
Надеюсь, что вы воспользовались рекомендациями и установили Adobe Dreamweaver. Мы будем рассматривать настройку и работу редактора Dreamweaver CS3, т.к. настройка и принцип действия остальных, более поздних версий, мало чем отличаются от рассматриваемой нами. И так приступаем к предварительной настройке веб-редактора.
Нажимаем кнопку Пуск , выбираем в меню пункт Программы и появившемся на экране подменю пункт — Adobe Dreamweaver CS3.

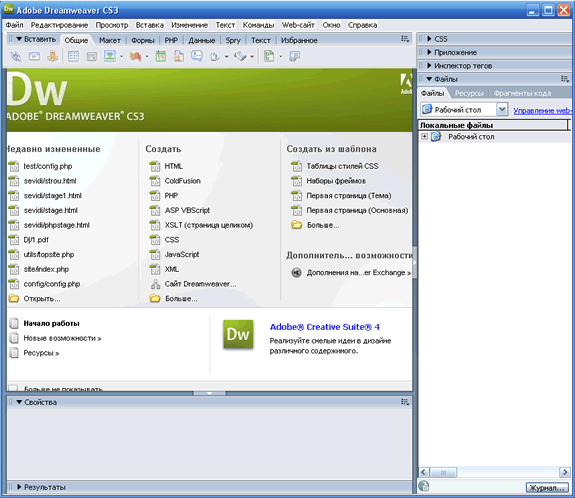
Запускаем программу. Появится главное окно программы.

Оно служит вместилищем множества других окон, содержащих как открытые веб-страницы, так различные инструменты, предназначенные для работы с ними. Также в главном окне находится строка главного меню, с помощью которого мы сможем получить доступ ко всем инструментам Adobe Dreamweaver CS3.
Обзор элементов рабочего пространства
Рабочее пространство включает следующие элементы.
Примечание: Dreamweaver предоставляет много других панелей, инспекторов и окон. Чтобы открыть панели, инспекторы и окна, используйте меню "Окно". Если не удается найти панель, инспектор или окно, помеченные как открытые, выберите пункт "Окно" > "Упорядочить панели", чтобы аккуратно расположить все открытые панели.
Экран приветствия
Позволяет открыть недавно использовавшийся документ или создать новый. Экран приветствия позволяет также больше узнать о Dreamweaver, выбрав учебник или просмотр продукта.
Панель "Вставка"
Содержит кнопки для вставки в документ разных типов объектов, таких как изображения, таблицы, элементы AP. Каждый объект представляет собой фрагмент кода HTML, который позволяет настраивать различные параметры при вводе объекта. Например, можно вставить таблицу, нажав кнопку "Таблица" на панели "Вставка". При желании можно вставлять объекты с помощью меню "Вставка", а не панели "Вставка".
Панель инструментов "Документ"
Содержит кнопки, представляющие разные варианты отображения в окне документа (такие как представления "Дизайн" или "Код"), различные параметры просмотра и некоторые распространенные операции, такие как предварительный просмотр в браузере.
Панель инструментов "Стандартная"
(Не отображается в макете рабочего пространства по умолчанию.) Содержит кнопки для обычных операций из меню "Файл" и "Редактирование": "Создать", "Открыть", "Сохранить", "Сохранить все", "Вырезать", "Копировать", "Вставить", "Отменить" и "Вернуть". Чтобы отобразить панель инструментов "Стандартная", выберите пункты меню "Просмотр" > "Панели инструментов" > "Стандартная".
Панель инструментов "Создание кода"
(Отображается только в представлении "Код".) Содержит кнопки, позволяющие выполнять множество стандартных операций кодирования.
Панель инструментов "Отображение стиля"
(По умолчанию скрыта.) Содержит кнопки, позволяющие увидеть, как будет выглядеть оформление на разных типах носителя при использовании таблиц стилей, зависящих от носителя. Содержит также кнопки, включающие или отключающие каскадные таблицы стилей (CSS).
Окно документа
Отображает текущий документ по мере его создания и редактирования.
Инспектор свойств
Позволяет увидеть и изменить множество свойств выбранного объекта или текста. У каждого типа объекта свои свойства. Инспектор свойств не раскрывается по умолчанию в макете рабочего пространства "Разработчик".
Селектор тегов
Размещается в строке текущего состояния в нижней части окна документа. Показывает иерархию тегов, окружающих текущую выборку. Для выбора тега и всего его содержимого щелкните нужный тег в иерархии.
Группы панелей
Множества связанных панелей, сгруппированных вместе под одним заголовком. Чтобы развернуть группу панелей, щелкните стрелку разворачивания слева от названия группы; чтобы снять закрепление группы панелей, потяните ее область захвата на левой кромке строки заголовка группы.
Панель "Файлы"
Позволяет управлять файлами и папками, когда они являются частью сайта Dreamweaver или находятся на удаленном сервере. Панель "Файлы" позволяет также получить доступ ко всем файлам на локальном диске, подобно Windows Explorer (Windows) и Finder (Macintosh).
Настраиваем редактор
Выполним предварительную настройку редактора. Работа будет происходить в многофункциональном окне настройки Установки. Чтобы вызвать его, нужно выбрать пункт Установки меню Редактирование или нажать комбинацию клавиш <Ctrl>+<U>. В левой части окна Установки находится список категорий Категория, а в правой — элементы управления.
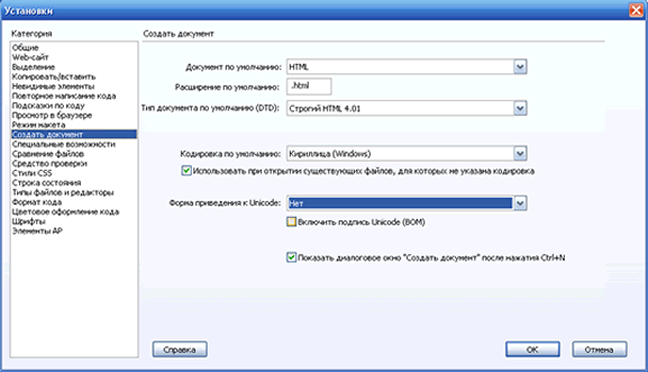
Для поддержки русскоязычных страниц выбираем в списке категорий пункт Создать документ. Окно настройки примет следующий вид:

В раскрывающемся списке Документ по умолчанию по умолчанию выбран пункт HTML. Так как мы будем создавать веб-страницу оставим в списке этот пункт. В поле ввода Расширение по умолчанию выбран по умолчанию html. Оставим его. Далее следует раскрывающейся список Тип документа по умолчанию (DDT). Для создания нашей веб-страницы выбираем HTML 4.01 Transitional. Следующий раскрывающейся список Кодировка по умолчанию задает кодировку документа. Мы можем смело выбрать Кириллица (Windows), которую поддерживают и распознают все современные веб-обозреватели.
Ниже раскрывающегося списка Кодировка по умолчанию находится флажок Использовать при открытии существующих файлов, для которых не указана кодировка. Он указывает Dreamweaver применять заданную в списке кодировку ко всем открываемым веб-страницам, кодировка которых не задана в HTML-коде и включен по умолчанию.
Последний интересующий нас флажок, включенный по умолчанию, это - Показать диалоговое окно после нажатия Ctrl+N. Он предписывает редактору после выполнения команды создания нового документа, выводить на экран диалоговое окно Создать документ.
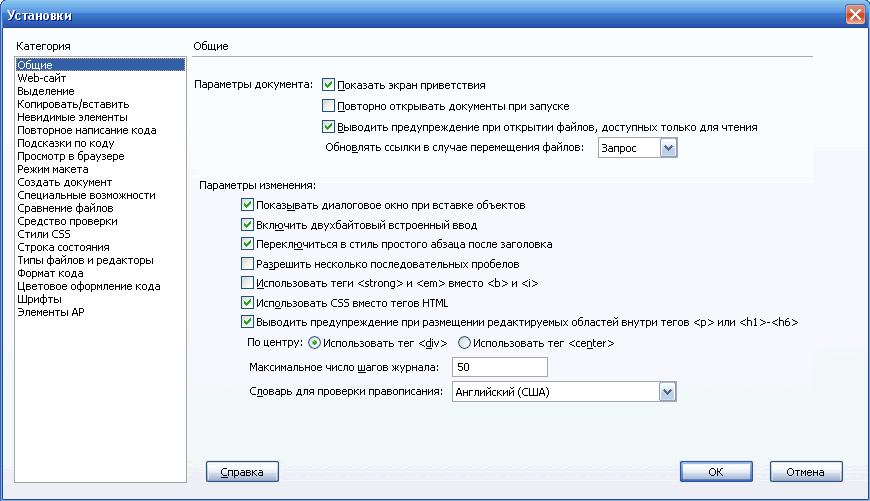
Зададим еще несколько настроек. Для этого переключаемся на категорию Общие окна Установки.

Здесь много элементов, но нас будут интересовать только два флажка. Флажок Использовать теги <strong> и <em> вместо <b> и <i> , если его включить, это заставит Dreamweaver использовать для формирования текста теги логического форматирования <strong> и <em>. При отключенном положении устаревшие теги физического форматирования <b> и <i>. По умолчанию флажок включен.
Флажок Использовать CSS вместо тегов HTML включает или отключает использование для форматирования текста стилей CSS вместо тегов физического форматирования. По умолчанию он тоже включен.
Вот и все самые необходимые настройки, которые мы должны задать. Разработчики программы, почти все, установили их за нас по умолчанию. Нажимаем кнопку ОК, чтобы закрыть диалоговое окно.




Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться