

Пришло время узнать о применениии растровой графики во Flash, и окончательно разобраться с возможностями автоматической анимации Движения, научиться создавать движение по заданной траектории.
Несмотря на то, что Adobe Flash считается превосходным пакетом векторной анимации, разработчики благоразумно не забыли о возможности импорта растровой графики и дальнейшей работы с нею. Без привычных фотографий анимированные ролики были бы не так насыщены. Конечно, возможности работы с растром не настолько велики, как с вектором, но в этой ситуации лучше что-то, чем ничего.
Для того, чтобы понять эти возможности, создадим на основе растровой картинки трюк с летающим автомобилем. Для начала надо импортировать само изображение. Для этого создадаим новый слой и дадим ему название полет.

Примечание. Если бы мы захотели импортировать рисунки "про запас", не вставляя их сразу в клип, то вместо Импортировать в рабочую область, необходимо выбрать в меню Импортировать в библиотеку. Места в исполняемом SWF-файле объекты библиотеки, не учавствующие в сцене, не занимают. Зато нам не придется в дальнейшем искать понадобившиеся рисунки.
Выполним вышеприведенные действия для файла изображения и убедимся в том, что объект появился в библиотеке.
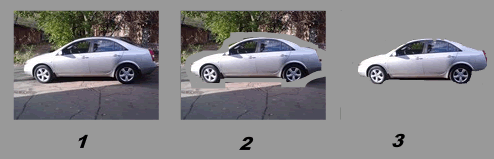
Импортированный автомобиль так и остался бы на принесенном из вне растровом фоне, тогда как для работы необходим только лиш он сам.
Для редактирования растрового изображения разобьем картинку и тем самым сделаем ее доступной для некоторых действий. Flash в первую очередь предназначен для работы с векторными объектами. Под словом редактирование следует понимать "стирать ненужное".
Примечание. Для того, чтобы можно было редактировать отдельные элементы растрового рисунка, его надо было бы трассировать, иными словами преобразовать в векторный. Но об этом позже.
А пока сделаем следующие действия.

Для того, чтобы процесс стирания сделать более эффективным, придерживайтесь следующего.
Рассмотрим как заставить двигаться объект по заданной траектории. Ранее мы уже двигали объекты. Но описанное там движение было исключительно прямолинейным. А как имитировать падение листа с ветки или снежинки с неба, полет птицы или любое другое движение, которое не осуществляется по прямой линии. Для этого в Adobe Flash предусмотрен особый вид слоя Добавить путеводитель.
Чтобы создать движение не кратчайшему расстоянию между двумя точками (по прямой линии), а по определенной траектории, необходимо воспользоваться слоем Добавить путеводитель, на котором и следует указать эту самую траекторию.
Создать слой можно разными способами.
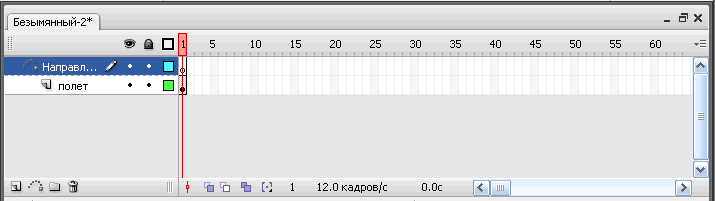
В том, что мы создали слой, предназначенный для направляющей анимации, можно убедиться по панели Timeline, на которой слои должны приобрести следующий вид.

Общий алгоритм создания движения по траектории состоит в следующем: на обычном слое мы реализуем анимацию движения, а потом добавив слой Добавить путеводитель, рисуем саму направляющую с помощью инструмента рисования Кисть или Карандаш.
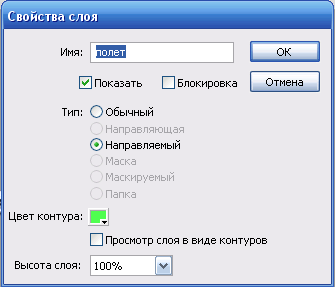
После того как мы создали слой Направляющая движения, находящийся под ним слой автоматически приобретает тип Направляемый. Подтвердить истинность этого утверждения можно следующим образом: щелкните правой кнопкой мыши по слою, расположенному под слоем Направляющая движения, и в появившемся контекстном меню выберите последний пункт — Свойства. В ответ на это действие появится панель Свойства слоя, на которой будут отображаться свойства текущего слоя. Мы видим, что в разделе Тип указан пункт Направляемый.

Рассмотрим параметры отображаемые на панели Свойства слоя.
Имя — выводит название выделенного слоя.
Показать — соответствует пиктограмме ![]() на панели Timeline и указывает на то, что слой не отображается на сцене.
на панели Timeline и указывает на то, что слой не отображается на сцене.
Блокировка — означает то же,что и активная пиктограмма ![]() панели Timeline: слой заблакирован для редактирования.
панели Timeline: слой заблакирован для редактирования.
Тип — содержит список всех возможных типов слоев с отмеченным текущим типом. Кроме того, заметьте, что ряд слоев на панели не активен, это означает, что из данного типа слоя можно перейти только к типу Обычный.
Обычный — с данным типом слоя мы постоянно имели дело. Этому типу можно было бы дать характеристику — все что создается в рабочем пространстве сцены, отображается должным образом при последующем тестировании и проиграше клипа.
Направляющая — направляющий слой видим, когда мы работаем над созданием клипа, но не отображается во время проигрывания клипа везде кроме тестирования в рабочем окружении Flash.
Направляемый — существует только рядом, причем всегда под выше рассмотренным слоем Направляющая движения и означает, что содержимое анимации слоя подчиняется указанной в Направляющая движения траектории движения.
Маска — позволяет создавать изображение, служащее для задания формы, через которую будет поступать рисунок расположенный под ним слоя типа Маскируемый. Слой-маска, так же как и слой Направляющая, не отображается во время проигрывания клипа.
Маскируемый — предназначен для создания содержимого, которое будет показано в области, отмеченной слоем Маска.
Папка — такой слой предназначен для упорядочения слоев. На самом слое Папка мы рисовать ничего не можем, так же как и создавать анимацию, зато можем поместить внего группу слоев, содержащих анимацию, чтобы не загромождать пространства Timeline.
Цвет контура — позволяет выбрать с помощью цветовой палитры цвет, которым будет выполняться обводка контуров начинки слоя при активном режиме следующего пункта.
Просмотр слоя в виде контуров — выполняет то же действие, что и пиктограмма ![]() панели Timeline: показывает только контуры содержимого слоя.
панели Timeline: показывает только контуры содержимого слоя.
Высота слоя — с помощью данной опции мы можем регулировать высоту отображения слоя Timeline. По умолчанию задана высота, равная 100%, что означает — все слои имеют одинаковую высоту. Если мы хотим выделить какой-то слой, то можно изменить данное значение, выбрав из списка 200 или 300%.