
Продолжим знакомство с фильтрами. Следует напомнит, что фильтры работают только с объектами типа Текст, Фрагмент ролика и Кнопка. Поэтому, чтобы иметь возможность работы с растровой графикой, необходимо преобразовать объект в символ Фрагмент ролика или Кнопка.
Для растровой графикинаиболее интересные эффекты дает применение фильтров Размытие и Настройка цвета. С работой фильтра Размытие мы уже знакомы. Рассмотрим использование фильтра Настройка цвета.
Настройка изображения. Фильтр Настроить цвет
- Создадим новый документ grass и импортируем в него изображение.
- Преобразуем изображение в символ типа Фрагмент ролика и перейдем на панель Фильтры.
- Выберем с помощью пиктограммы
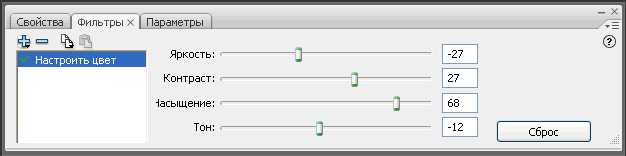
 фильтр Настроить цвет и установим его параметры в соответствии с рисунком.
фильтр Настроить цвет и установим его параметры в соответствии с рисунком.

Где,
- Яркость — производит настройку яркости изображения. Значение варьируется от -100 до 100.
- Контраст — устанавливает контрастность изображения.
- Насыщение — устанавливает интенсивность цвета на изображении.
- Тон — изменяет цветовую гамму изображения.
Вот так выглядит исходное изображение.

Изображение после применения фильтра.

Создадим анимацию Движение от исходного изображения к изображению после фильтра. Получим эффект выхода солнца из-за тучки.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Фильтры в комбинациях
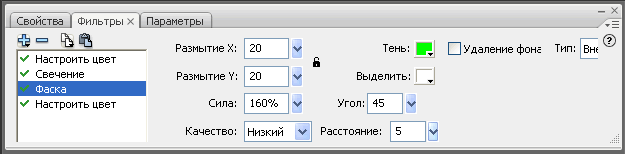
Мы можем применить несколько фильтром к одному объекту. Возьмем нашу фотографию и повторно применим фильтр Настроить цвет, но уже с другими настройками, а затем сделаем рамку с помощью фильтров Свечение и Фаска.

Всякий раз когда хотим добавить фильтр, нажимаем пиктограмму  Добавить фильтр и настраиваем его в соответствии с параметрами настройки фильтра. А выделяя ненужный фильтр с помощью пиктограммы
Добавить фильтр и настраиваем его в соответствии с параметрами настройки фильтра. А выделяя ненужный фильтр с помощью пиктограммы  Удалить фильтр — удаляем его.
Удалить фильтр — удаляем его.
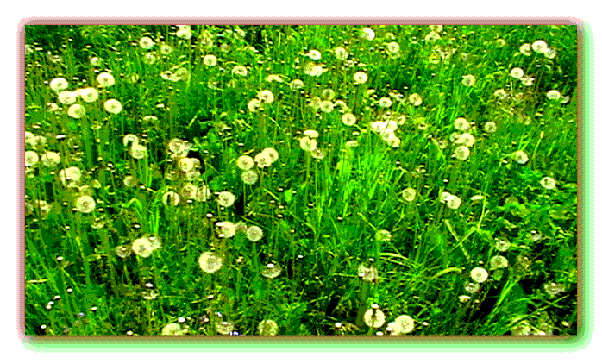
Изображение после применения фильтров.

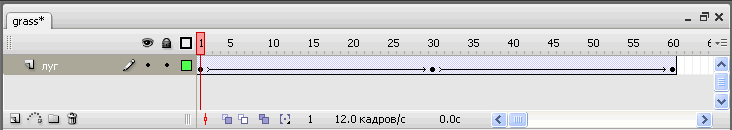
Создадим анимацию Движение, подобно предыдущему примеру.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Импорт документа Adobe Fireworks. Настройка импорта
Пакет создания веб-графики Adobe Fireworks — в чем-то коллега Flash. Он тоже создает веб-графику, но только традиционную, растровую.
Adobe Fireworks хранит свои рабочие документы в формате PNG. Как и Flash, Fireworks может объединять в одном документе и растровую, и векторную графику (гибридная графика). Это становится возможным из-за того, что формат PNG, помиомо растрового изображения, может хранить дополнительные данные (теги PNG), в которые записывается вся векторная графика. Экспорт готового изображения выполняется в форматах GIF, JPEG и PNG, при этом вся векторная графика растрируется.
Поскольку у Flash и Fireworks один разработчик, то естественно ими поддерживаются и общие форматы.
Рассмотрим практический пример.
- Откроем программу Adobe Fireworks и создадим файл, содержащий растровую графику и текстовой слой. Созраним его в формате Fireworks. У меня в качестве такого документа выступает файл forest1.png.
- Вернемся во Flash и импортируем документ в рабочую область документа forest1(лес). Для этого в меню Файл выберем пункт Импорт -> Импортировать в рабочую область. Выберем подготовленный Fireworks документ.
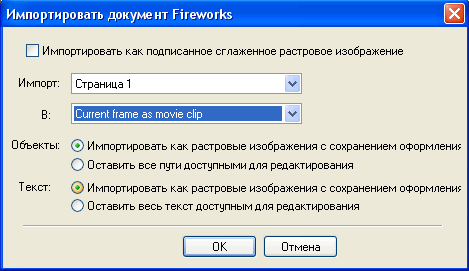
- Откроется диалоговое окно Импортировать документ Fireworks.

- Флажок Импортировать как подписанное сглаженное растровое изображение — если флажок включен, Flash растрирует импортируемое изображение, переведя в растровый вид все его векторные фрагменты. Все остальные элементы управления окна станут недоступны.
Если флажок не включать, изображение будет импортировано без изменений. - С помощью раскрывающегося списка Импорт задаются страницы, которые будут импортироваться во Flash. All Pages — все страницы или отдельные (с 1 по 8).
- Раскрывающийся список В задает куда будут импортироваться файлы Fireworks: Сurrent frame as movie clip позволяет импортировать изображение как отдельный образец-клип с сохранением всех его слоев. New Layer — заставляет Flash поместить изображение прямо на рабочий лист во вновь созданный слой.
- Переключатели группы Объекты задают, в каком виде будут импортированы векторные примитивы Fireworks, не поддерживаемые Flash. Если включен переключатель Импортировать как растровые изображения с сохранением оформления, такие примитивы будут превращены в растровые изображения и сохранят свой вид в точности. Если включен переключатель Оставить все пути доступными для редактирования Flash преобразует их в максимально похожие "родные" примитивы, возможно с некоторыми искажениями.
- Переключатели группы Текст задают теже самые параметры, что и переключатели группы Объекты, но только для текста. Если включен переключатель Импортировать как растровые изображения с сохранением оформления, текст, содержащий преобразования, не поддерживаемые Flash, будет растрирован. Если же включен переключатель Оставить все пути доступными для редактирования, никакой растеризации выполняться не будет, в результате некоторые текстовые блоки исходного изображения могут исказиться.
- Установим параметры согласно рисунка и нажмем ОК.
- Флажок Импортировать как подписанное сглаженное растровое изображение — если флажок включен, Flash растрирует импортируемое изображение, переведя в растровый вид все его векторные фрагменты. Все остальные элементы управления окна станут недоступны.
Работа со слоями во Flash
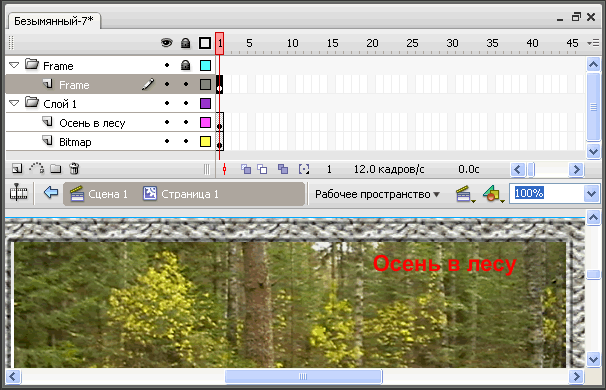
На панели Timeline появятся все отмеченные слои, сохранив названия, которые были заданы в Fireworks.

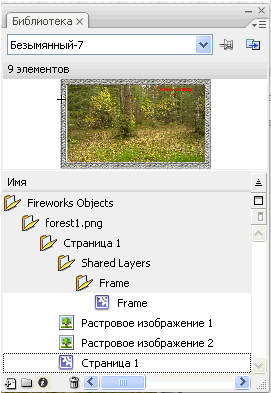
Теперь откроем панель Библиотека и посмотрим на символы.

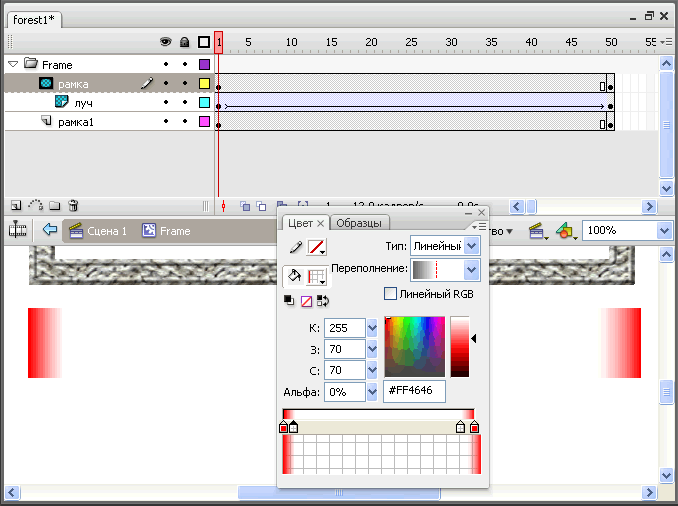
А теперь придадим импортной рамке эффект пробегающего луча.
- Для этого войдем в символ рамки. На рисунке это Фрагмент ролика Frame.
- Создадим слой с маской и реализуем анимацию Движение, как показано на рисунке.

- На слое рамка расположена Рамка. На слое рамка1 расположена копия Рамки.
- На замаскированном слое луч создан вытянутый прямоугольник, который будет представлять пробегающий луч. Ему задана градиентная заливка. На середине параметр Альфа равен 0.Разместим его на пером ключевом кадре под рамкой, а на последнем ключевом кадре над рамкой.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Flash также поддерживает импорт графических изображений созданных в Adobe Photoshop, Adobe Illustrator, Adobe Acrobat и другие. Но их мы рассматривать не будем.
Смешивание краски в режиме Смешать
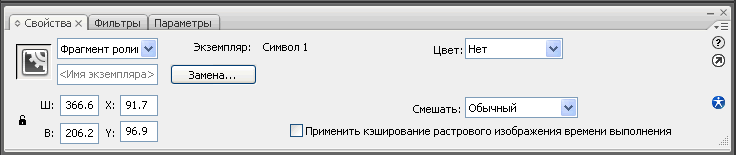
Для того, чтобы воспользоваться режимом наложения Смешать, создадим новый документ, импортируем в него растровое изображение. Преобразуем его в символ Фрагмент ролика или Кнопка ( для других объектов не используется) и обратимся к панели Свойства. Она будет иметь следующий вид.

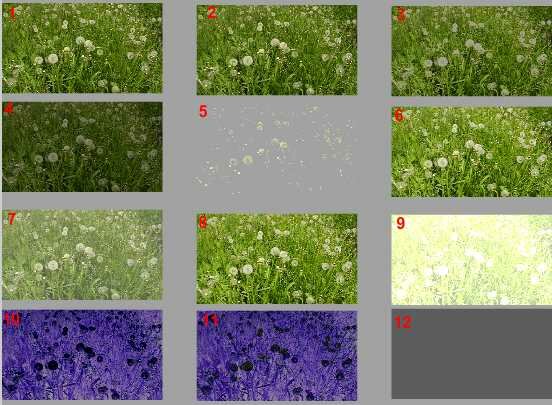
Зададим цет фона документа отличным от белого, создадим еще один слой под слоем растрового рисунка и зададим режимы цветовых перекрытий Смешать.
- Обычный —цвет остается без изменения (поз1).
- Слой — аналогичен режиму Обычный (поз2).
- Затемнить — сравниваются тона объекта и фона. После чего в изображении выбираются области, тон которых светлее смешиваемого цвета (поз3).
- Умножение — затемняет фотографию, повышая контрастность в интенсивно окрашенных областях (поз4)
- Осветлить — осветляет объект. Режим обратный Затемнить, только теперь выбираются области темнее, чем подложка и осветляются (поз5).
- Жесткий свет — осветвляет рисунок и меняет его цвет в зависимости от тона и цвета фона. Так на белом фоне изображение полностью обесцвечивается, а на черном осветления и перемены цвета не происходят вообще (поз6).
- Перекрытие — осветляет или затемняет объект в зависимости от цветов перекрывающих областей (поз7).
- Жесткий свет — повышает контрастность рисунка (поз8).
- Добавить — оветляет как объект, так и подложку (поз9).
- Вычитание — обратный предыдущему режиму, затемняет объект и подложку (поз10).
- Разница — затемняет изображение, одновременно инвертируя его цвета. Результат похож на негатив пленки (поз11).
- Инверсия —цвета подложки объекта меняются на обратные — эффект негатива (поз12).
- Альфа — делает прозрачным рисунок.
-
Стереть — объект становится невидимым.

На этом мы заканчиваем рассмотрение основных эффектов с растровой графикой.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться