
Использование блочных тегов <div> с индикаторами sidebar, article, footer часто приводит к их переизбытку на веб-странице, что в конечном итоге приводит к разрастанию страниц, усложнению их стилевого оформления и сопровождения.
Спецификация HTML5 позволяет избавиться от этого недостатка, предоставив новые сематические теги описывающие содержащийся в них контент. В связи с тем что, многие разработчики включают в свои страницы боковые панели, заголовки, завершители, секции, в спецификацию HTML5 были включены новые теги, для деления страниц на логические области. Вот они:
- <header> — определяет заголовок страницы или раздела (С5, F3.6, IE8, S4, O10);
- <footer> — определяет завершение страницы или раздела (С5, F3.6, IE8, S4, O10);
- <nav> — определяет область навигации страницы или раздела (С5, F3.6, IE8, S4, O10);
- <section> — определяет логическую область страницы или группировки контента (С5, F3.6, IE8, S4, O10);
- <article> — определяет статьи (логически завершенного блока контента) (С5, F3.6, IE8, S4, O10);
- <aside> — определяет вторичный или связанный контент (С5, F3.6, IE8, S4, O10);
Пользовательские атрибуты данных
Возможность включения пользовательских данных в любой элемент с использованием схемы data (Все браузеры поддерживают чтение таких данных методом JavaScript getAttribute()):
- <meter> — представляет величину в заданном диапазоне (С5, F3.6, S4, O10);
- <progress> —отображает информацию о ходе операции в реальном времени (пока не поддерживается).
Использование сематической разметки
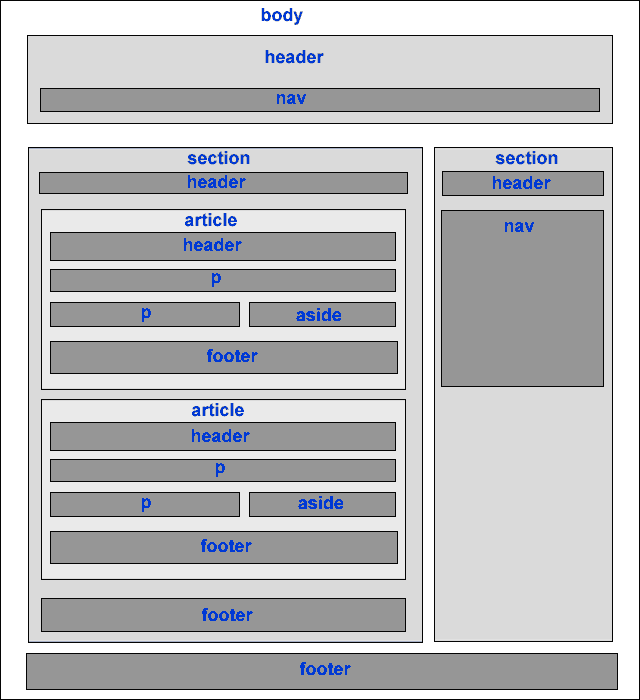
Для примера возьмем фиксированный двухколоночный макет сайта, который довольно часто встречаются в блогах. В широкой колонке расположим контент, в узкой навигацию или как ее еще называют веб-разработчики — сайдбар(sidebar) и построим макет сайта вымышленной компании АВС.

Схема, которую вы видите на рисунке, имеет основную заголовочную область с главным заголовком и расположенную под ним горизонтальную область навигации. В главном разделе каждая статья обладает заголовком и завершителем. Статьи могут содержать выносные цитаты. Справа находится боковая панель с дополнительными элементами навигации. В области завершителя содержатся контактные данные и информация об авторских правах. В этой структуре нет ничего принципиально нового, кроме того, что вместо многочисленных тегов <div> будут использоваться специальные теги HTML5.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться