
На предыдущем уроке мы освоили принцип создания изображения компакт-диска. Теперь для диска будем учится создавать рисунок коробки. Методы создания коробки для CD и DVD дисков с помощью Photoshop довольно подробно описаны на многочисленных сайтах в Интернете. Но как правило, такие уроки предназначены для продвинутых пользователей Photoshop, и начинающему веб-дизайнеру весьма трудно разобраться в этих процесах без детального описания метода.
В этом уроке мы будем создавать коробку с помощью инструмента 3D, который появился в Photoshop начиная с четрвертой версии CS4, а так же в последующих CS5, CS5.5.
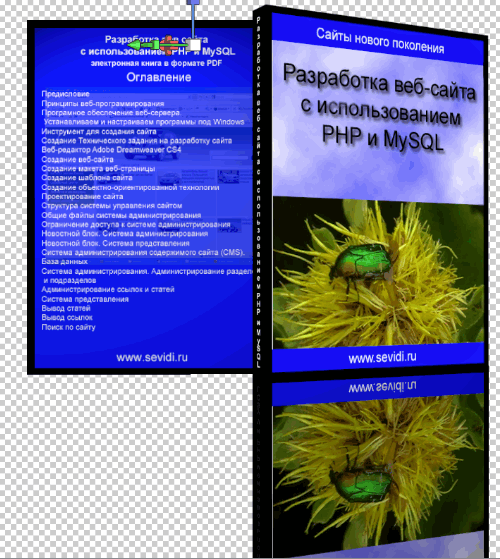
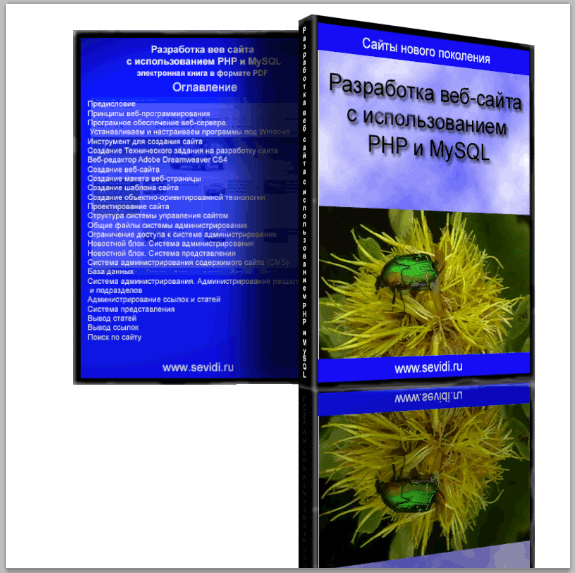
Прежде чем приступить к созданию изображения коробки, сделаем две заготовки, которые мы будем использовать в качесте лицевой и обратной стороны коробки. Эти рисунки должны быть размером 370х490 пикселей и иметь Разрешение 100 пикселей/дюйм.


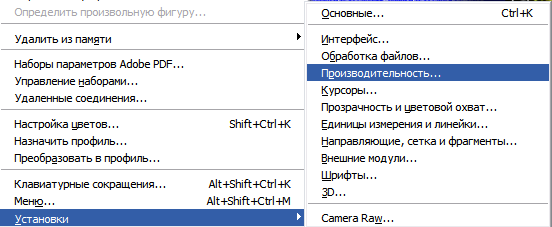
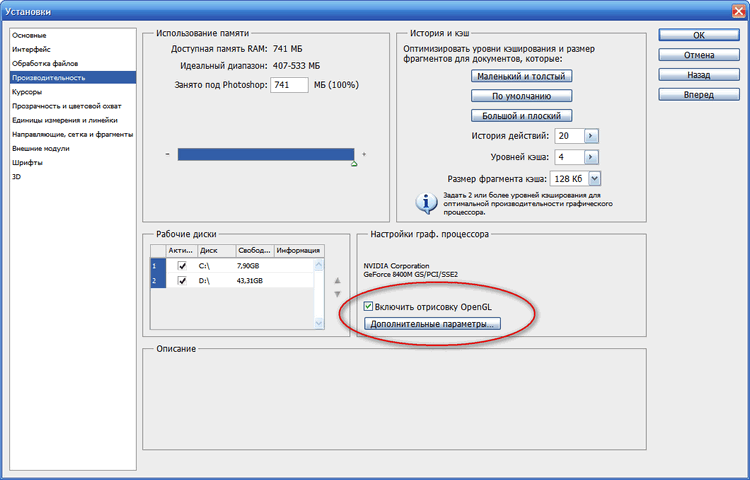
Прежде чем приступить к созданию изображения, обратите внимание на настройки инструмента 3D. Для данного урока они должны быть такими. Откройте меню Редактирование ⇒ Установки ⇒ Производительность.
 .
.
Откроется диалоговое окно Установки вкладка Производительность. Установите флажок в пункте Включить отрисовку OpenGL.

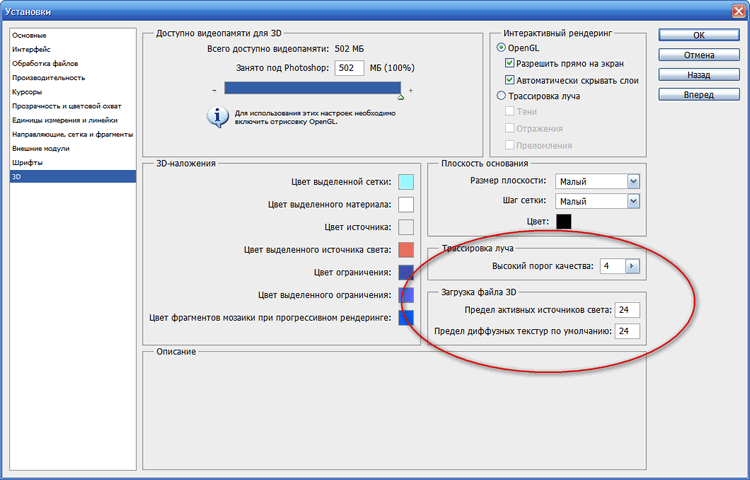
Перключитесь на вкладку 3D и установите параметры Трассировка луча и Загрузка файла 3D как показано на рисунке.

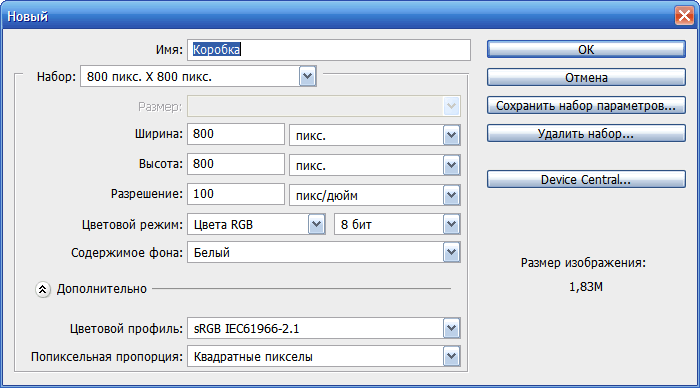
Теперь создадим новый документ Файл ⇒ Создать размером 800 на 800 пикс и разрешением 100 пикс/дюйм.

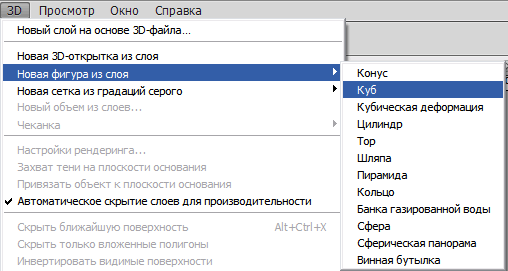
Перейдем к меню 3D ⇒ Новая фигура из слоя ⇒ Куб.

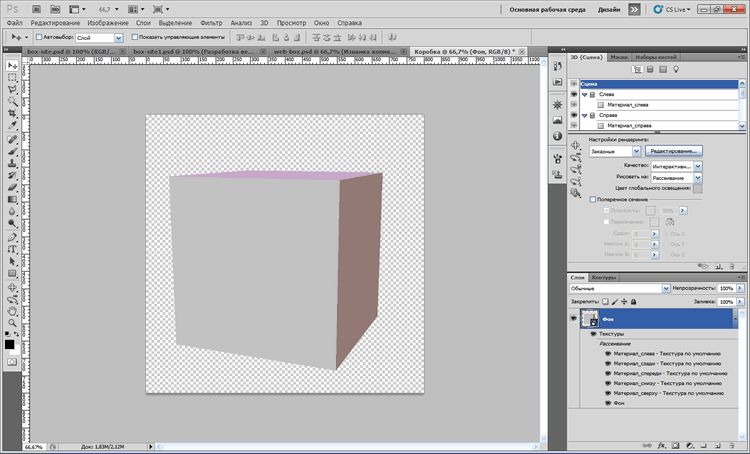
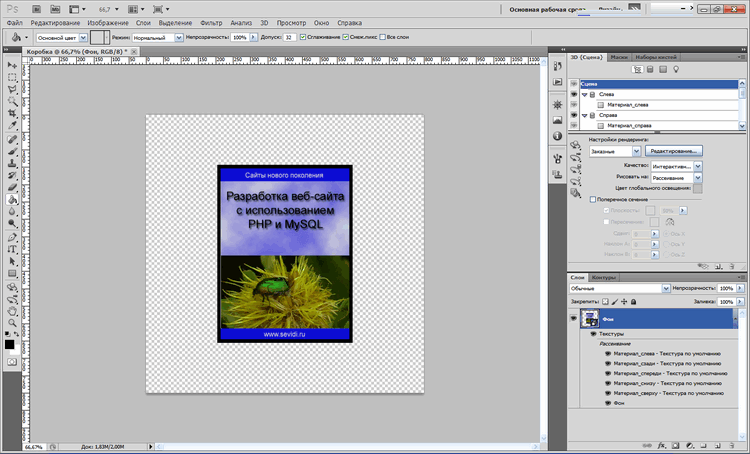
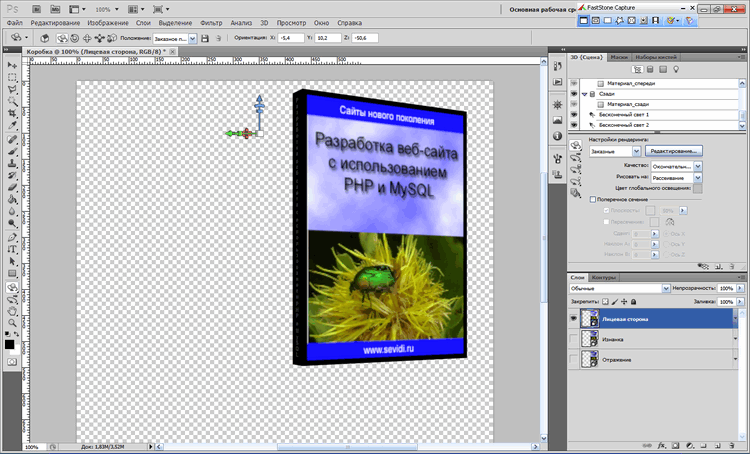
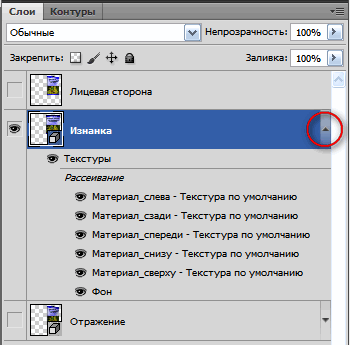
В рабочую область холста загрузится изображение куба, панель Слои примет вид как на рисунке (если это не так, проверте настройки). Переименуем слой Фон в Лицевая сторона.

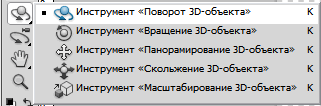
Этот куб не совсем коробка. Для того, чтобы из него получилось, то что мы хотим, необходимо изменить его форму. Для этого в панели Инструменты щелкнем кнопкой мыши по инструменту Поворот 3D-объекта.

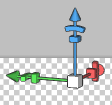
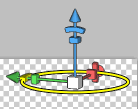
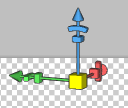
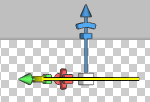
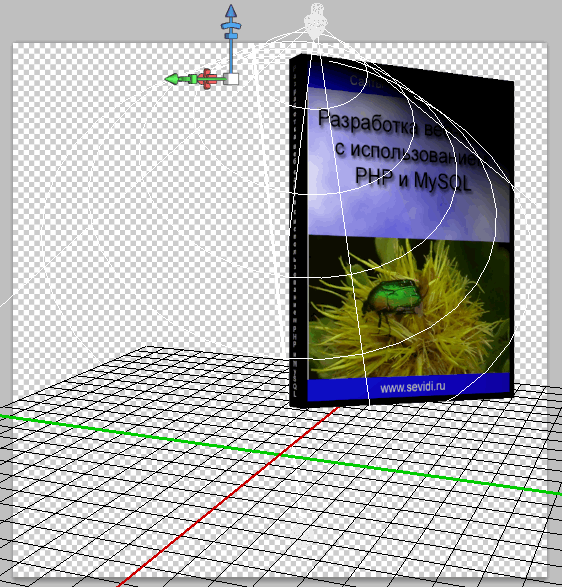
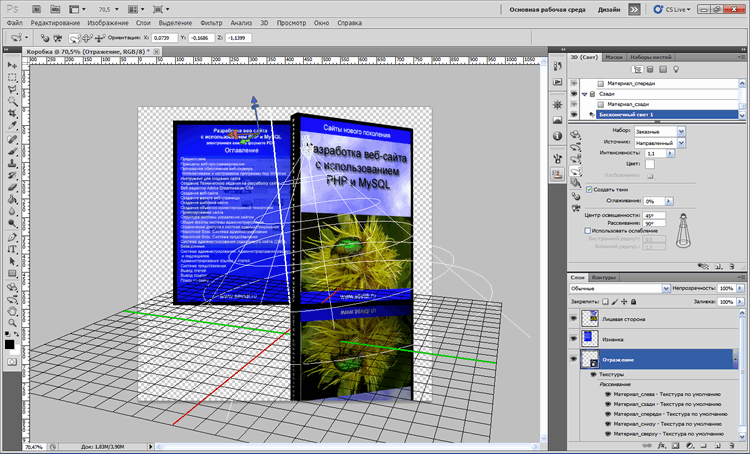
На холсте появится вот такой инструмент управления 3D-объектом по осям.

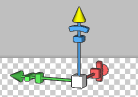
На рисунке мы видим три стрелы, каждая из которых отвечает за перемещение по одной из осей. При подведении курсора к одной из осей она меняет свой цвет на желтый, что означает активацию одного из элементов управления.
Если активировать острый наконечник, то нажав левую кнопку мыши мы можем перемещать объект по одной оси.


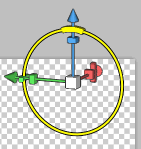
При наведении курсора на второй за стрелкой элемент — дугу, появляется круг, который означает, что мы можем вращать объект вокруг оси.


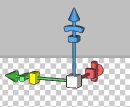
Третий элемент прямоугольной формы изменяет размер объекта по одной из осей.


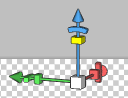
Поставив курсор между двух стрелок осей, появится квадрат, который дает возможность двигать объект по двум осям (например, когда нужно вверх и в сторону, но не нужно приближать или отдалять ).

Установив курсор на центральный кубик мы можем маштабировать объект.

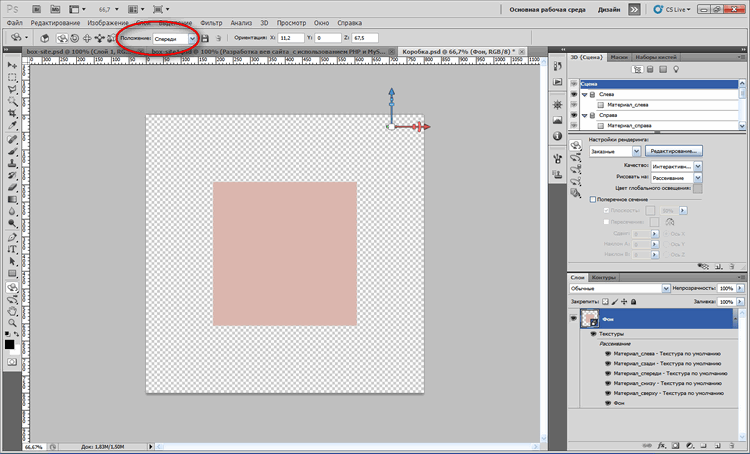
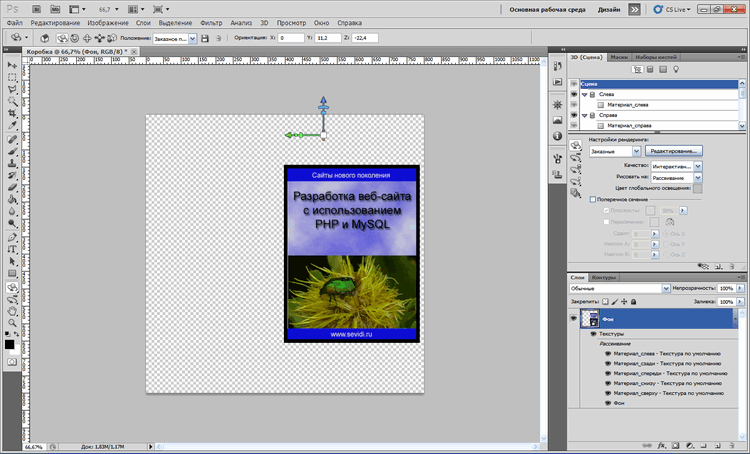
Повернем наш куб так, что бы он стал к вам стороной Спереди. Это можно сделать, просто используя параметр Положение на панели Опции.

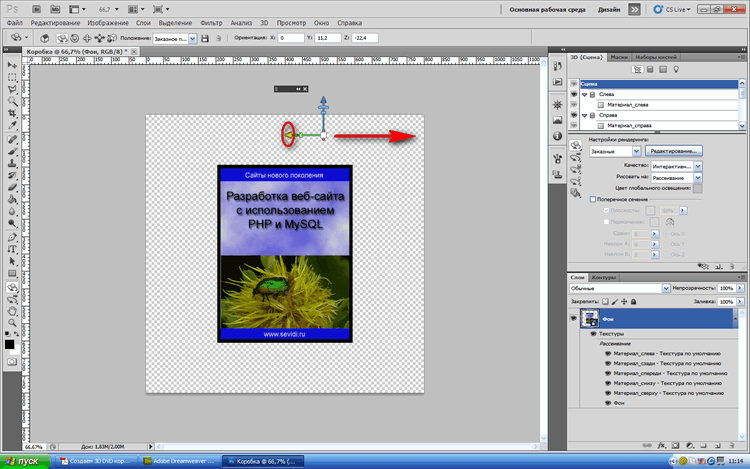
Подведем курсор к горизонтальной оси и активируем элемент прямоугольной формы, чтобы изменить размер рисунка. Нажмем левой кнопкой мыши на элемент и потянем его влево пока размер рисунка не установится равным 20-25 пикселей.

Для того, чтобы нам было удобно работать с рисунком установим две горизонтальных и две вертикальных направляющих Просмотр ⇒ Новая направляющая.

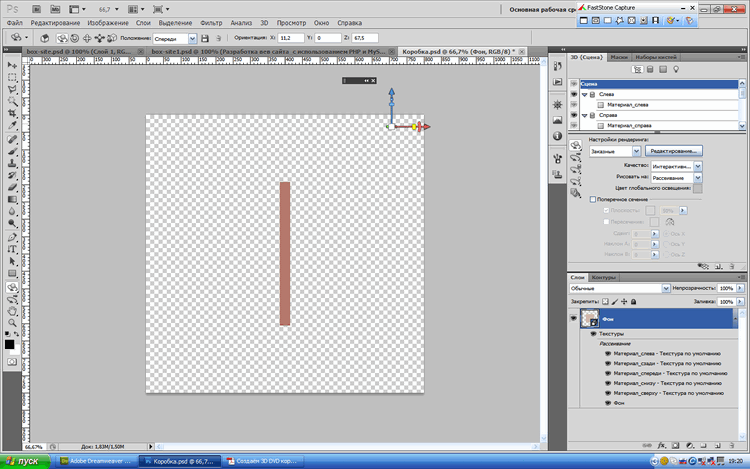
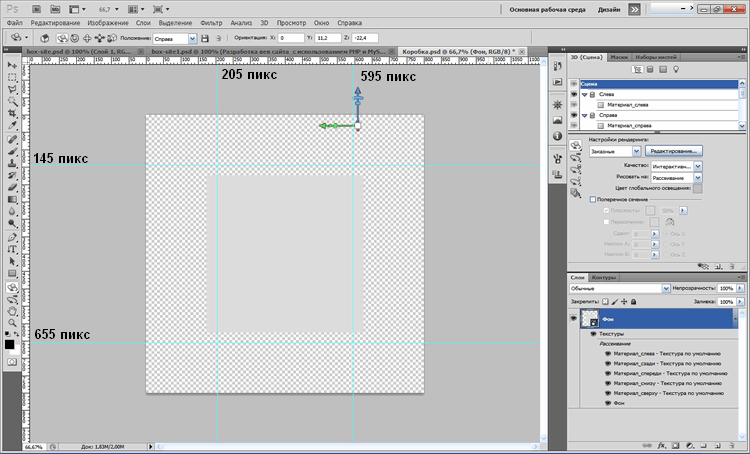
Теперь повернем наш объект вправо. Для этого на панели Опции в параметре Положение выберем пункт Справа. Это будет передняя сторона нашей коробки. Придадим ей форму прямоугольника и установим соответствующие размеры. Для этого установим горизонтальные направляющие в положение 145 и 655 пикселей, а вертикальные в 205 и 595 соответственно.

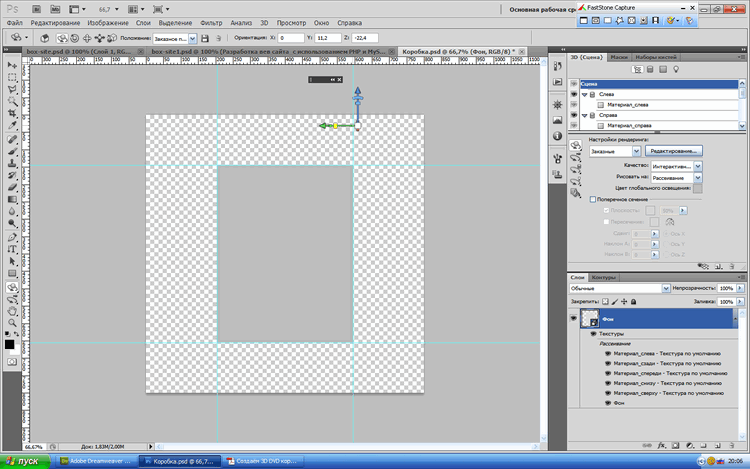
Теперь поочередно активируя управляющие прямоугольники по осям, создадим рисунок в соответствии с размерами, заданными направляющими.

Теперь можем удалить направляющие Просмотр ⇒ Удалить направляющие.
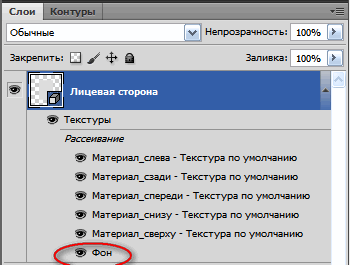
Теперь вставим приготовленное нами лицевое изображение коробки. Для этого дважды кликнем левой кнопкой мыши по слою Фон.

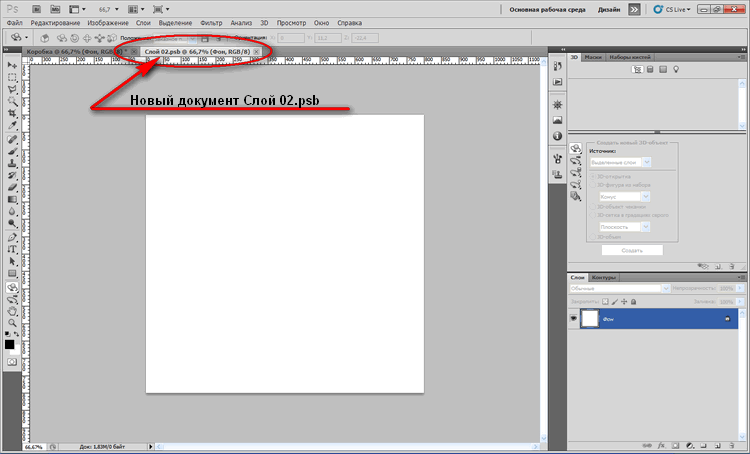
Он откроет новый документ под именем Слой 02.psb.

Загрузим в этот документ приготовленное нами изображение лицевой стороны Файл ⇒ Открыть или другим доступным способом.

Теперь подгоним размер документа под размер рисунка. Для этого откройте меню Изображение ⇒ Тримминг.

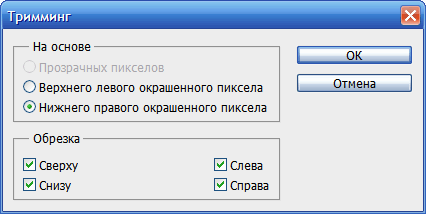
Откроется диалоговое окно Тримминг. Установите параметры в окне согласно рисунка и нажмите ОК.

Рисунок примет вот такой вид.

Вставка с рисунком на коробках для дисков, оставляет по бокам немного места, где виден материал коробки.
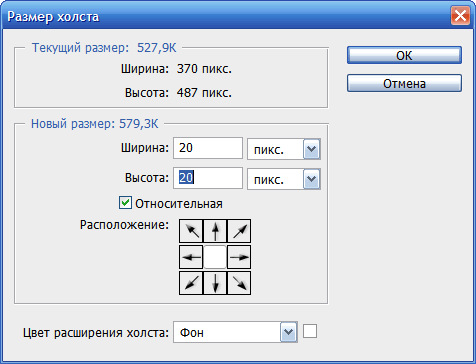
Для этого перейдем меню Изображение – Размер холста, или нажмем сочетание клшавиш Alt+Ctrl+C. Откроется диалоговое окно Размер холста. Установим параметры холста согласно рисунка.

Теперь вокруг рисунка появилась окантовка.

Выделим ее с помощью волшебной палочки, нажмем на клавиатуре “D” (что бы вернуть цвета по умолчанию) и Alt+Backspace (что бы залить выделение основным, черным, цветом). Снимим выделение. Рисунок примет следующий вид.

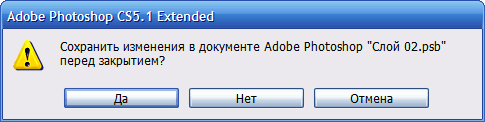
Закроем документ Фон1. Появится диалоговое окно.

Подтвердим сохранение документа, нажав Да.
Лицевая сторона примет следующий вид.

Теперь сделаем надпись на торце коробки. Для этого дважды кликнем по текстуре Материал сверху — текстура по умолчанию на панели Слои.

Откроется новый документ Материал сверху — текстура по умолчанию2.psb
Возьмем инструмент Прямоугольное выделение , переключим параметр Стиль на: Заданные размеры, и выставим значения: Ширина 30 пикс, Высота 510 пикс.

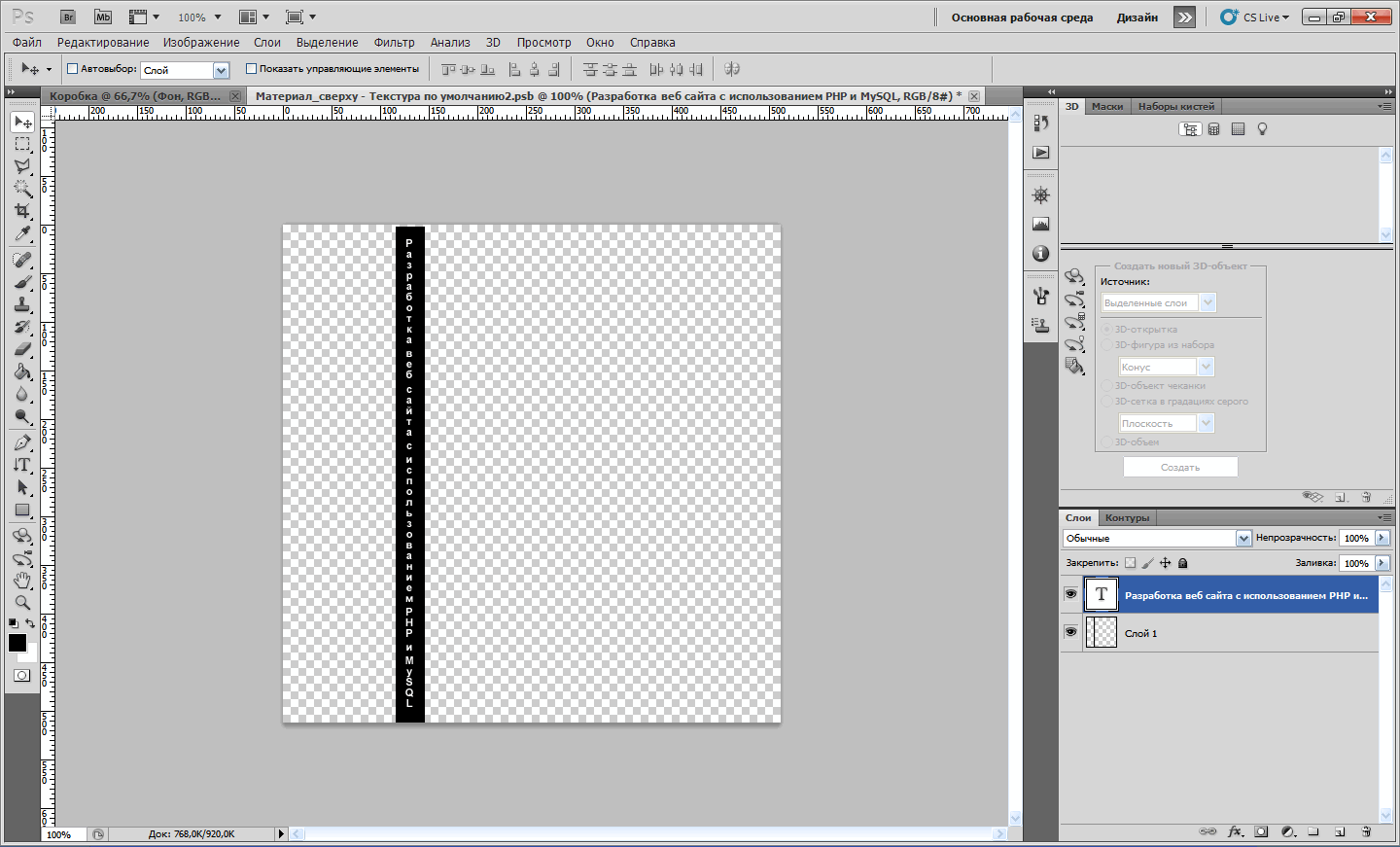
Сделаем клик в любом месте документа. Зальем появившееся выделение основным (черным) цветом. Не снимая выделение, возьмем инструмент Вертикальный текст, и изменим черный цвет на белый. Установим размер шрифта и напишем текст.

Теперь повторим Тримминг. Рисунок примет следующий вид.

Теперь объединим слои Ctrl +E и закроем документ.
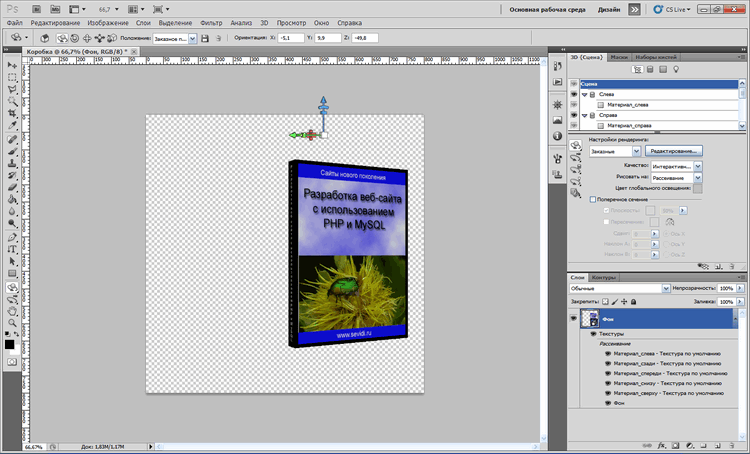
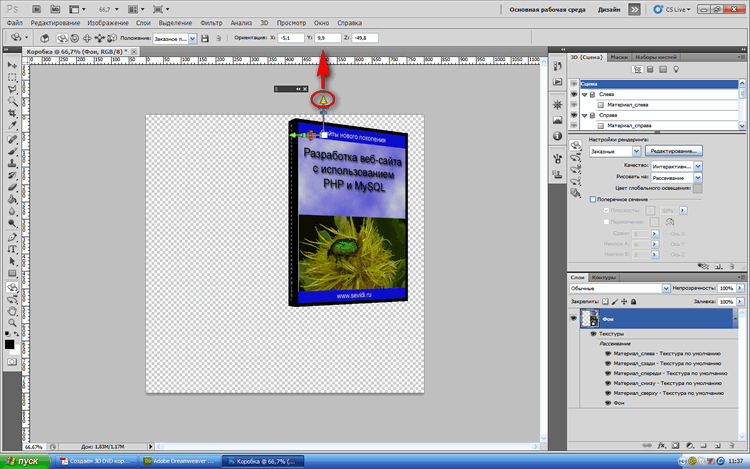
С помощью горизонтальной оси передвинем наш объект вправо. Для этого подведем курсор так, чтобы активировать острый наконечник на горизонтальной оси , нажмем левую кнопку мыши и перетянем курсор вправо.


Теперь его нужно немного повернуть. Сделать это можно двумя способами:
- Подведвести курсор к осям, так что бы активировалась дуга на горизонтальной оси.

- Навести курсор на объект и нажав левую кнопку мыши повернуть.

Теперь с помощью наконечника вертикальной оси поднимим наш объект вверх.

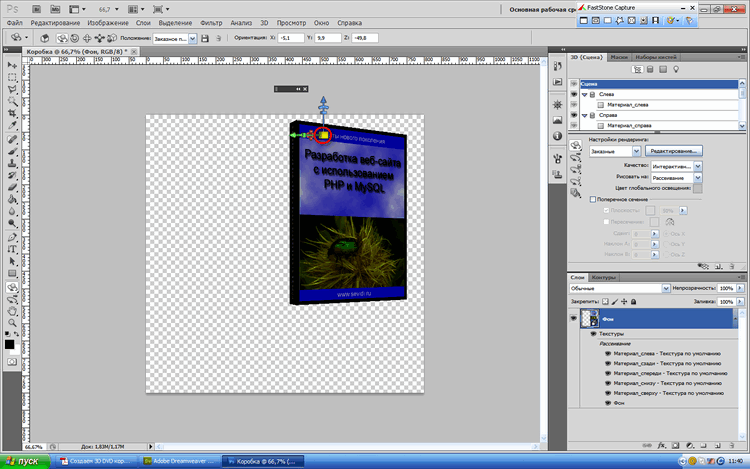
Активируем куб на пересечении осей и немного уменьшим размер объекта.

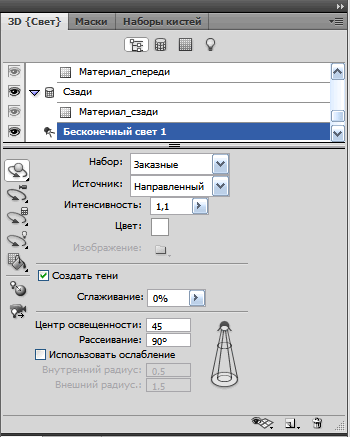
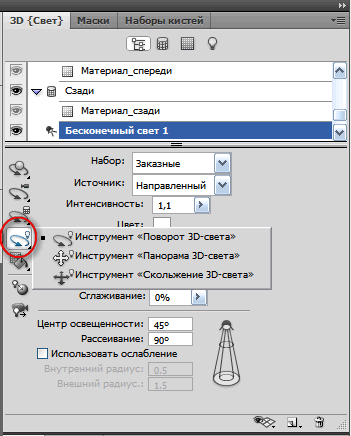
После перемещения объекта, яркость лицевой стороны стала отличаться от той яркости, которая была на вашем подготовленном изображении. Чтобы исправить этот недостаток займемся освещением 3D объекта. Откроем панель 3D и установим параметры панели согласно рисунка.

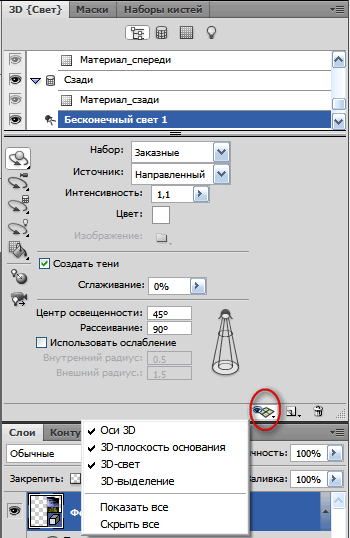
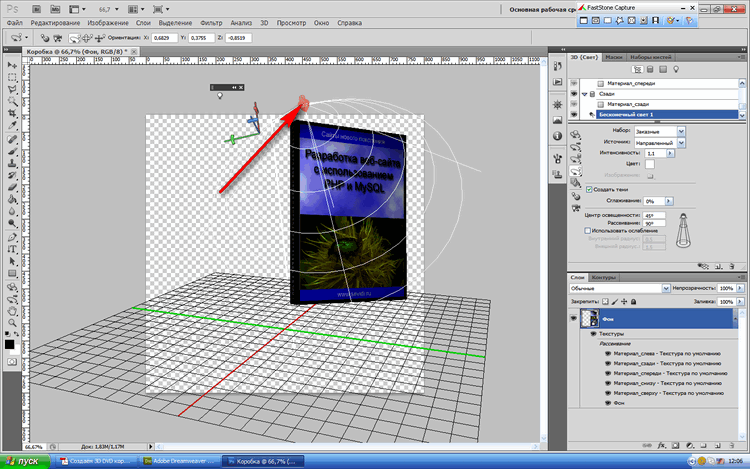
Щелкнем левой кнопкой мыши по пиктограмме Скрыть вспомогательные 3D-элементы. Появится раскрывающееся меню. Установим флажки согласно рисунка.

Рисунок примет следующий вид.

Теперь на рисунке появилась сетка по которой можно ориентироваться и видимый источник света. Щелкним левой кнопкой мыши по пиктограмме Инструмент поворота света, появится раскрывающееся меню. Выберем пункт Поворот 3D света.

Теперь используя вертуальную лампу повернем источник света так, чтобы полностью осветить весь рисунок.

Теперь можем отключить показ 3D-света и 3D-плоскости основания на пиктограмме Скрыть вспомогательные 3D-элементы.
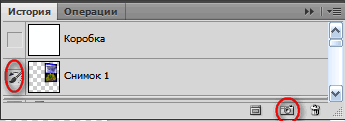
Откроем панель История (Окно ⇒ История), сделаем снимок и установим флажок с кистью.

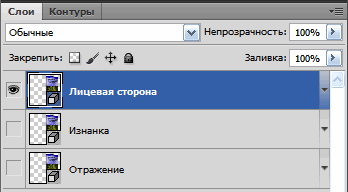
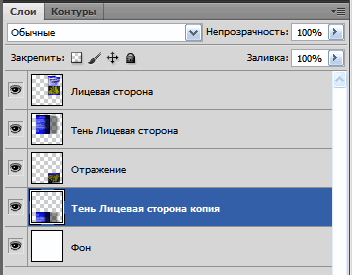
Вернемся на панель Слои и сделаем две копии слоя Лицевая сторона. Первую копию назовем Изнанка, вторую — Отражение. Слой Лицевая сторона переместим на самый верх и отключим видимость слоев Изнанка и Отражение.

Давайте немного увеличим изображение. Мы увидим что верхняя часть рисунка похожа на лесенку.

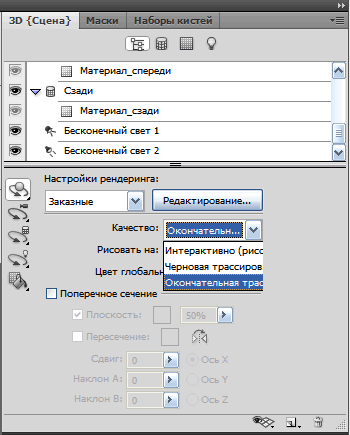
Что бы устранить это, перейдем на панель 3D, и переключим параметр Качество на Окончательная трассировка лучей. Придётся немного подождать пока пройдет обработка, в это время нельзя ничего делать в фотошопе, иначе трассировка остановится. Когда заметите что верхний край стал более плавным и больше не похож на лесенку можем, остановит обработку, просто кликнув мышкой.

Рисунок после трассировки примет следующий вид.

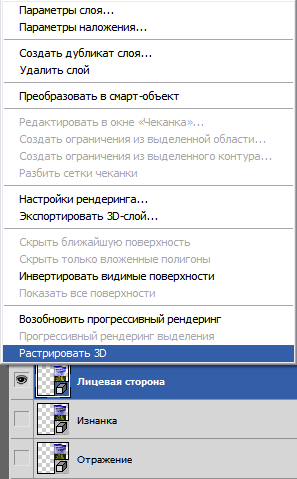
Теперь растрируем рисунок. Для этого щелкнем правой кнопкой мыши по слою Лицевая сторона. Откроется контекстное меню. Выберем пункт Растрировать 3D.

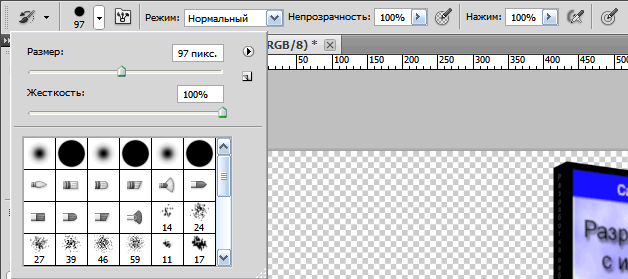
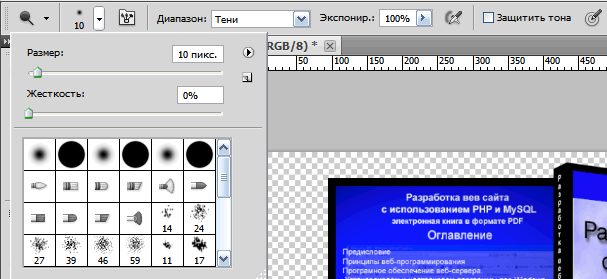
Теперь приведем изображение в нормальный вид. Для того, чтобы убрать размытость откроем инструмент Архивная кисть с параметрами показанными на рисунке.

Пройдемся кистью по рисунку, за исключением краев коробки, до полного восстановления качества изображения.

Отключим видимость основного слоя и включим видимость и активируем слой Изнанка. С помощью инструмента Поворот 3D объекта повернем его в положение лицевой стороны.

Заменим изображение рисунка на приготовленное изображения обратной стороны. для этого развернем слой Изнанка щелкнув левой кнопкой мыши по пиктограмме справа. Слой раскроется.

Дважды щелкнем левой кнопкой мыши по текстуре Фон.
Появится новый документ Слой 021.psb.

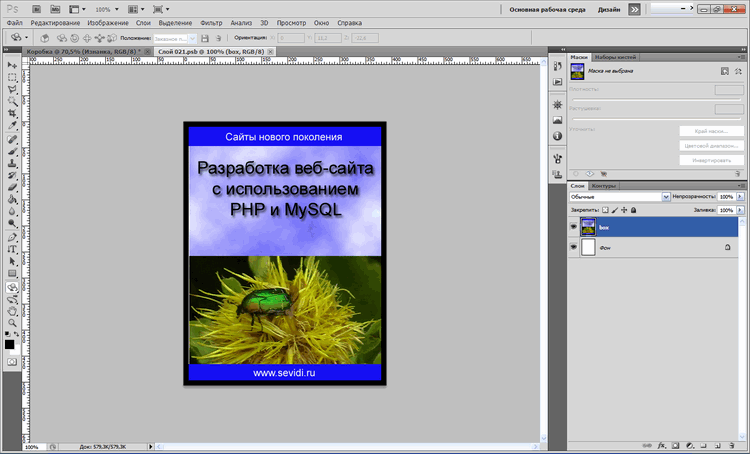
Удалим слой box и поместим приготовленный нами рисунок обратной стороны.

Выделим незаполненное пространство рисунка инструментом Волшебная палочка и зальем черным цветом (при необходимости растрируйте слой с загруженным рисунком).

Закроем новый документ и растрируем слой Изнанка.
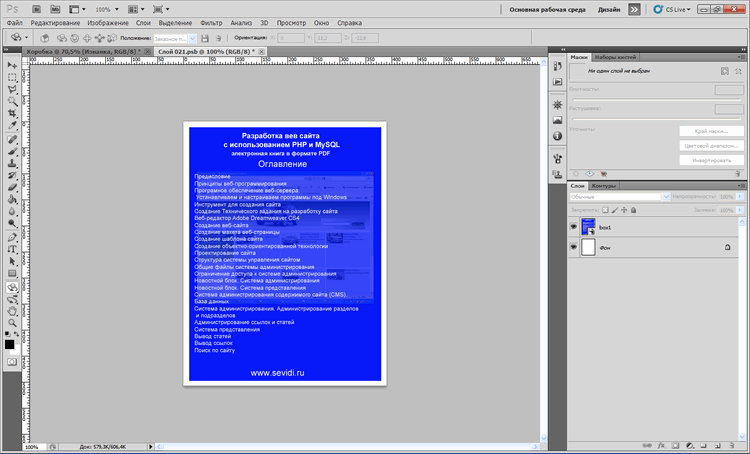
Рисунок примет следующий вид.

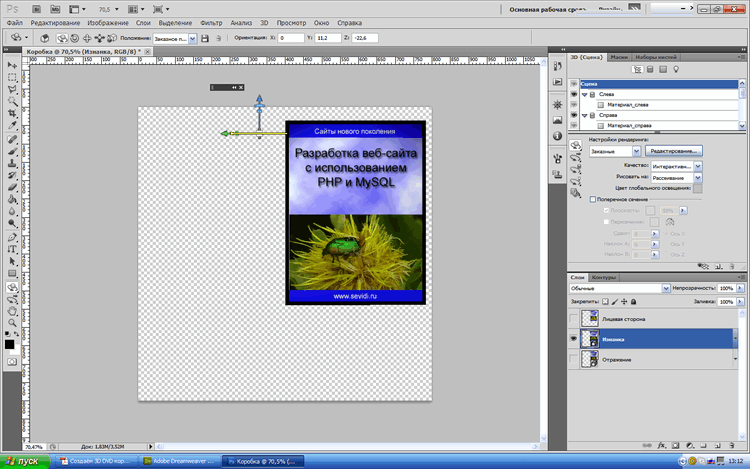
Включим видимость основному слою и оставим активным слой Изнанка. Возьмем инструмент Перемещение и перетащим изображение слоя влево так, чтобы он немного перекрывался основным слоем Лицевая сторона. Выделим слой Изнанка, нажав клавишу Ctrl и щелкнув левой кнопкой мыши по пиктограмме на слое Изнанка. Далее Выделение ⇒Трансформировать выделенную область. Установим параметры выделения согласно рисунка (уменьшим Ш и В до 97%).

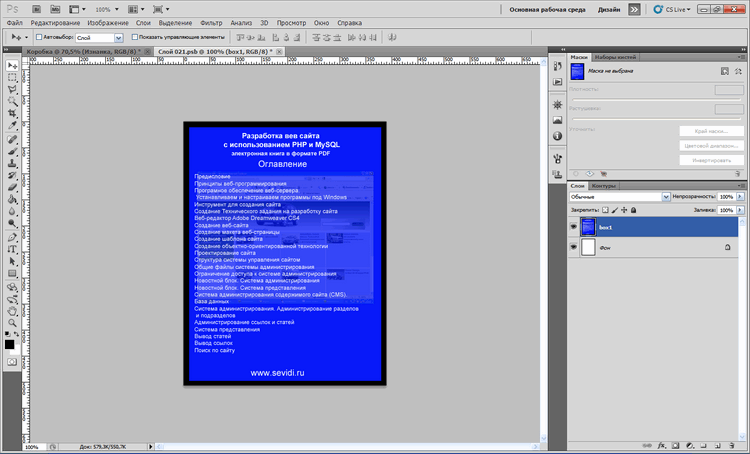
Снимем выделение. Рисунок примет следующий вид.

Активируем слой Отражение.

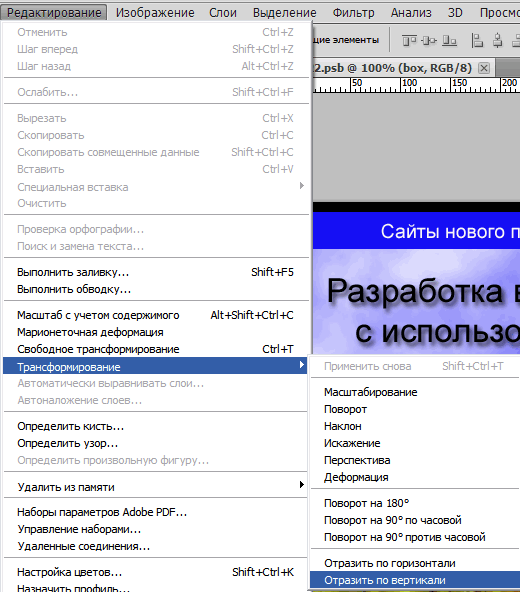
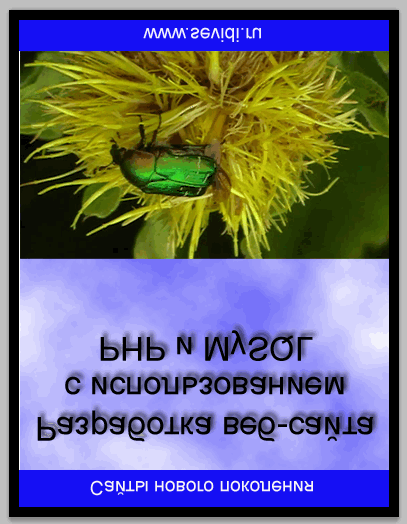
Дважды щеллкнем левой кнопкой мыши по текстуре Фон. Откроется новый документ Слой 022.psb. Далее применим Редактирование ⇒ Трансформирование ⇒ Отразить по вертикали.

Рисунок примет следующий вид.

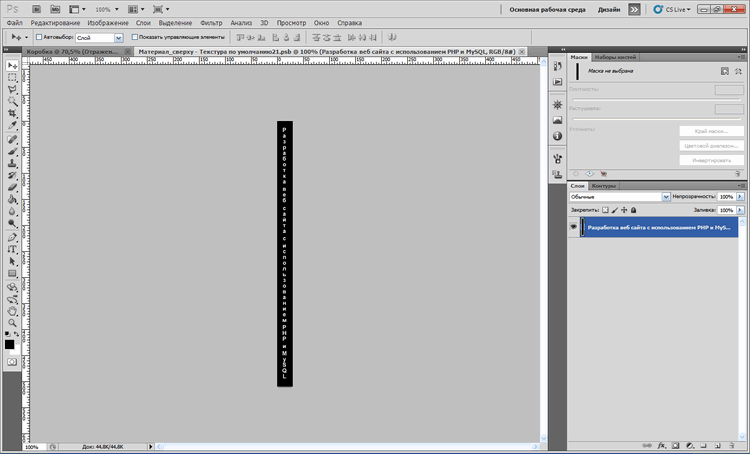
Закроем документ. Вернемся к панели слои и дважды кликнем левой кнопкой мыши по текстуре Материал сверху — текстура по умолчанию. Откроется новый документ Материал сверху — текстура по умолчанию 21.psb.

Применим то же, что и в предыдущем случаее перевернем рисунок Редактирование ⇒ Трансформирование ⇒ Отразить по вертикали и закроем документ.
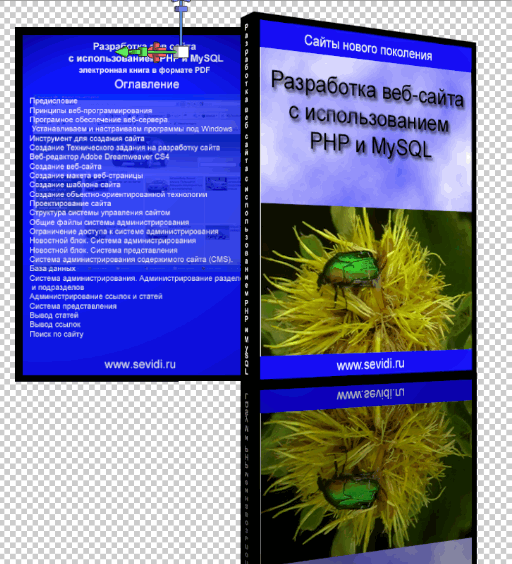
Теперь, используя острый наконечник на вертикальной оси, преместим рисунок вниз так, чтобы он соприкасался своей верхней стороной с нижней стороной верхнего слоя.
Рисунок примет следующий вид.

Откроем панель 3D и произведем освещение слоя Отражение, так же как мы освещали основной слой Лицевая сторона.

Рисунок примет вот такой вид.

Теперь растрирум слой Отражение.
Отключим видимость слоя Отражение и активируем верхний слой Лицевая сторона.
Возьмем инструмент Осветитель с параметрами указанными на рисунке.

Проведем осветителем линию как указано на рисунке.

Чтобы придать видимость закругленного края коробки пройдите Осветлителем с меньшей интенсивностью по всем краям лицевой стороны. Затем включите видимость Отражения, обработайте Осветлителем края слоя Изнанка и Отажение.
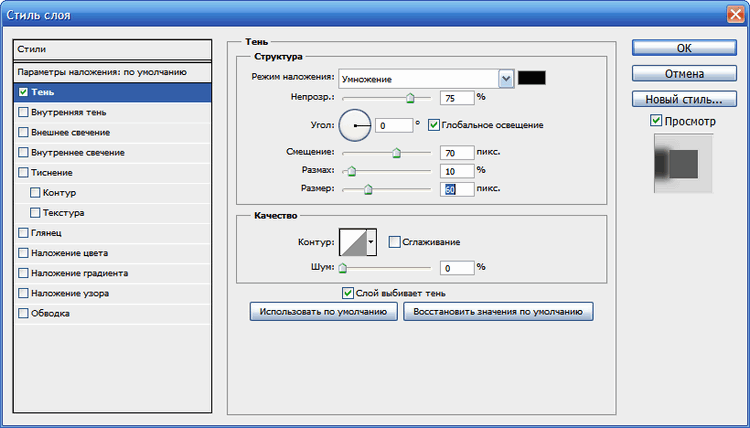
Создадим новый слой. Назовем его Фон и переместим в самый низ палитры слоев. Залейте его белым цветом. Двойным кликом по слою Лицевая сторона, вызовите параметры наложения. Примените Тень с такими параметрами указанными на рисунке.

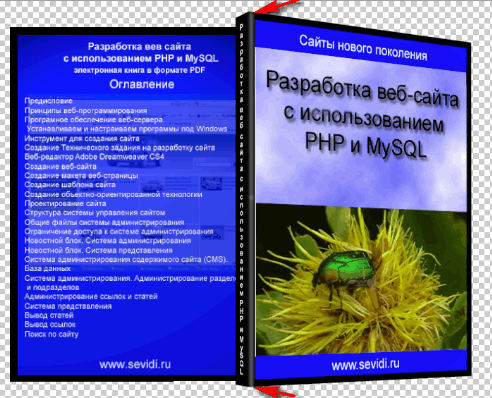
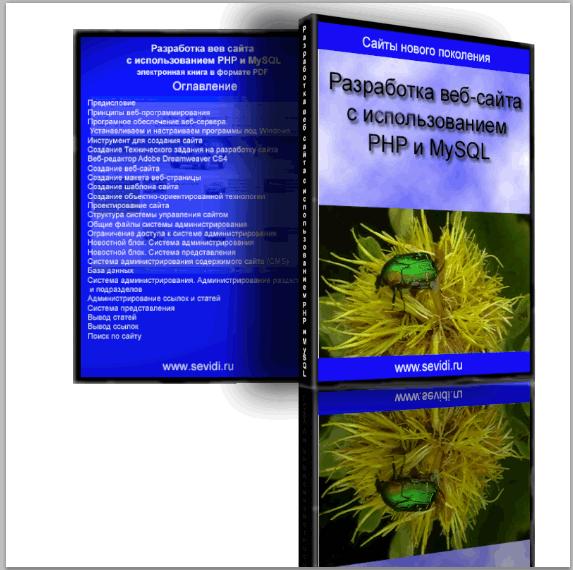
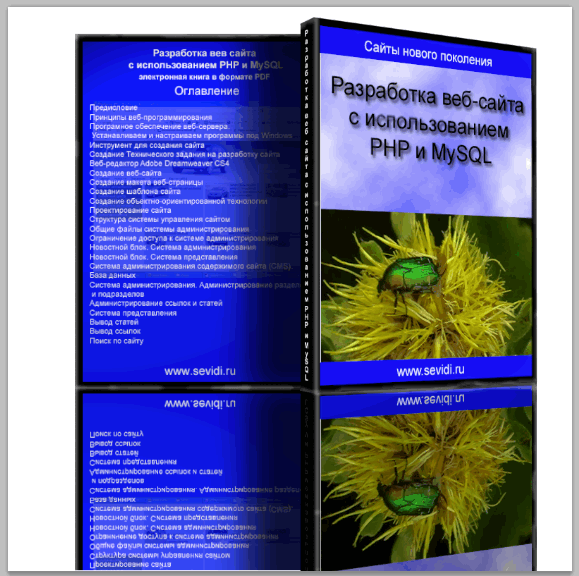
Рисунок примет вот такой вид.

Как видим в некоторых местах тень выступает за пределы рисунка. Ее надо убрать. Это можно сделать следующим способом.
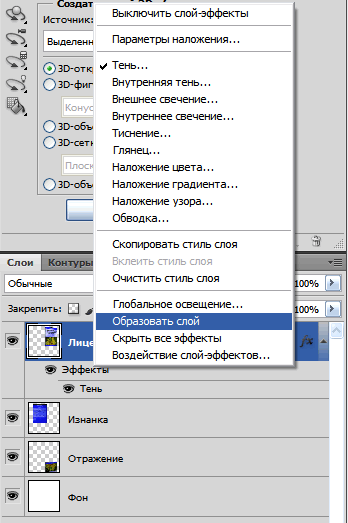
Наведите курсор точно на знак параметров наложения на слое Лицевая сторона. Клик правой кнопкой мыши и выберите пункт: Образовать слой. В открывшемся окне, нажмите ОК.

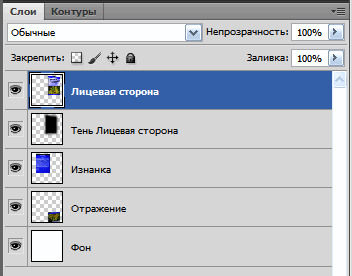
Тень стала отдельным слоем.

Активируем слой Тень лицевая сторона и с помощью инструмента Ластик уберем все лишнее.

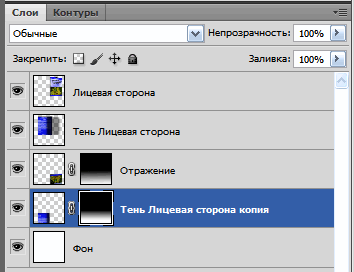
Объединим слои Тень и Изнанка (Ctrl + E). Получили Тень Лицевая сторона. Создадим копию этого слоя Тень Лицевая сторона копия. Выделим его, нажав Ctrl и щелкнув левой кнопкой мыши по копии слоя. Далее Редактирование ⇒ Трансформирование ⇒ Отразить по вертикили. Перетащить с копию слоя в промежуток между слоями Отражение и Фон. Переместите изображение этого слоя вниз, так чтобы его верхний край соприкасался с нижним краем слоя Тень Лицевая сторона.


При активном состоянии Тень Лицевая сторона копия выделим слой Отражение Ctrl + щелчек левой кнопкой мыши. Нажмите Delete на клавиатуре, это удалит все, что попало в выделение на слое Тень Лицевая сторона копия.
Чтобы придать отражению прозрачность добавим слою Отражение маску слоя. Далее возьмем градиетн от черного к белому и проведем им по маске слоя снизу вверх. При необходимости уменьшите прозрачность слоя.
Повторите то же со слоем Тень Лицевая сторона копия.

Вот теперь коробка готова.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться