
Логотип является одним из важнейших атрибутов формирующих имидж компании. По логотипу мы можем безошибочно определить компанию, ее продукцию или предоставляемые услуги, другую полезную информацию. Следовательно логотип должен занимать в клипе место соответствующее своему статусу.
Создание логотипа
Логотип или фирменная подпись — это графическая композиция, являющаяся лицом компании. Он формирует представление о товарах и услугах и последующее их узнавание. Поэтому, глядя на него у клиента должен возникать определенный положительный образ. Логотип может состоять из букв, геометрических форм, символов, графических элементов.
Создание логотипа относится к одной из самых сложных дизайнерских задач. Ниже приведены правила, которыми следует руководствоваться тем кто впервые сталкивается с этой задачей.
- Оригинальность. Логотип не должен повторять никакой из уже имеющихся символов, иначе могут быть проблемы с плагиатом и попадание под статью "Об использовании зарегистрированных товарных знаков". Чем больше в логотипе деталей, тем уникальнее будет выглядеть знак, и тем больше он будет противоречить следующему принципу.
- Простота и универсальность. Это основное требование к логотипу. Он должен быть узнаваемым от самых маленьких размеров на визитной карточке до больших размеров на рекламных банерах.
- Ассоциативность. Логотип должен создавать благоприятные ассоциативные образы, чтобы глядя на него можно было бы определить чем занимается данная компания.
- Понятность. Глядя на логотип должно быть понятно к какой отрасли принадлежит компания. Фирму должны узнавать по логотипу.
- Стилизация. В логоптипе следует избегать натуралистических изображений — он должен быть по возможности стилизованным.
- Интернациональность. Логотит должен быть адекватно понятен в разных странах мира. Он не должен вызывать негативные эмоции у тех, кто его видит.
- Цвет. На это следует обратить особое внимание. Цветов не должно быть больше двух (иначе он не будет смотреться в черно-белом варианте) Цвет воспринимается и запоминается намного быстрей любой другой информации. Следовательно, цвета должны следовать основной идее товара или услуге, предлагаемой фирмой.
- Сбалансированность. Логотип должен быть сбалансированным, т.е если верхняя часть легче нижней, это придает устойчивость, надежность знаку. Если наоборот, верхняя часть тяжелее нижней, то создается эффект неустойчивости.
Основные виды логотипов
- Логотип для фирмы или компании. Такой логотип носит общественный характер и при его создании необходимо учитывать мнение слишком разных людей. Это могут быть сотрудники фирмы, партнеры по бизнесу, клиенты.
- Личный логотип. Это авторский знак конкретного человека. Рисовать под себя, бывает иногода намного сложнее, чем сделать это для кого-то со стороны.
Как правило, прежде чем придти к окончательной версии логотипа, придется нарисовать десятки самых разных вариантов. После этого услышать весткое слово заказчика. И начинать все сначала. Наконец подобран более или менее подходящий вариант. Начинается изнурительный процесс доводки знака. Еще не факт, что доводка закончится успешно. В противном случае придется начинать все с начала.
Выделим основные способы работы по созданию логотипа.
- Сглаживание — распологается в нижней части панели Инструменты.
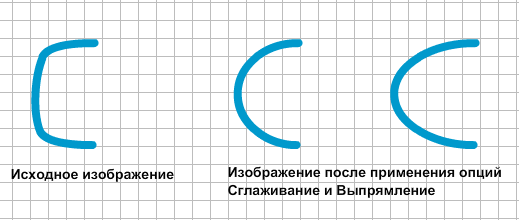
 сглаживает кривые, устраняет рывки, сдвиги, нарушения кривизны и прочие дефекты, а также по мере возможности упрощает линии, оптимизирует их. Для примера нарисуем заготовку для логотипа, выделим его и нажмем кнопку
сглаживает кривые, устраняет рывки, сдвиги, нарушения кривизны и прочие дефекты, а также по мере возможности упрощает линии, оптимизирует их. Для примера нарисуем заготовку для логотипа, выделим его и нажмем кнопку  . При многократном последовательном нажатии на кнопку будет сглаживаться не очень аккуратно нарисованная линия или контур.
. При многократном последовательном нажатии на кнопку будет сглаживаться не очень аккуратно нарисованная линия или контур. -
Выпрямление
 — выполняет противоположную задачу. Он спрямляет кривые, заостряет углы и пытается привести нарисованные геометрические фигуры к простейшим: прямая, прямоугольник, треугольник, эллипс. При этом он тоже оптимизирует графику.
— выполняет противоположную задачу. Он спрямляет кривые, заостряет углы и пытается привести нарисованные геометрические фигуры к простейшим: прямая, прямоугольник, треугольник, эллипс. При этом он тоже оптимизирует графику.

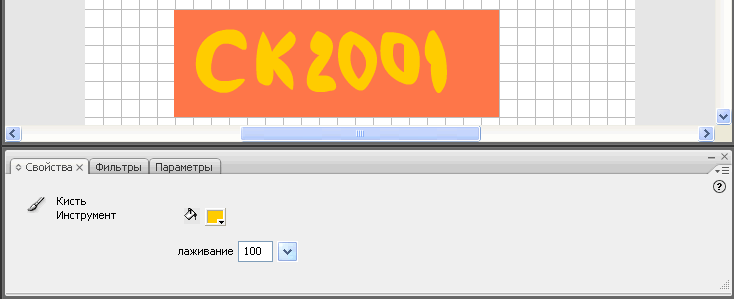
- Фирменный шрифт. Если вы хотитите заменить стандартный шрифт на свой особый, то для этого нужно воспользоваться инструментом Кисть с настройкой значения Сглаживание на панели Свойства. В результате работы кисти со значительной степенью сглаживаемости все неровные каракули приобретут вполне приемлемый вид.

А теперь рассмотрим пример создания логотипа для строительной компании Комплекс СК-2001.
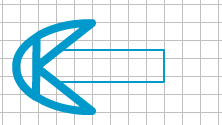
Если внимательно посмотреть на словосочетание СК-2001, то можно увидеть что-то похожее на мастерок. Возьмем этот фактор за основу в создании логотипа и совместим в нем графические элементы и название компании.
Создадим новый документ logo. С помощью инструмента Карандаш и Линия нарисуем буквы СК. С помощью инструментов Сглаживание и Выпрямление придадим им вид изображенный на рисунке.

Выберем на панели инструментов Ведро с краской и залье рисунок кирпичным цветом.
С помощью инструмента Текст напишем название фирмы.

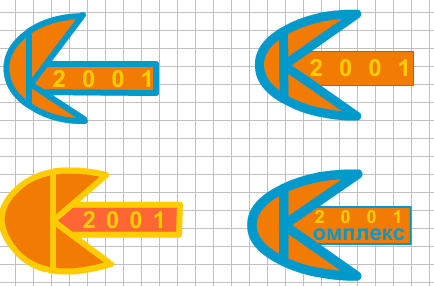
Варианты логотипа

Для создания анимации данного логотипа воспользуемся приемом "Мерцающий текст".
Для этого комбинацией клавиш <Ctrl>+<B> преобразуем текст "омплекс" в заливку. Выделим СК и "омплекс" и вырежем их нажатием <Ctrl>+<X>. Вставим его в новый слой текст, выбрав в меню Редактирование ->Вставить на месте.
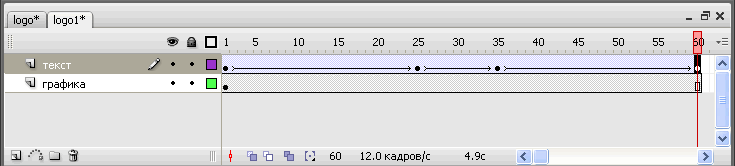
Создадим анимацию Движение как показано на рисунке.

На первом и последнем ключевых кадрах изменим тон и размер рисунка.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Рассмотрим еще один пример, где логотип не будет менять своих собственных свойств и эффективно появится в клипе. Это будет эффективно, когда мы создаем заставку для сайта.
Создадаим новый документ.
Нарисуем еще один образец логотипа для строительной компании Комплекс СК-2001.

Создадаим новый слой шапка и расположим его под слоем логотип.
Нарисуем с помощью инструмента Прямоугольник прямоугольник без контуров. Выделим его и на панели Цвет выберем тип заливки Радиальный. Прямоугольник представляет голубое небо и имитирует восход. Добьемся этого с помощью  Инструмента преобразования градиента.
Инструмента преобразования градиента.

С помощью клавиши F8 преобразуем рисунок в символ типа Графика. Выделим логотип и в меню Изменить выберем пункт Группировать.
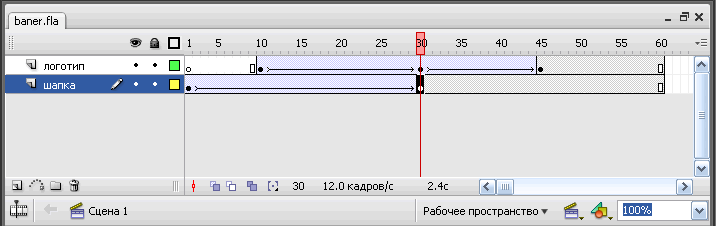
Далее создадим анимацию Движение, как показано на рисунке.

На слое шапка, рисунок на первом ключеом кадре сожмем с помощью инстремента Маштаб до минимальных размеров. На втором ключевом кадре, рисунок примет начальный размер.
На слое логотип, первый ключевой кадр создадим на 10 фрейме и зададим с помощью свойства Цвет на панели Свойства, параметр Альфа равный 0. Сам логотип расположим в самом низу шапки.
На втором ключевом кадре (30 фрейм) переместим логотип в самый верх шапки. На третьем ключевом кадре переместим логотип на середину шапки и зададим параметр Альфа равным 100.
На последнем кадре установим скрипт stop().
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться