После подготовки основной анимации, наступило время заняться ссылками. Первый блок ссылок представленный кнопками будет вести на основные страницы сайта, второй представленный цветными картинками, выводить на другие страницы.
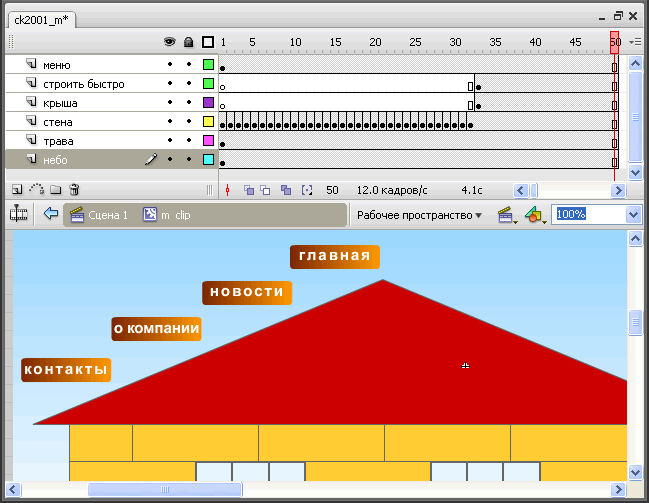
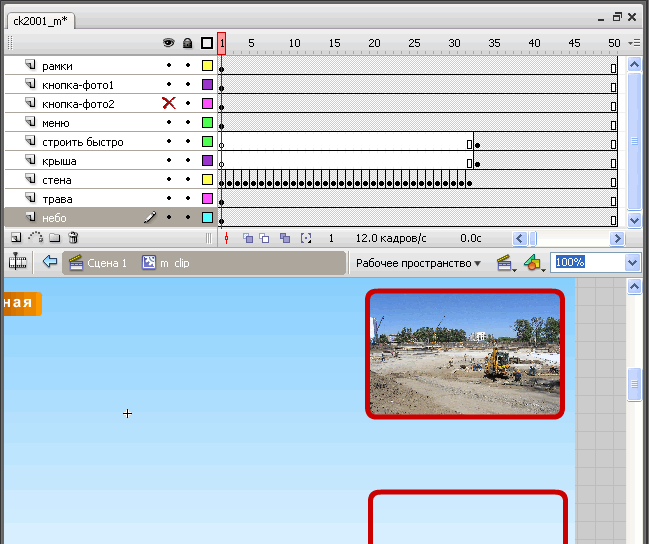
Как создавать кнопки мы знаем. Кто зыбыл может посмотреть об этом здесь или здесь. Создадим заготовки кнопок "Главная", "Новости", "О компании", "Контакты". Отредактируем символ типа Фрагмент ролика m_clip. Создадим новый слой меню и установим кнопки как показано на рисунке.

Ссылкам необходимо задать интерактивность. Но мы сделаем это позже.
Теперь приступим к созданию других интересных эффектов. Каждая строительная компания, как правило предоставляет на сайтах фотографии своих объектов — строящихся или уже построенных. Мы воспользуемся этим и разместим на нашей заставке две фотографии, которые будут использоваться как кнопки-ссылки со своими эффектами.
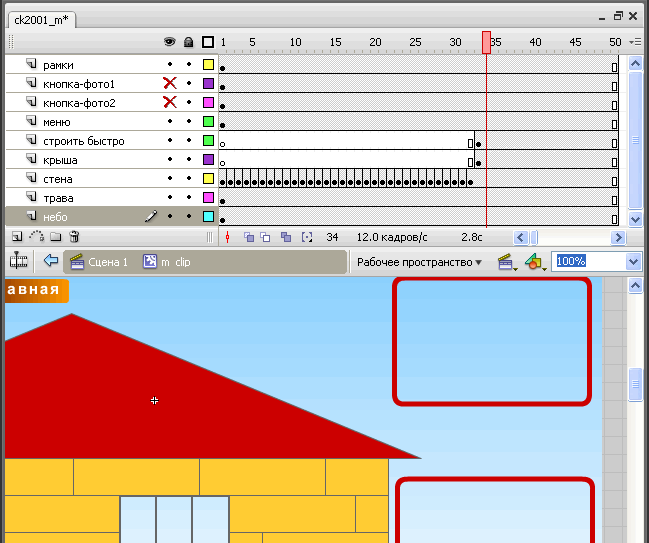
Откроем символ Фрагмент ролика m_clip. Создадим в нем новый слой рамки и разместим его как показано на рисунке ниже.
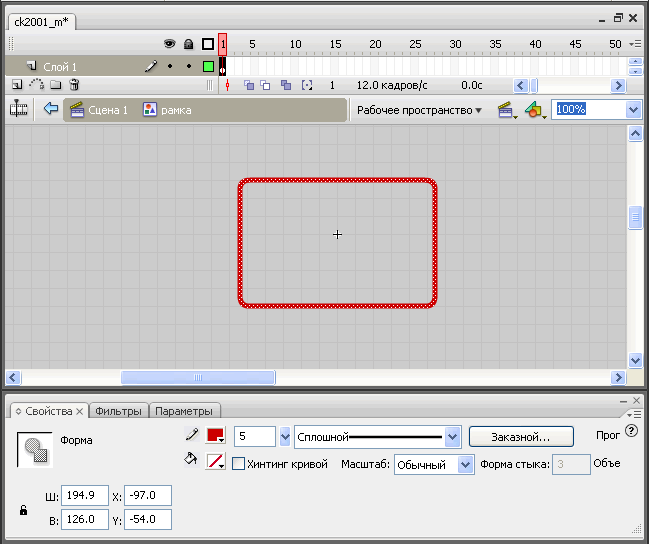
Рисуем рамку. Для этого с помощью сочетания клавиш <Ctrl>+<F8> создадим символ типа Графика рамка.
С помощью инструмента Прямоугольник нарисуем контур рамки с закругленными углами.

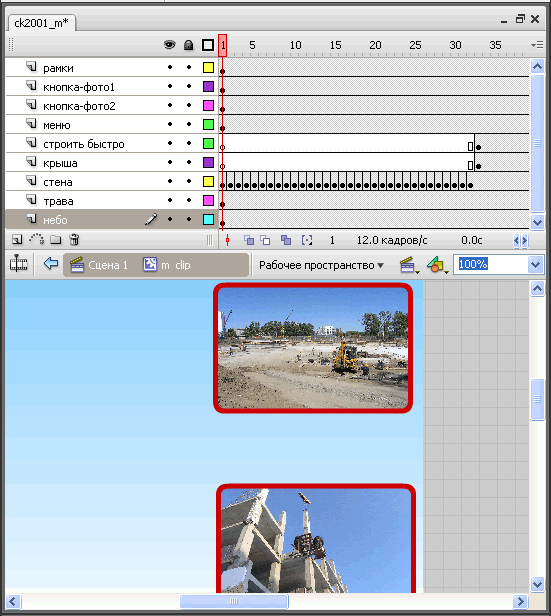
Теперь вставим рамки в слой рамки как показано на рисунке.

Подберем фотографии и импортируем их в библиотеку. Создадим в символе типа Фрагмент ролика m_clip два слоя кнопка-фото1 и кнопка-фото2.
Создадим два символа типа Кнопка с названиями foto1 и foto2.
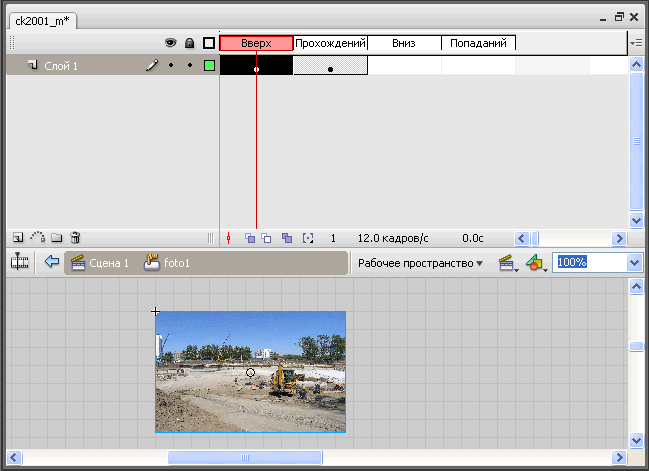
Откроем символ foto1. Переместим в нее из библиотеки первую фотографию. Слой под пунктом Вверх преобретет серый цвет с черной точкой по середине. С помощью инструмента Маштаб подгоним фотографию под размер рамки.

Выделим фотографию и преобразуем ее с помощью клавиши <F8> в символ типа Графика с именем фото1.
Выделим фотографию и обратим внимание на панель Свойства. С помощью раскрывающегося списка Цвет изменим яркость картинки, использую пункт Яркость или Тон.
Установим курсор на пункте Прохождений и нажмем клавишу <F6>. Слой под пунктом также преобретет серую окраску с черной точкой.
Выделим картинку и придадим ей с помощью раскрыващегося списка Цвет первоначальное состояние.
Откроем символ m_clip и переместим символ foto1 в первую рамку на слое кнопка-фото1.

При наведениии курсора мыши на картинку она будет менять яркость.
Теперь займемся второй картинкой. При наведении курсора мыши на рисунок, он дожен полность заменить фон символа m-clip.
Алгоритм действий будет тот же, что и присоздании первой кнопки-картинки.
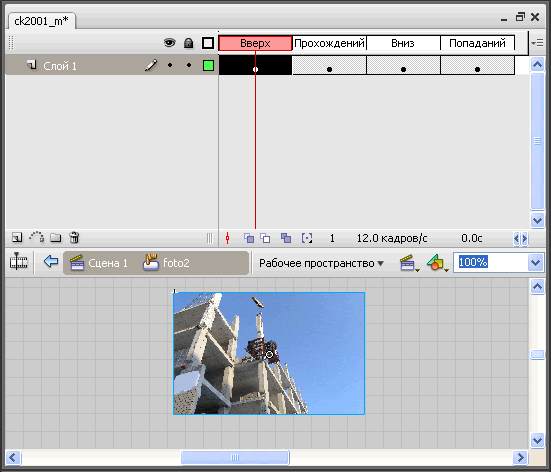
Откроем созданный нами символ типа Кнопка foto2.
Переместим в нее из библиотеки вторую фотографию. Слой под пунктом Вверх преобретет серый цвет с черной точкой по середине. С помощью инструмента Маштаб подгоним фотографию под размер рамки.
Выделим фотографию и преобразуем ее с помощью клавиши <F8> в символ типа Графика с именем фото2.

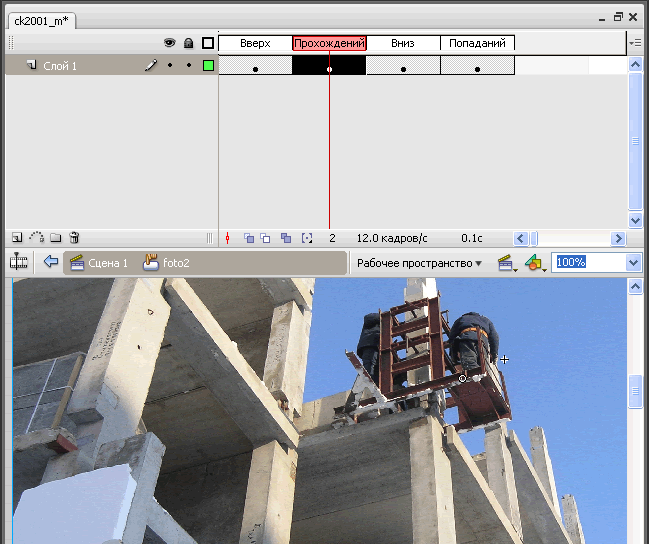
Установим курсор мыши на пункте Прохождений и нажмем клавишу <F6>. Выделим рисунок с помощью инструмента Маштаб увеличим фотографию до размеров 900х600 пикселов. Отцентрируем ее.

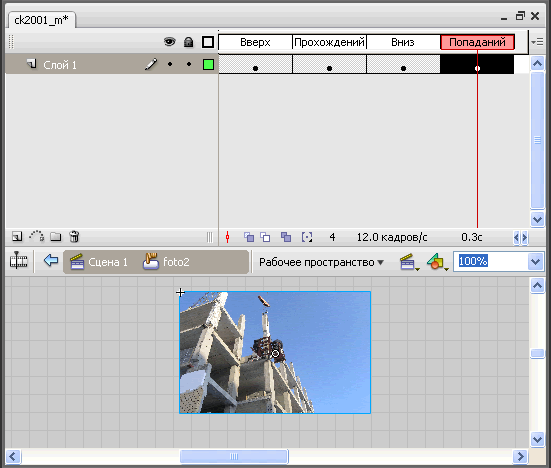
Создадим еще два слоя Вниз и Попаданий. Нас будет интересовать слой Попаданий. В этом слое уменьшим размер картинки до ее первоначального состояния, т.е. скопируем ее со слоя Вверх. Это надо для того, чтобы только при наведении курсора мыши на рамку происходило увеличение рисунка.

Вернемся в символ m_clip и вставим в слой кнопка-фото2 вновь созданный символ foto2.

Теперь можно протестировать клип.
В окне веб-браузера это будет выглядеть ТАК.
Наведите курсор мыши на вторую картинку и вы увидите как поменяется заставка.
![]() Добавить на Memori.ru
Добавить на Memori.ru