
Рассмотрим эффекты создаваемые с помощью Flash-фильтров на примере кнопок. Создадим новый документ, нарисуем в нем кнопку и преобразуем ее в символ типа Кнопка.

Фильтр Градиентное свечение
Сохраним документ с готовой кнопкой по именем news и применим к нему фильтр Градиентное свечение.
Градиентное свечение позволяет задать свечение вокруг объекта, причем световое решение этого свечения можно настроить самостоятельно как градиент.

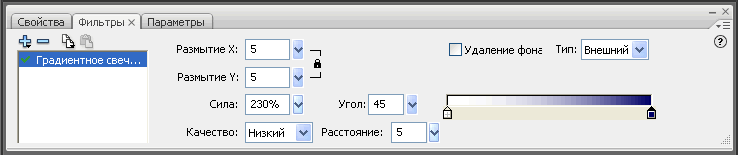
Настроим параметры фильтра в соответствиии с рисунком.
Размытие Х и Размытие У — определяют величину размытия свечения по оси Х и У.
Сила — задает величину свечения.
Качество — раскрывающейся список, задает алгоритм свечения.
Угол — задает угол направления эффекта в градусах.
Расстояние — задает величину отступа эффекта от фрагмента изображения, к которому применяется фильтр.
Флажок Удаление фона — заливает фрагмент изображения, к которому применяется фильтр, белым цветом.
Раскрывающийся список Тип — задает вид эффекта градиентного тления. В нем три пункта:
Внешний — создается на самом фрагменте изображения.
Внутренний — создается вокруг фрагмента изображения, оставляя сам фрагмент нетронутым (выбран по умолчанию).
Полный — комбинация пунктов Внешний и Внутренний.
Линейка для задания градиентного цвета — используется для задания ключевых цветов градиента.
После настройки фильтра объект должен выглядеть так:

Градиентная фаска
Градиентная фаска придает объекту эффект фаски на основе градиентной заливки.
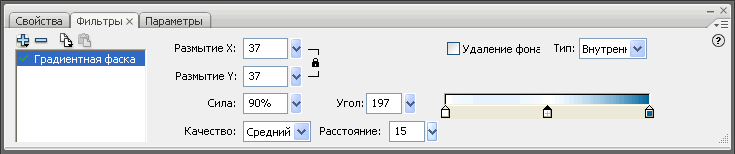
Применим к кнопке фильтр Градиентная фаска и настроим параметры фильтра.

Размытие Х и Размытие У — определяют величину размытия фаски по оси Х и У.
Сила — определяет интенсивность фаски.
Качество — раскрывающейся список, задает алгоритм фаски.
Угол — задает угол падения фаски.
Расстояние — задает глубину фаски.
Тип — раскрывающейся список, задает тип фаски.
Линейка для задания градиентного цвета — используется для задания ключевых цветов градиента.
После настройки фильтра объект должен выглядеть так:

Анимация и фильтры
Возможности фильтров не ограничиваются статикой. Для того, чтобы фильтр смотрелся в динамике и на него накладывались другие фильтры, сделаем следующее.
Создадим новый документ, и в него скопируем объект, который мы использовали при изучении фильтра Градиентная фаска.
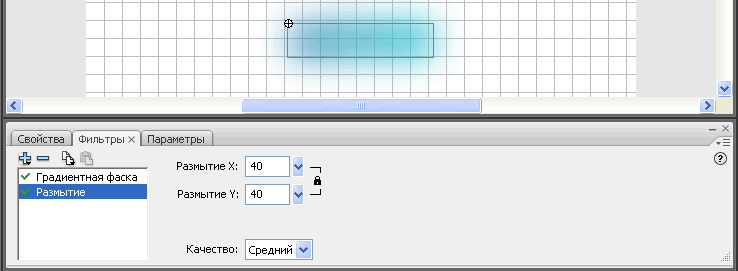
Применим к кнопке фильтр Размытие с параметрами.

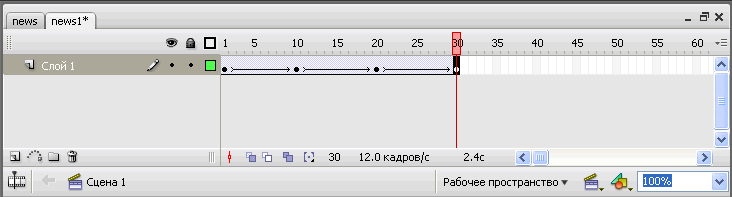
Нажмем клавишу <F6> и создадим новый ключевой кадр на 10 фрейме. Реализуем анимацию Движение. Зададим на втором ключевом кадре параметры РазмытиеХ и РазмытиеУ равными 0.
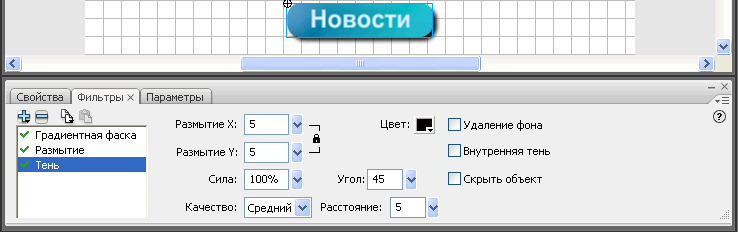
Добавим еще один фильтр Тень с параметрами.

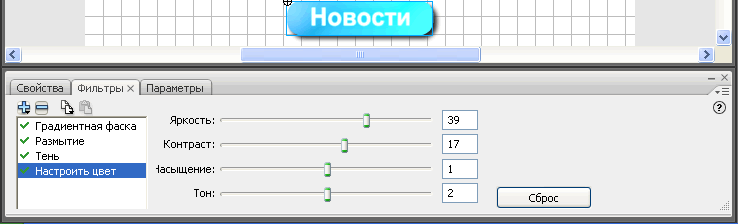
До 20 фрейма кнопка остается без изменения, а с 20 по 30 фрейм сделаем плавное повышение яркости с применением фильтра Настроить цвет.


Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться