

В первом цикле "Изучаем JavaScript" мы рассмотрели важнейшие понятия и синтаксис языка JavaScript. Научились создавать простейшие сценарии. Узнали, что такое объекты, какими свойствами и методами они обладают. Что такое переменные, функции и массивы и еще много чего полезного для создания динамичных веб-страниц. А теперь пришло время познакомиться с клиентскими сценариями JavaScript.
В новом цикле Клиентские сценарии JavaScript мы разберемся с основными принципами создания клиентских сценариев на языке JavaScript, которые пригодятся в дальнейшем для разработкии веб-сайтов. Известно, что сценарии работают с объектовой моделью браузера и загруженного в него документа. Поэтому, для разработки сценария, необходимо знать основные элементы объектной модели.
Сценариями JavaScript называются программы, работающие с объектами HTML-документа. Параметры элеменов документа, заданные с помощью атрибутов соответствующих тегов и таблиц стилей, можно изменить или даже заменить весь загруженный HTML-документ на другой. Сделать это можно с помощью сценариев JavaScript и представляющими их объектами.
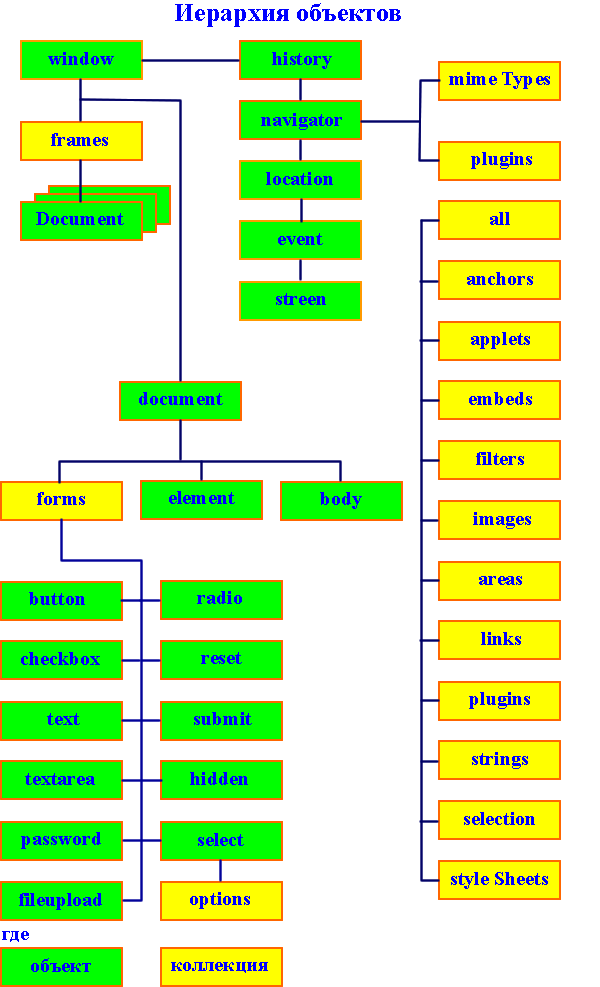
Окну браузера соответствует объект window, а HTML-документу, загруженному в окно – объект document. Эти объекты содержат в своем составе другие объекты. Объект document входит в состав объекта window. Элементам HTML-документа соответствуют объекты, которые входят в состав объекта document. Все множество объектов имеет иерархическую структуру, называемою объектной моделью. Объект представляет собой контейнер для хранения информации. Он характеризуется свойствами, методами и событиями, на которые может реагировать.
Доступ к свойствам и методам объекта осуществляется с помощью выражений вида:
объект.свойство
объект.метод()
Объекты могут находится в отношении вложенности(подчиненности). Объект, содержащий в себе другой объект, называют родительским. Объект, который содержится в каком-нибудь объекте, называют дочерним по отношению к нему. Таким образом устанавливается иерархия. Чтобы указать конкретный объект, требуется перечислить все содержащие его объекты, начиная с объекта самого верхнего иерархического уровня, подобно тому, как указывается полный путь к файлу на диске:
объект1.объект2. ... .объектN
Если объект входит в состав другого объекта(является подобъектом другого), то для доступа к его свойствам и методам используется следующий синтаксис:
объект1.объект2. ... .объектN.свойство
объект1.объект2. ... .объектN.метод ()
Нередко подобъект некоторого объекта называют его свойством (сложным свойством). В этом случае можно говорить, что свойства объектов бывают трех типов:
Поскольку объект document является подобъектом объекта window, то ссылка на HTML-документ, загруженный в текущее(активное) окно браузера, будет выглядеть следующим образом:
window.document
Объект document имеет метод write(строка), позволяющий записать в текущий HTML-документ строку, содержащую просто текст или теги HTML. Чтобы применить этод метод, следует написать:
window.document.write(строка)
Как уже отмечалось выше, при загрузке HTML-документа в браузере, создается объектная модель этого документа. Прежде всего, создается объект окна window, который является вершиной всей структуры. Это корневой объект, имеющий свои подобъекты, такие как location для хранения информации об URL-адресе загруженного документа и screen для хранения данных о возможностях экрана монитора пользователя. Затем создается объект document, являющейся подобъектом window. Далее формируются объекты, представляющие отдельные элементы HTML-документа, такие как объекты графических изображений, форм и их элементов(поля ввода, переключатели, кнопки) и др.

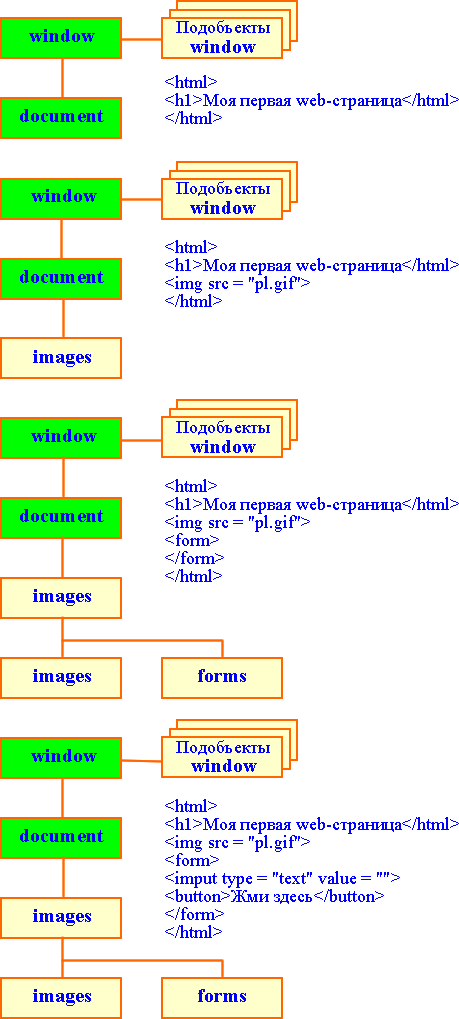
На нижнем рисунке показано, как усложняется структура объектного представления документа с добавление новых тегов. Это упрощенные схемы, дающие самые общие представления об объектной моделе. Эти сведения играют роль путеводителя в обширном множестве объектов документа и окна браузера.

В объектной модели документа объекты сгруппированы в так называемые коллекции. Коллекцию можно рассматривать как промежуточный объект, предназначенный для группировки объектов документа. С другой стороны, коллекция является массивом объектов, отсортированных в порядке упоминания соответствующих им элементов в HTML-документе. Индексация объектов в коллекции начинается с нуля. Синтаксис обращения к элементам коллекции такой же, как к элементам массива. Коллекция также имеет свойство length – количество всех ее элементов. Коллекция всех графических изображений в документе называется images, коллекция всех форм – forms, коллекция всех ссылок – links. Это примеры частных или тематических коллекций. Кроме них имеется коллекция всех объектов документа, которая называется all. При этом индексы данного объекта в частной коллекции и коллекции all могут быть различными.
Рассмотрим способы обращения к свойствам объектов документа. Общее правило заключается в том, что в ссылке должно быть упомянуто название коллекции. Исключением из этого правила является объект формы. Далее, если речь идет о документе, загруженном в текущее окно, то объект window можно не упоминать, а сразу начинать с ключевого слова document. Возможны несколько способов обращения к объектам документа:
document.коллекция.id_объекта
document.коллекция["id_объекта"]
document.коллекция[индекс_объекта]
Здесь id_объекта – значение атрибута ID в теге, который определяет соответствующий элемент в HTML-документе. Величина индекс_объекта – целое число, указывающее порядковый номер объекта в коллекции. Первый объект в коллекции имеет индекс 0. Если при создании HTML-документа вы не использовали атрибут ID для некоторых элементов, то для обращения к их объектам остается только взять их индексы.
Заметим, что некоторые теги(<form>, <input>) имеют атрибут name. Значение этого атрибута можно использовать при обращении к объекту наравне со значением атрибута ID.
К объекту формы, кроме описанных выше способов, можно обращаться по значению атрибута name (имя формы), если он указан в теге <form>, но не по значению атрибута ID:
document. имя_формы
Как известно, тег формы <form> является контейнерным и может содержать в себе теги других элементов, таких как <imput>, <button> и другие. Обращение к элементам формы возможно через коллекцию all. Однако имеется и специфический для них способ:
document. имя_формы.elements[индекс_элемента]
document. имя_формы.elements[id_элемента]
document. имя_формы.id_элемента
Здесь индекс_элемента – порядковый номер элемента формы, а не порядковый номер в коллекции всех элементов; первый элемент имеет индекс 0. Для Internet Explorer вместо квадратных скобок допустимо использование и круглых скобок.
Нужно отметитить, что универсальным способом обращения к объектам документа является обращение посредством коллекции all. Однако, если не позаботится об атрибуте ID в тегах элементов HTML-документа, которые должны стать предметами работы сценариев, то обращение к объектам через all посредством индексов становится проблематичным. Чтобы убедится в этом рассмотрим пример.
Напишем HTML-документ и вставим в конце документа простой сценарий основанный на использовании тега tadName, возвращающий название тега, с помощью которого был создан соответствующий объект.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Клиентские сценарии JavaScript</title>
<script language="JavaScript">
function mystrim(){
msg=""
for (i=0; i<document.all.length;i++){
msg +=i+" "+document.all[i].tagName +"\n"
}
alert(msg)
}
</script>
</head>
<body>
<h2>Моя веб-страница</h2>
<a href="index.html"><img src="images/dom4.gif" width="157" height="144" border="0">Сайт о сайтах</a><br>
<br>
<form action="" method="get">
<p>
<input name="" type="text" size="40">
</p>
<p>
<input name="" type="button" onClick="mystrim()" value="старт">
Жми здесь
</p>
</form>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
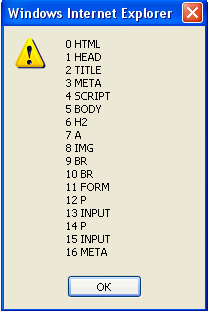
В диалоговом окне, выведенном с помощью метода alert(), перечислены теги документа. Их порядковые имена соответствуют индексам в коллекции all.

Объекту document.all[8] соответствует элемент HTML-документа, созданный тегом <img> и т.д. Если бы в данном HTML-документе отсутствовали теги <head>, <title>, <body>, то они в любом случае присутствовали в коллекции all. Можете проверить.
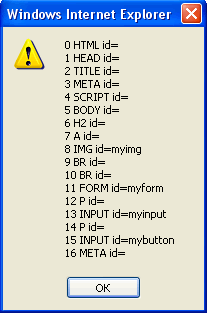
Теперь рассмотрим тот же пример, но добавим к основным тегам атрибуты ID, с помощью которых можно персонифицировать соответствующие объекты. Чтобы получить значение атрибута ID, необходимо воспользоваться свойством id соответствующего объекта.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Клиентские сценарии JavaScript</title>
<script language="JavaScript">
function mystrim(){
msg=""
for (i=0; i<document.all.length;i++){
msg +=i+" "+document.all[i].tagName +" id="+document.all[i].id+"\n"
}
alert(msg)
}
</script>
</head>
<body>
<h2>Моя веб-страница</h2>
<a href="index.html"><img src="images/dom4.gif" width="157" height="144" border="0" id="myimg">Сайт о сайтах</a><br>
<br>
<form action="" method="get" id="myform">
<p>
<input name="" type="text" size="40" id="myinput">
</p>
<p>
<input name="" type="button" onClick="mystrim()" value="старт" id="mybutton">
Жми здесь
</p>
</form>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.

Из коллекции всех элементов документа можно выделить некоторое его подмножество однотипных элементов по названию тега. Для этого служит метод
tags(название_тега)
В следующем примере выделяется подмножество всех заголовков 2-го уровня, созданных с помощью тегов <h2>, и для каждого их них устанавливается синий цвет:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Клиентские сценарии JavaScript</title>
<script language="JavaScript">
function mystrim(){
msg=""
for (i=0; i<document.all.length;i++){
msg +=i+" "+document.all[i].tagName +" id="+document.all[i].id+a+"\n"
}
alert(msg)
}
</script>
</head>
<body >
<h2>Моя веб-страница</h2>
<a href="index.html"><img src="images/dom4.gif" width="157" height="144" border="0" id="myimg">Сайт о сайтах</a><br>
<br>
<form action="" method="get" id="myform">
<p>
<input name="" type="text" size="40" id="myinput">
</p>
<p>
<input name="" type="button" onClick="mystrim()" value="старт" id="mybutton">
Жми здесь
</p>
</form>
<script language="JavaScript">
var a=document.all.tags("h2")
for (i=0;i<a.length;i++)
a(i).style.color="blue"
</script>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Универсальный способ обращения к объекту документа базируется на использовании коллекции all. Кроме него существует еще способ, основанный на методе getElementDyId():
document.getElementDyId()(значение_ID)
Метод document.getElementDyId()(значение_ID) позволяет обратиться к любому элементу по значению его идентификатора – значению атрибута ID. Если несколько элементов документа имеют одинаковый ID, метод возвращает первый элемент с указанным значением ID. Отсюда становится очевидным, важность присвоения различным элементам, уникальных значений ID.
Мы рассмотрели несколько способов обращения к объектам. Ссылки на объекты часто используются как промежуточный этап для доступа к конечным свойствам и методам. Ссылки на объекты можно сохранить в переменных, которые потом легко использовать для обращения к свойствам и методам.
В приведенном выше примере элемент изображения, созданный с помощью тега <img src="images/dom4.gif" width="157" height="144" border="0" id="myimg">, имеет атрибуты ID и SRC. Этим атрибутам соответствуют свойства id и src объекта данной картинки.
Рассмотрим различные варианты обращения к данным свойствам.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Клиентские сценарии JavaScript</title>
<script language="JavaScript">
function mystrim(){
msg=""
for (i=0; i<document.all.length;i++){
msg +=i+" "+document.all[i].tagName +" id="+document.all[i].id+"\n"
}
alert(msg)
}
</script>
</head>
<body >
<h2>Моя веб-страница</h2>
<a href="index.html"><img src="images/dom4.gif" width="157" height="144" border="0" id="myimg">Сайт о сайтах</a><br>
<br>
<form action="" method="get" id="myform">
<p>
<input name="" type="text" size="40" id="myinput">
</p>
<p>
<input name="" type="button" onClick="mystrim()" value="старт" id="mybutton">
Жми здесь
</p>
</form>
<script language="JavaScript">
var a=document.all.tags("h2")
for (i=0;i<a.length;i++)
a(i).style.color="blue"
a1=document.images(0).id //myimg
a2=document.images("myimg").id //myimg
a3=document.all("myimg").id //myimg
a4=document.all.myimg.id //myimg
a5=document.all.myimg //[object]
a5.id //myimg
a6=document.images(0).src ; //file:///D:/sevidi/images/dom4.gif
a7=document.images("myimg").src //file:///D:/sevidi/images/dom4.gif
a8=document.all("myimg").src //file:///D:/sevidi/images/dom4.gif
a9=document.all.myimg.src //file:///D:/sevidi/images/dom4.gif
a10=document.all.myimg //[object]
a10.src //file:///D:/sevidi/images/dom4.gif
document.write(a1+"<br>"+a2+"<br>"+a3+"<br>"+a4+"<br>"+
a5+"<br>"+a5.id+"<br>"+a6+"<br>")
document.write(a7+"<br>"+a8+"<br>"+a9+"<br>"+a10+"<br>"+a10.src)
</script>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Объекты документа имееют много полезных свойств. Одни из них доступны только для чтения и могут использоваться в сценариях в качестве информации для выполнения каких-либо действий. Другие свойства можно изменять, т.е. присваивать им иные значения.