нового объекта из старого используйте инструменты Спецвыделение и Перо.
Мы завершили подготовительную работу. Теперь займемся преобразованием формы.


В окне веб-браузера это будет выглядеть ТАК.
Если в ходе тестирования ролика, что-то пошло не так, как планировалось, форма не подчинилась вашему замыслу, а расползается по экрану, то вот несколько правил, которые в дальнейшем позволят избежать подобных ошибок.
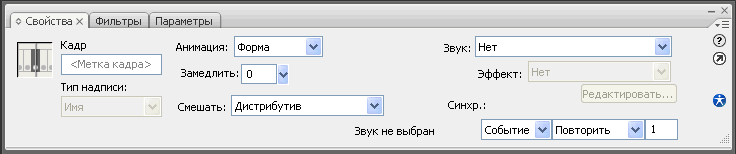
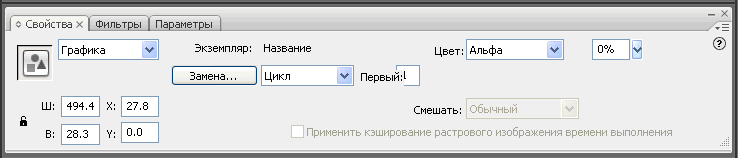
Если мы выделим любой промежуточный кадр морфинга, в панели Свойства появится группа элементов управления (см. рис. вверху). С их помощью мы можем задать некоторые параметры созданного нами морфинга.
Большинство этих элементов нам уже знакомо. Поэтому речь пойдет только об элементах управления, задающих специфические для морфинга параметры.
Такой элемент один — это раскрывающейся список Смешать. В этом списке два пункта:
Когда мы создаем морфинг, эта своевольная программы часто творит, что хочет, игнорируя наши творческие замыслы. Одним из средств заставить Flash делать то, что мы хотим являются маркеры. Маркер морфинга позволяет нам выбрать точку на анимируемом фрагменте и жестко задать ее местоположение в начале и конце анимации. Таких маркеров можно создать до 26 штук. Каждый маркер при этом помечается маленькой латинской буквой от a до z. На начальном ключевом кадре маркеры морфинга окрашены в желтый цвет, а на конечном в зеленый. Красный цвет означает, что контрольная точка не находится в данный момент на кривой.
Пометим глаза наших животных, что позволит не смешивать их с общей анимацией.

Примечание. Чтобы маркеры морфинга были всегда видны, выделите ключевой кадр, где они находятся, и выберите меню Просмотр -> Показать контрольные точки. Для удаления маркера перетащите его за пределы сцены. Чтобы удалить все маркеры формы, воспользуйтесь меню Изменить -> Форма -> Удалить все контрольные точки.
Если что-то получилось не так, обратите внимание на следующее:
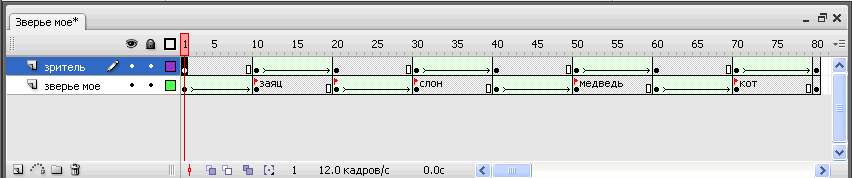
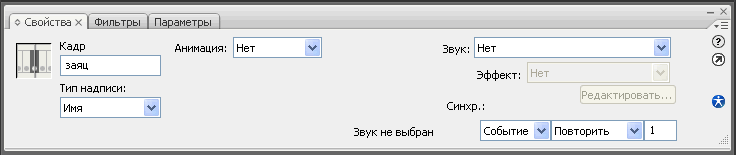
Вы заметили, что на Слоях появился текст, расположенный прямо на фреймах. Это имена кадров. В верхнем левом углу панели Свойства находится поле ввода Кадр. С его помощью можно создать уникальное имя или примечание, для какого-либо кадра. Имя кадра будет, в основном, полезно для программирования сценария и некоторых других возможностей. Кадр содержащий имя помечен красным флажком. Кадр содержащий примечание имеет два зеленых символа — /. Примечание не экспортируется в результирующий файл Shockwave/Flash, поэтому его можно сделать достаточно развернутым и не влияют на размер файла.

Под полем ввода Кадр находится раскрывающейся список Тип надписи. В нем задается тип значения в поле ввода Кадр: Имя кадра, Примечание, Привязка (Якорь).
Что такое Якорь?. Так называется кадр, являющейся своего рода зацепкой для проигрывателя Flash. Если фильм воспроизводится в окне веб-браузера, пользователь может воспользоваться кнопками Вперед и Назад этой программы, пользователь может прыгать от одного якоря к другому. Якорь обозначен желтым значком.
Текст — такая же незаменисая часть ролика, как и движение. Часто бывает так, что лучше написать пару слов, чем рисовать мегабайты хитроумной графики. Текст часто является составной частью изображения, заголовка сайта или названия фильма. Без текста не создать веб-сайта, полностью сделанного на Flash.
Для создания текста в программе предусмотрен инструмент Текст. Во многом принципы работы с текстом совпадают с работой в любой другой программы, например, с Adobe Fireworks.
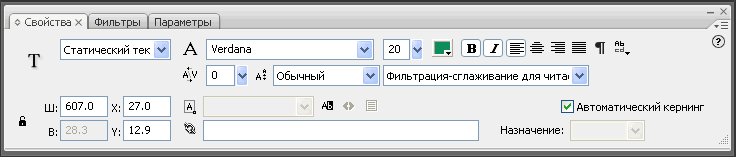
Прежде чем редактировать ролик дальше, рассмотрим основные возможности работы со статичным текстом во Flash. Ниже приведены основные параметры панели Свойства текста. Для появления панели, выделим текстовой блок.

Параметры тестового блока:
Нашей задачей является создание статических надписей. Остальные возможности работы с текстом будут более подробно рассмотрены позже. И на последок создадим надпись на созданном ролике.
Flash-аниматоры, как начинающие, так и опытные любят такой эффект: какой-либо фрагмент изображения постепенно исчезает или наоботрот появляется на экране. Для создания этого эффекта будем использовать анимацию Движение. Анимация будет включать в себя не только движение, но и трансформацию, а также цветовые эффекты. С помощью задания цветового эффекта прозрачности наш текст будет исчезать с экрана.
И так приступаем. Создаем новый слой и присваиваем ему имя — Название. Пишем текст текстового блока — "Зверье мое — удивительные превращения" и выводим его за пределы рабочего листа(на серое поле).
Здесь возникает небольшая проблема. Дело в том, что задавать цветовые эффекты можно только для экземпляров. А у нас обычный текстовой блок.
Выделим первый ключевой кадр слоя Название и преобразуем текстовой блок в образец. Для этого нажмем клавишу <F8>. В появившемся диалоговом окне дадим имя образцу — Название и присвоим тип "Графика"

После этого Flash создаст образец и преобразует текстовой блок в его экземпляр (символ)
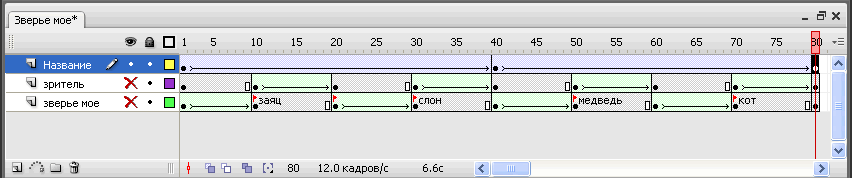
Теперь на 40 фрейме создадим второй ключевой кадр, а на 80 фрейме третий ключевой кадр. Выделим второй ключевой кадр и удалим текстовой блок. Растянутый ключевой кадр примет вид как на рисунке, стрелка, обозначающая анимацию, превратиться в пунктирную линию. Это значит, что наша анимация теперь не имеет второго ключевого кадра (оборванная анимация), и Flash не знает, как ее закончить.

Чтобы положить этому конец, нужно поместить на лист второго ключевого кадра экземпляр созданного образца Название. Выровним его по центру рабочего листа.
Теперь заставим название исчезнуть с экрана. Выделим третий ключевой кадр и поместим на рабочем листе экземпляр созданного образца Название. Панель Timeline примет следующий вид.

Теперь выделим 3 кадр (80 фрейм). На панели Свойства в в раскрывающемся списке Цвет выберем пункт Альфа. В поле ввода с регулятором, расположенном правее списка, введем значение 0% — полная прозрачность. Название Ролика стало невидимым.

Протестируем клип, нажав сочетание клавиш <Ctrl>+<Enter>.
В окне веб-браузера это будет выглядеть ТАК.
Клип создан и мы хотим разместить его в Интернете. Для этого нам необходимо, по крайней мере создать HTML-документ. Для создания HTML-документа воспользуемся в меню Файл пунктом Просмотр публикации. Выбирем из раскрывающегося списка HTML.
Теперь заглянем в каталог, где располагаются Flash-документы, и обратим внимание на то, что добавился еще один документ тем же названием, что и исходный Flash-файл, но с расширением html. Запустив его мы попадем на HTML-страницус клипом.
Открыв страницу в Блокноте или любом другом веб-редакторе вы увидите вот такой код:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=koi8-r" />
<title>Зверье мое1</title>
<script language="javascript">AC_FL_RunContent = 0;</script>
<script src="AC_RunActiveContent.js" language="javascript"></script>
</head>
<body bgcolor="#ffffff">
<!--url's used in the movie-->
<!--text used in the movie-->
<!-- saved from url=(0013)about:internet -->
<script language="javascript">
if (AC_FL_RunContent == 0) {
alert("This page requires AC_RunActiveContent.js.");
} else {
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0',
'width', '550',
'height', '400',
'src', 'Зверье мое1',
'quality', 'high',
'pluginspage', 'http://www.macromedia.com/go/getflashplayer',
'align', 'middle',
'play', 'true',
'loop', 'true',
'scale', 'showall',
'wmode', 'window',
'devicefont', 'false',
'id', 'Зверье мое1',
'bgcolor', '#ffffff',
'name', 'Зверье мое1',
'menu', 'true',
'allowFullScreen', 'false',
'allowScriptAccess','sameDomain',
'movie', 'Зверье мое1',
'salign', ''
); //end AC code
}
</script>
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="550" height="400" id="Зверье мое1" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="Зверье мое1.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /> <embed src="Зверье мое1.swf" quality="high" bgcolor="#ffffff" width="550" height="400" name="Зверье мое1" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</noscript>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Мы можем изменить характер расположения символа как вручную, подправив исходный код, так и внастройках Flash. В программе Adobe Flash CS3 есть команда, которая выводит диалоговое окно настройки разнообразных параметров публикации в сети. Вызывается оно с помощью комбинации клавиш <Ctrl>+<Shift>+<F12> или выбором в меню Файл пункта Параметры публикации. Они будут рассмотрены позже.