
Оглавление:
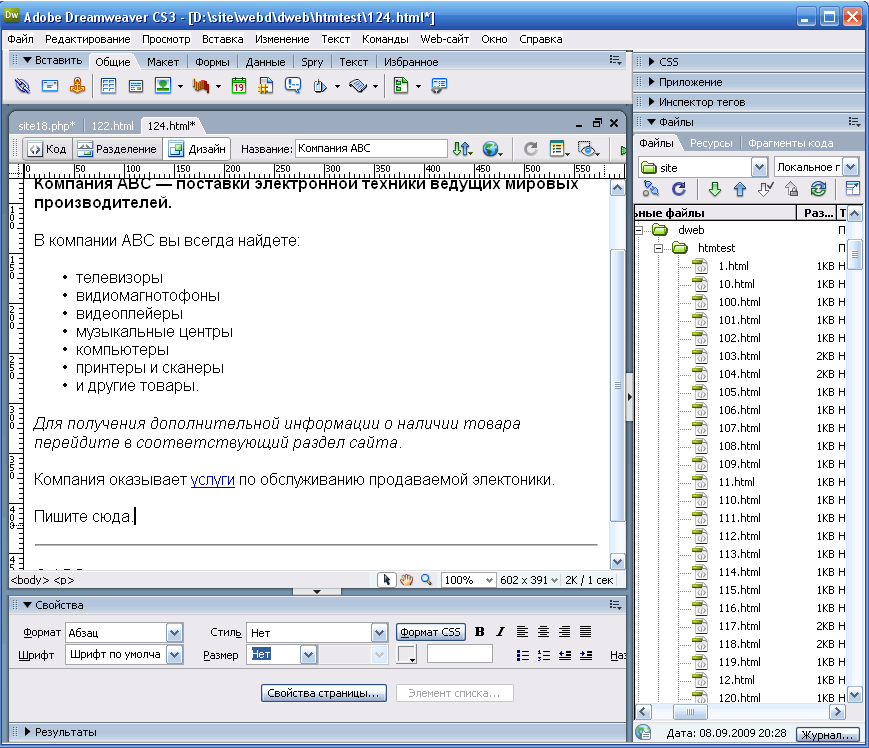
Пора оформить нашу страницу, созданную с помощью Dreamweaver, как главную страницу сайта компании АВС. Для этого, создадим папку abc и поместим туда нашу первую страницу index.html, предварительно сохранив ее через панель управления Dreamweaver Файл -> Сохранить. Как это делать мы уже знаем. Нажмем кнопку Код панели управления и посмотрим, какой HTML-код создал Dreamweaver, после того как мы наполнили страницу текстом в режиме Дизайн. Вот ее код:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
<style type="text/css">
<!--
.стиль1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
}
.стиль2 {
color: #FF0000
}
-->
</style>
</head>
<body>
<h1 align="center" class="стиль2">Компания АВС </h1>
<p><b>Компания АВС — поставки электронной техники ведущих мировых производителей.</b></p>
<p class="стиль1">В компании АВС вы всегда найдете:</p>
<ul>
<li>телевизоры</li>
<li>видиомагнотофоны </li>
<li>видеоплейеры</li>
<li>музыкальные центры</li>
<li>компьютеры</li>
<li>принтеры и сканеры</li>
<li>и другие товары.</li>
</ul>
<p><i>Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта</i>.</p>
<p>Компания оказывает услуги по обслуживанию продаваемой электоники.</p>
<hr>
<p><EM> © АВС</EM></p>
</body>
</html>
Мы видем, что Dreamweaver создал за нас каскадную таблицу стилей (CSS). Это произошло, когда мы устанавливали размер, стиль и цвет шрифта.
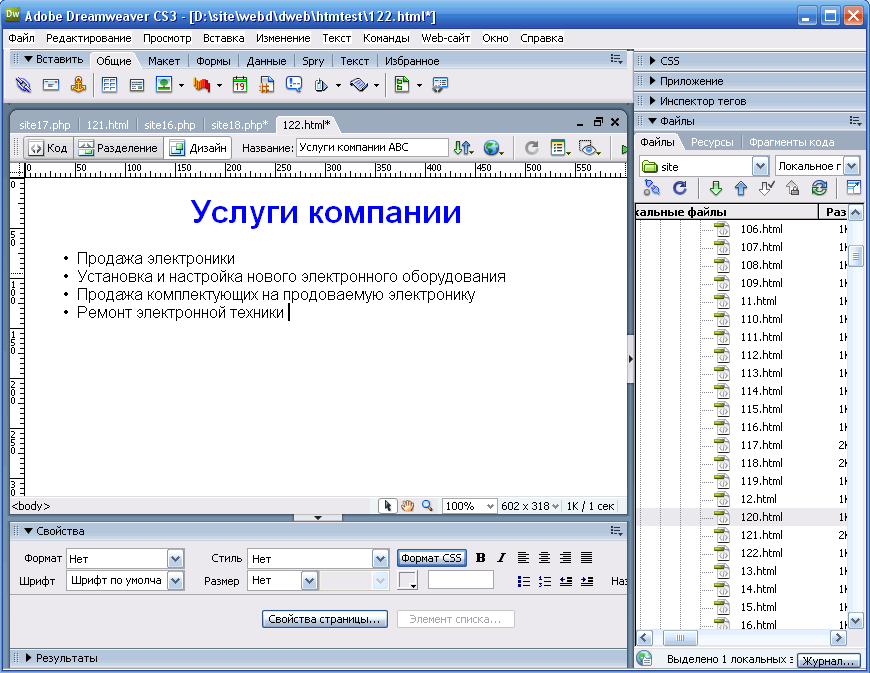
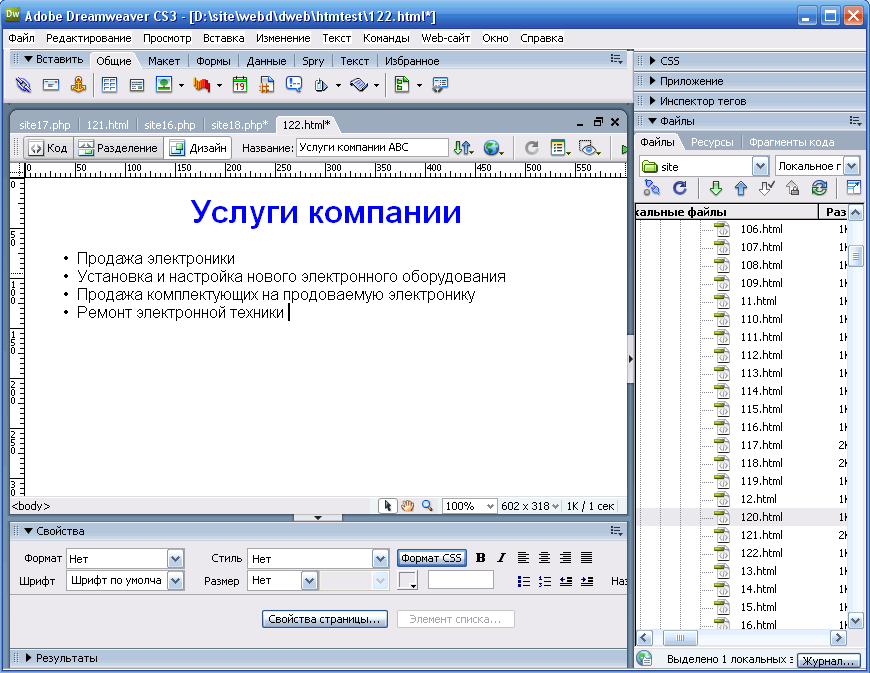
Создадим вторую страницу Услуги компании АВС. Наполним ее текстом и отформатируем.

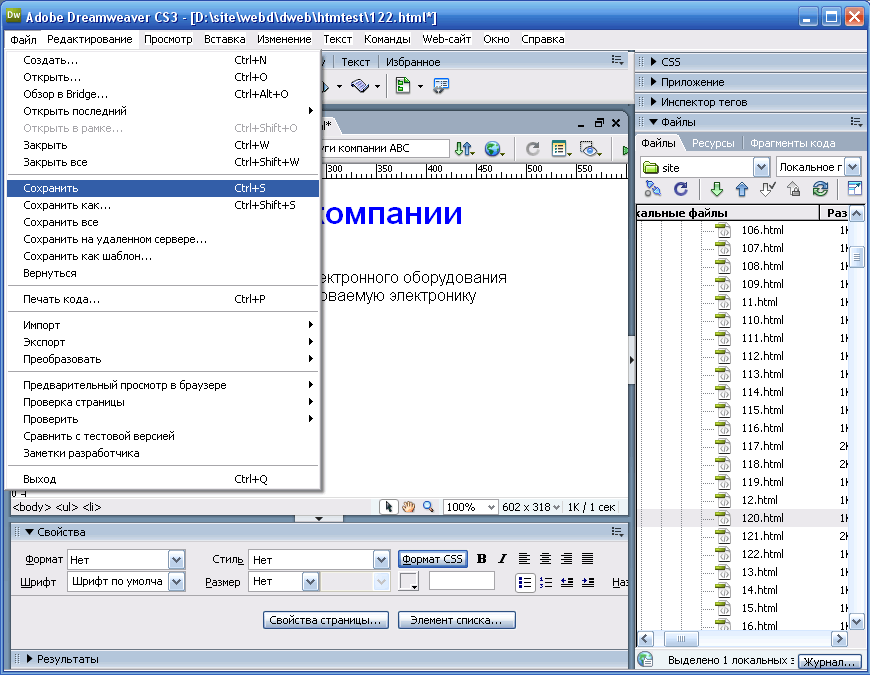
Сохраним страницу Файл -> Cохранить.

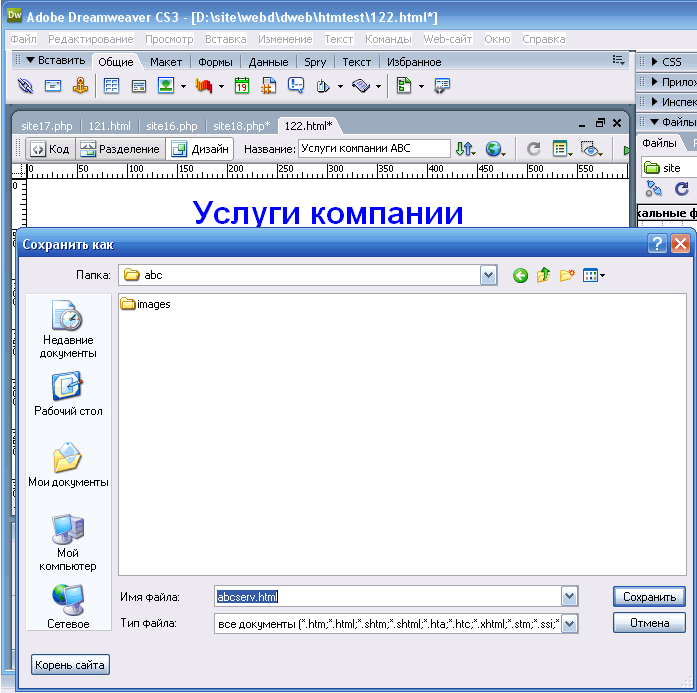
Нажимаем Сохранить. Откроется диалоговое окно Сохранить как. В раскрывающемся списке Папка выбираем папку abc, в строке Имя файла пишем имя файла abcserv.html и нажимаем кнопку Сохранить.

Откроем ее HTML-код:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Услуги компании АВС</title>
<style type="text/css">
<!--
.стиль1 {color: #0000FF}
-->
</style>
</head>
<body>
<H1 align="center" class="стиль1">Услуги компании</H1>
<UL>
<LI>Продажа электроники
<LI>Установка и настройка нового электронного оборудования
<LI>Продажа комплектующих на продоваемую электронику
<LI>Ремонт электронной техники</LI>
</UL>
</body>
</html>
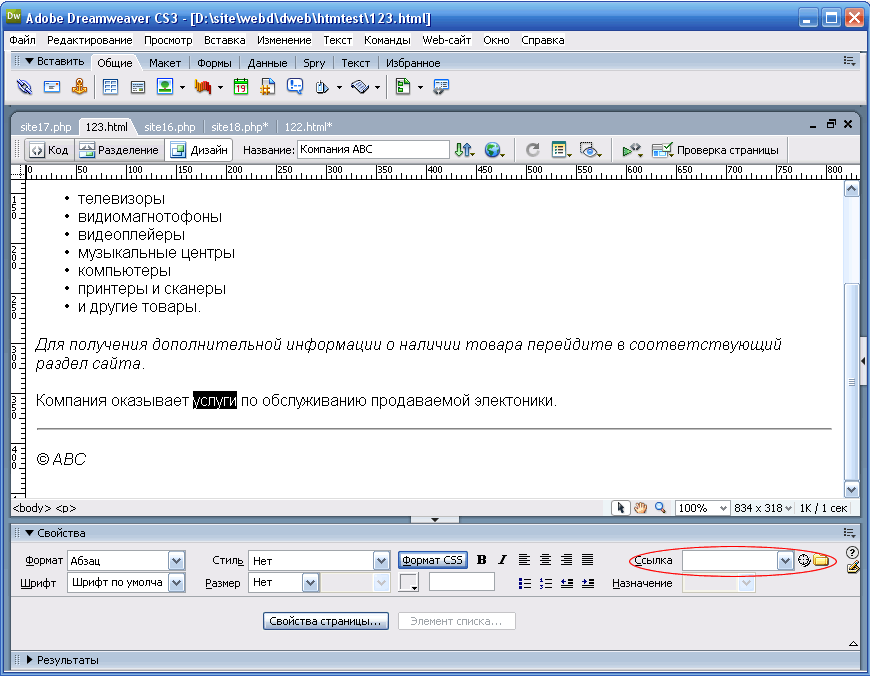
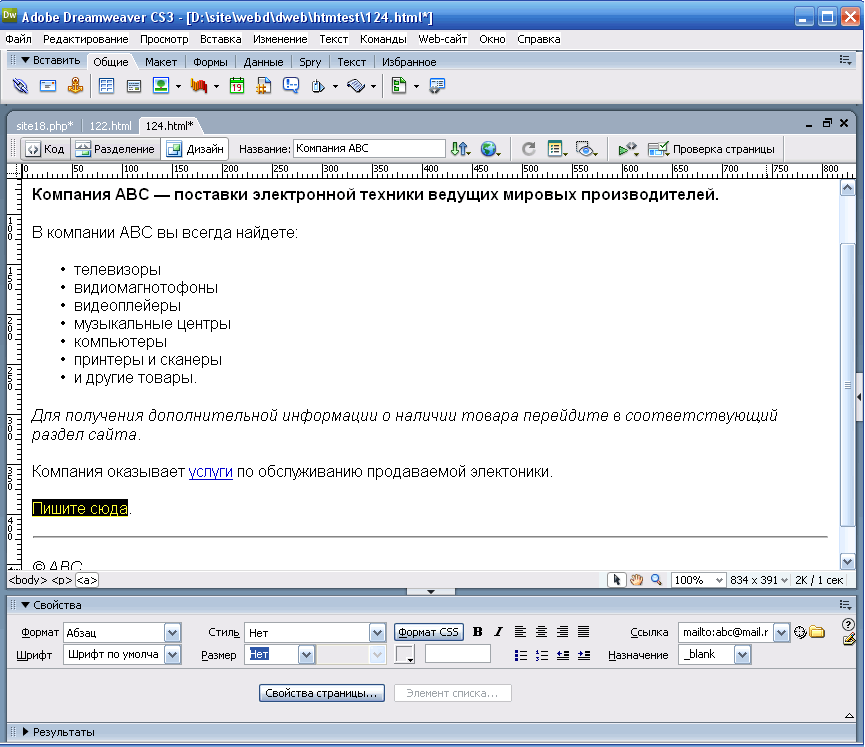
Теперь пора создать ссылку на созданную веб-страницу. Откроем файл index.html. В строке "Компания оказывает услуги по обслуживанию продаваемой электоники." выделим слово услуги.

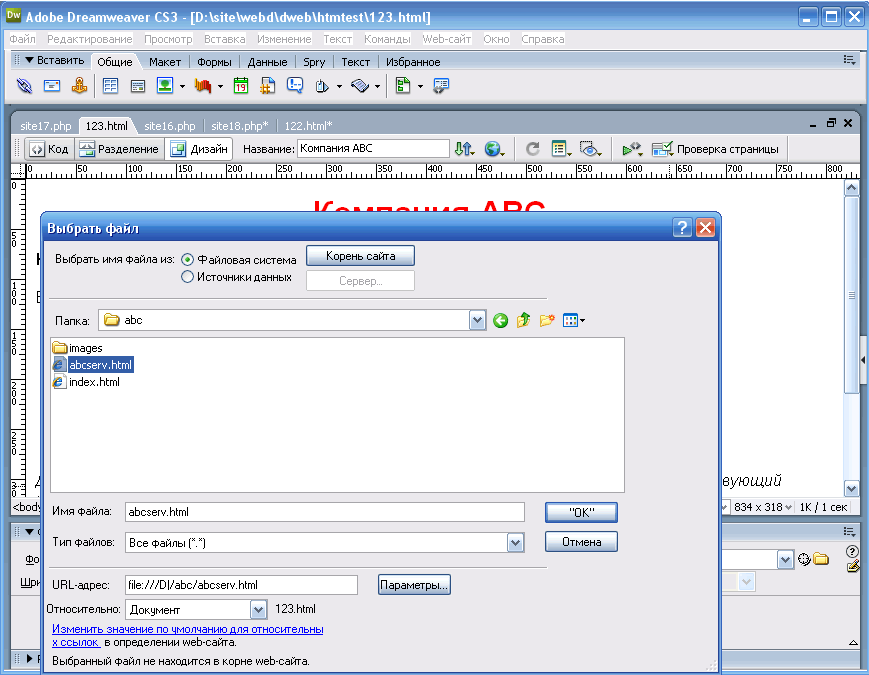
В панеле управления Свойства в пункте Ссылка нажимаем кнопку с изображением папки. Откроется диалоговое окно Выбрать файл. В раскрывающемся списке Папка выбираем папку abc и в папке abc файл abcserv.html.

Нажимаем ОК.

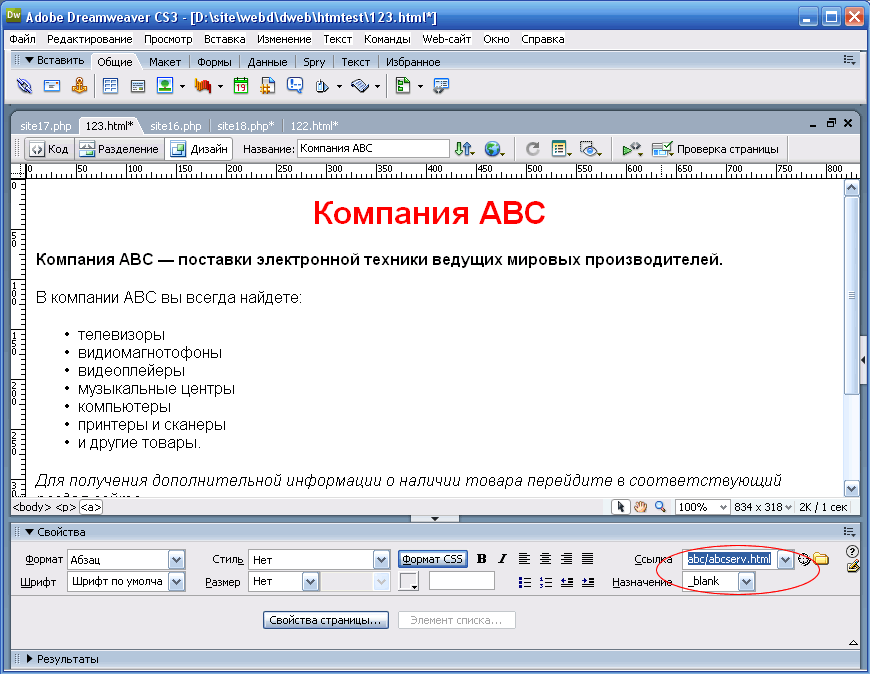
Обратите внимание на панель Свойства. В пункте ссылка указан URL-адрес веб-страницы.
Теперь зададим цель гиперссылки с помощью комбинированного списка Назначение, находящимся в редакторе свойств.
Он содержит четыре пункта, из которых полезными для нас в данный момент будут два пункта: blank и self. Первый из них позволяет вывести целевую страницу в новом окне веб- обозревателя, а второй -в том же окне.
Мы можем легко исправить интернет адрес любой созданной гиперссылки. Для этого поставим текстовой курсор на текст гиперссылки, изменим интернет-адрес в комбинированном списке Ссылка редактора свойств и нажмем клавишу <Enter>.
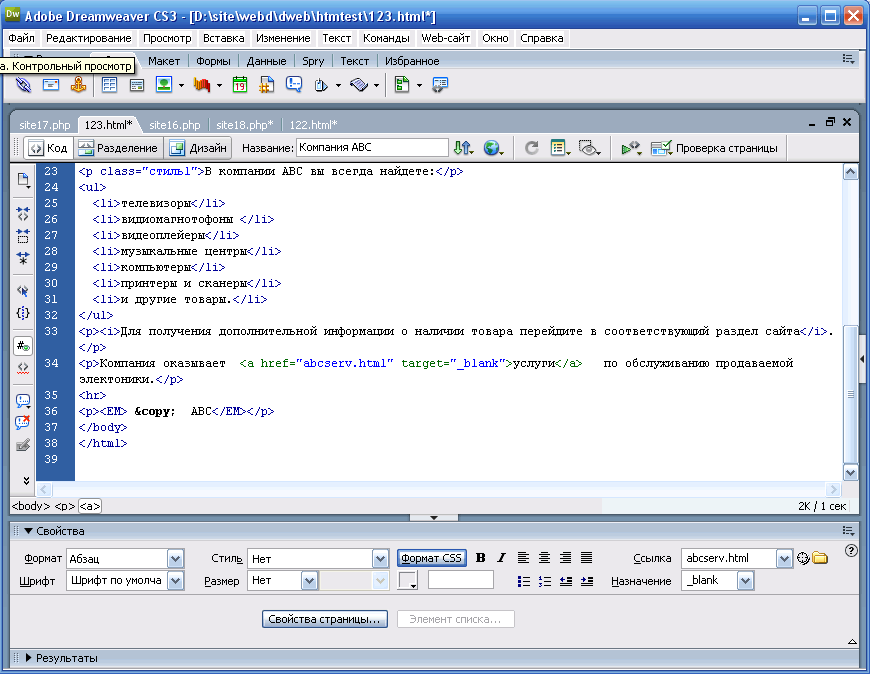
Откроем Код HTML-cтраницы.

Есть еще один способ создания гиперссылки, позволяющий задать многие ее параметры, не доступные для задания в редакторе свойств. Для этого щелкнем кнопку ![]() вкладки Общие на панели Вставить, предварительно выделив слово "услуги". На экране появится диалоговое окно Гиперссылка.
вкладки Общие на панели Вставить, предварительно выделив слово "услуги". На экране появится диалоговое окно Гиперссылка.
В пункте Ссылка нажимает кнопку со значком папка. Откроется диалоговое окно Выбрать файл. В раскрывающемся списке Папка выбираем папку abc, открываем ее и выбираем файл abcserv.html.
Следующая гиперссылка, которую мы создадим, будет указывать почтовый адрес. Щелчок по ней запустит программу почтового клиента, установленную в системе по умолчанию. Добавим в главную страницу сайта строку "Пишите сюда".

Интернет адрес такой гиперссылки записывается следующим образом. Возьмем почтовый адрес [email protected]. Cогласно стандарту HTML, этот почтовый адрес должен быть записан так: mailtо:[email protected], причем между двоеточием после ввода mailtо и собственно адресом недолжно быть пробелов. Выделим имя автора и введем почтовый адрес в комбинированный список Ссылка редактора свойств. После нажатия клавиши <Enter> мы получим готовую гиперссылку, которая по внешнему виду ничем не отличается от обычной.

Тепеперь HTML-код будет таким:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
<style type="text/css">
<!--
.стиль1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
}
.стиль2 {
color: #FF0000
}
-->
</style>
</head>
<body>
<h1 align="center" class="стиль2">Компания АВС </h1>
<p><b>Компания АВС — поставки электронной техники ведущих мировых производителей.</b></p>
<p class="стиль1">В компании АВС вы всегда найдете:</p>
<ul>
<li>телевизоры</li>
<li>видиомагнотофоны </li>
<li>видеоплейеры</li>
<li>музыкальные центры</li>
<li>компьютеры</li>
<li>принтеры и сканеры</li>
<li>и другие товары.</li>
</ul>
<p><i>Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта</i>.</p>
<p>Компания оказывает <a href="122.html" target="_blank">услуги</a> по обслуживанию продаваемой электоники.</p>
<p><a href="mailto:[email protected]" target="_blank">Пишите сюда</a>.</p>
<hr>
<p><EM> © АВС</EM></p>
</body>
</html>
О том как работает эта ссылка мы знаем из цикла Мой первый сайт.
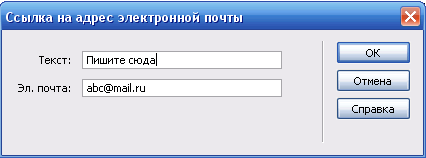
Есть другой способ создать почтовую гиперссылку. Для этого надо переключиться на вкладку Вставить панели Общие ![]() . На экране появится диалоговое окно Ссылка на адрес электронной почты.
. На экране появится диалоговое окно Ссылка на адрес электронной почты.

В поле ввода Текст этого окна вводится текст гиперссылки. Если перед созданием гиперссылки выделить фрагмент текста, он уже будет подставлен в поле ввода и станет текстом гиперссылки. В поле Эл. почта нам нужно будет ввести почтовый адрес(можно без mailtо:). Нажимаем ОК.
Теперь рассмотрим еще одну разновидность гиперссылок, так называемые якоря. В отличие от других, они не указывают на другую веб-страницу, а помечают некоторый фрагмент текущей страницы, чтобы другая гиперссылка могла на него сослаться.
Для того чтобы научиться работать с якорями, создадим небольшую учебную страничку, наберем текст, достаточно большой, чтобы он не помещался на экране полностью. Для примера возьмем данную веб-страницу и сохраним ее как test.html. После этого напишем небольшое оглавление, и создадим первый якорь. Поместим текстовой курсор в начало первого абзаца текста и переключимся на вкладку Вставить панели Общие . Нажмем кнопку вставки якоря.