
К обычным растровым рисункам применима только анимация типа Движение. Но если разбить растровое изображение с помощью комбинации клавиш Ctrl>+<B>, то на слое с растровым рисунком можно осуществить анимацию типа Форма.
Анимация Форма на растровом рисунке
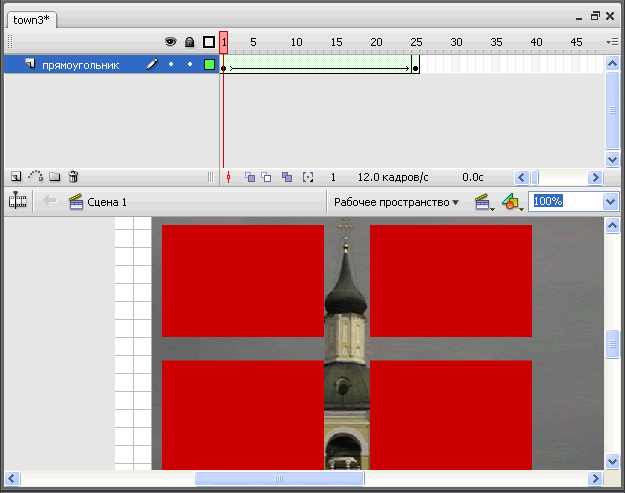
- Создадим новый документ town3, назовем рабочий слой прямоугольник и импортируем в него изображение.

- С помощью комбинации клавиш <Ctrl>+<B> разобьем растровый рисунок.
- Нажмем клавишу <F6> и создадим ключевой кадр на 25 фрейме. Зададим на панели Свойства анимацию Форма.
- На первом ключевом кадре с помощью инструмента Прямоугольник нарисуем вне сцены прямоугольник без контура.
Примечание. Как только мы помещаем фигуру на разбитый растровый рисунок, она сразу же становится его частью. И с дальнейшей трансформацией и перемещением прямоугольника растровый рисунок искажается. - Создадим четыре копии прямоугольника и разместим их на фотографии, как показано на рисунке.

Протестируем клип.
В окне веб-браузера это будет выглядеть ТАК.
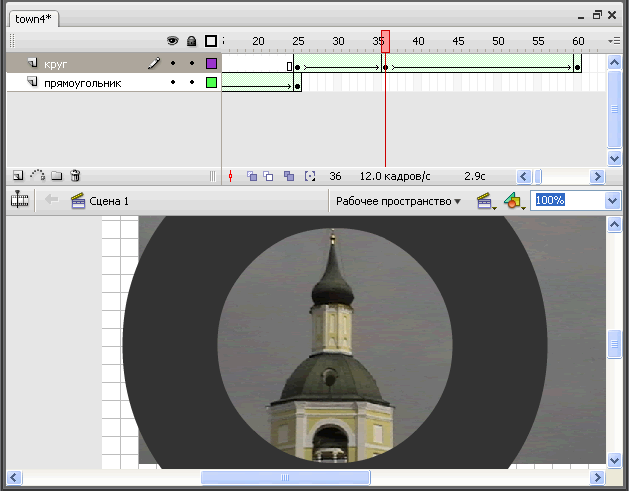
- Создадим новый слой круг. И реализуем аналогичную анимацию Форма, но в качестве активной формы воспользумся фигурой приведенной на рисунке.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
А теперь создадим анимацию формы для векторного слоя, находящегося над слоем с растровым изображением.
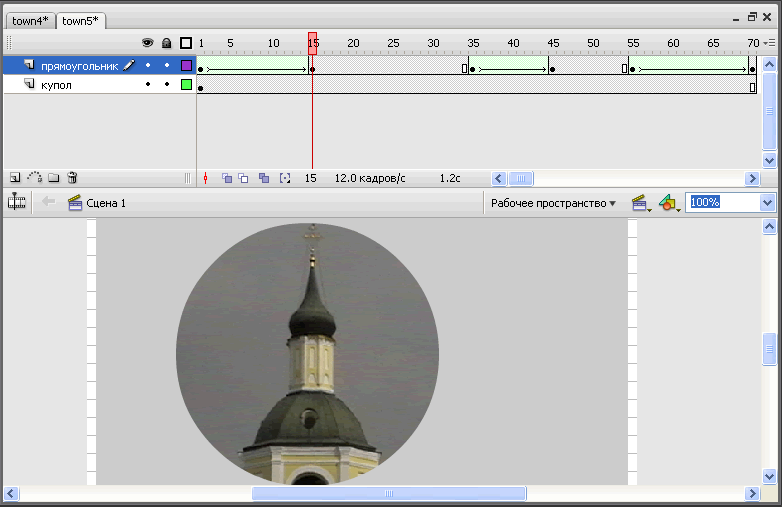
- В новый документ town5 импортируем изображение купол.
- Создадим над слоем с растровым изображением новый слой и нарисуем прямоугольник.
- Создадим последовательность анимации Форма в соответствии с рисунком.
- Для второго и третьего ключевых кадров, поместим окружность иного чем прямоугольник цвета. Затем удалим ее, образовав в прямоугольнике дыру.
- Для последней анимации (45, 55, 70 фреймы) сделаем изменение прозрачности Альфа от 20 до 100%.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Использование стандартных эффектов Flash. Эффект Размытие на растре
Кроме эффекта Размытие, во Flash существует также фильтр Размытие. Не стоит их путать. Эффект работает с динамикой, размывая края изображения путем последовательного добавления в новые кадры увеличенных копий объектов с меньши значением параметра Альфа. Фильтр работает со статикой и размывает изображение наподобие команды Размытие в растровой графике. Применяя фильтр размытию подвергается все изображение.
- Создадим новый документ blur, и импортируем в него изображение. Создадим символ типа Фрагмент ролика.

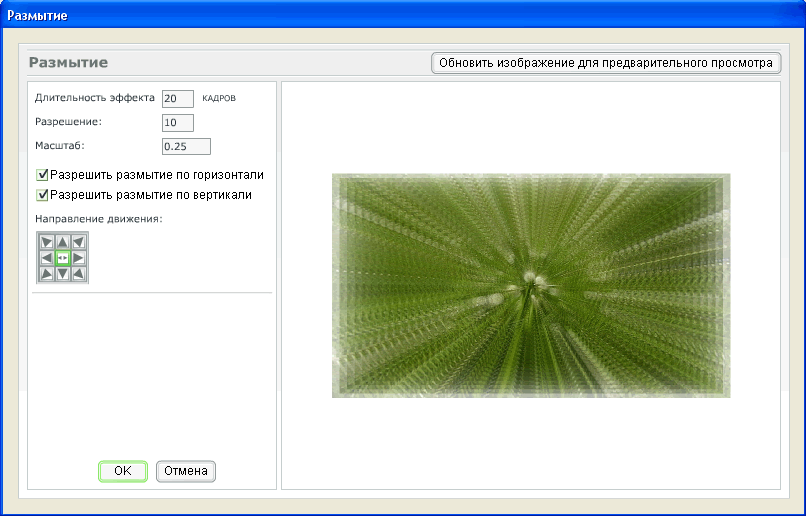
- Нажмем клавишу <F6> на десятом кадре, выделите изображение данного фрейма и используя меню Вставить -> Эффекты монтажной линейки -> Эффекты, выбираем пункт Размытие. В появившемся диалоговом окне Размытие осуществим настройку параметров эффекта как показано на рисунке.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Редактирование эффекта
Для редактирования эффекта выделим изображение, содержащее эффект, нажать правую кнопку мыши и в контекстном меню выбрать пункт Редактировать. Появится предупреждение.

Нажмем ОК.

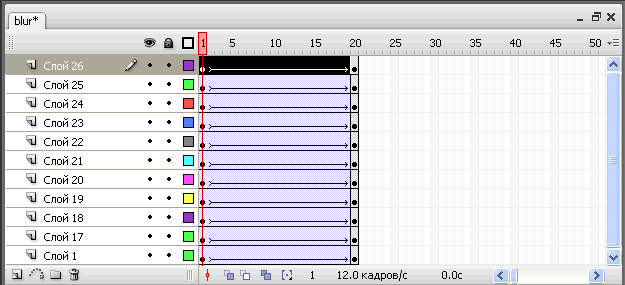
Как видите, Flash самосгенерировал массу слоев, на каждом из которых используется один и тот же прием —изменение размера и прозрачности базового рисунка.
Дополнительные эффекты
Как известно, компьютеры работают с цветовой схемой RGB (Red, Green, Blue), содержащей в своей основе три цветовых канала: красный, зеленый и синий. Их значения можно варьировать при создании эффектов.
Легче всего понять метод работы с Дополнительным эффектом на черно-белой фотографии.
- Создадим новый документ town6 и импортируем в него изображение.
- Выделим изображение и нажмем клавишу <F8>, и преобразуем его символ типа Графика.
- Выделим символ и в списке Цвет панели Свойства выберем пункт Дополнительно.
- Справа от выбранного пункта находится кнопка Параметры, нажмем ее.
- Откроется диалоговое окно Расширенный эффект.
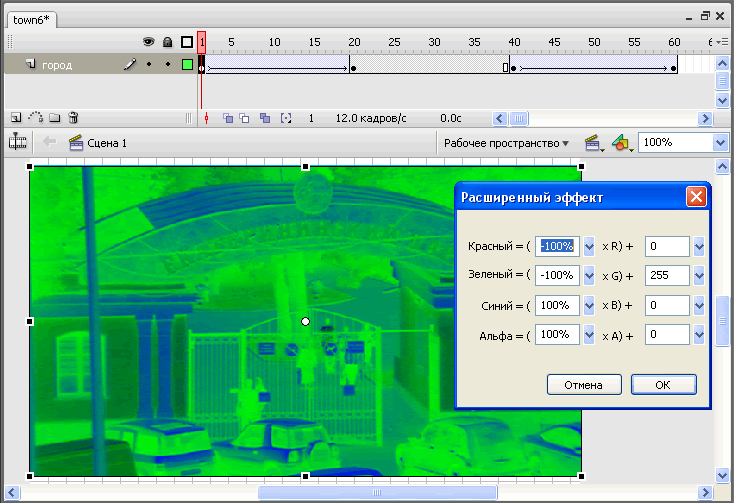
- Введем параметры изображенные на рисунке.

- Таким образом, мы избавились от красного и зеленого цветов и ввели добавочное значение для зеленого цвета (изображение позеленело).
- Создадим анимацию Движение и реализуем переход от черно-белого изображения к цветному и обратно.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Эффект гравюры
- Создадим новый документ town7 и импортируем в него изображение.
- Преобразуем изображение в символ типа Графика и вызовем диалоговое окно Расширенный эффект.
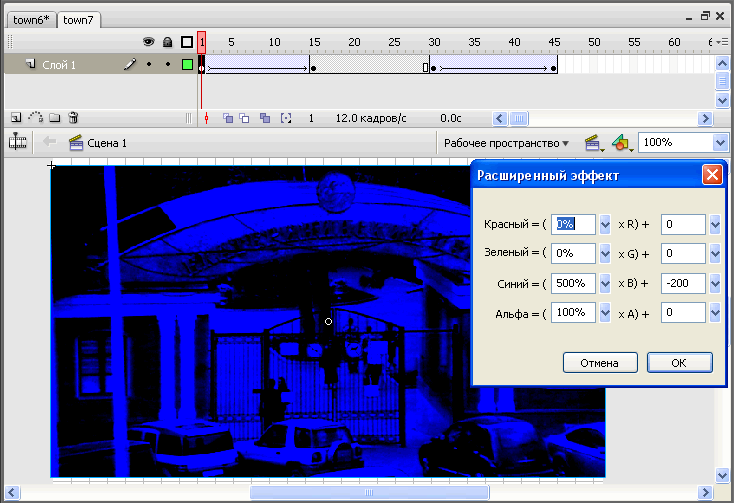
- Настроим параметры так как показано на рисунке. Удалим значения красного и зеленого цвета, вписав вместо них 0. Значение синего цвета увеличим до 500. Добавочное значение установим -200.

- Создадим анимацию Движение.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Негатив фотографии
Эффект достигается за счет использования полной инверсии цветов.
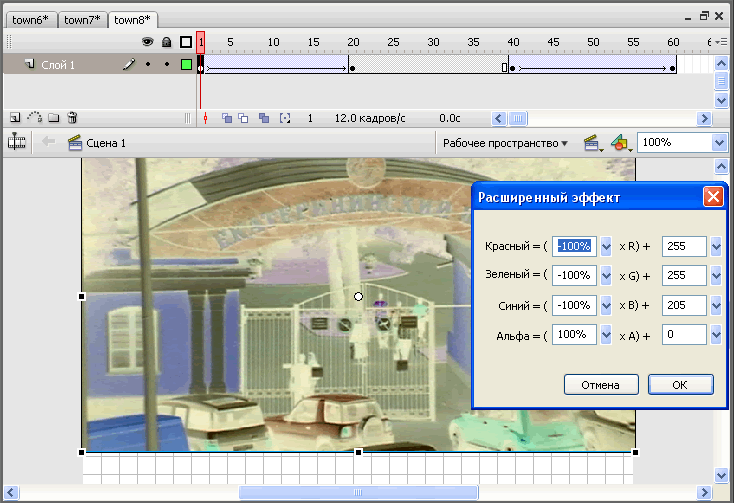
- Создадим новый документ town8 и импортируем в него изображение.
- Преобразуем изображение в символ типа Графика и вызовем диалоговое окно Расширенный эффект.
- Настроим параметры так как показано на рисунке. С одной стороны мы полностью убираем каналы (значение -100%), а с другой, прибавляем им добавочное значение (+255). На канале Синий устанавливаем значение 205, добавив изображению оттенок.
- Создадим анимацию Движение, осуществляющее переход от негатива к цветной фотографии.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Повышение контраста
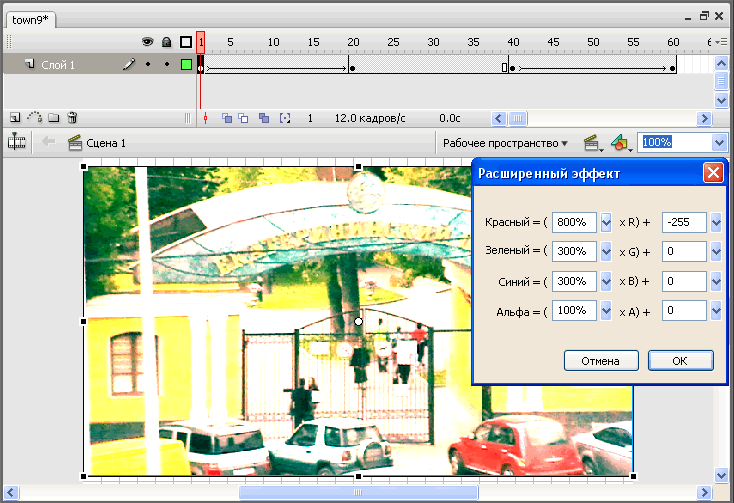
- Создадим новый документ town9 и импортируем в него изображение.
- Преобразуем изображение в символ типа Графика и вызовем диалоговое окно Расширенный эффект.
- Настроим параметры так как показано на рисунке. Мы значительно увеличиваем процент использования всех каналов, но особенно красного делая его значение равным 800%.
- Создадим анимацию Движение.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться