
После краткого знакомства с работой текста, перейдем к практической стороне дела и рассмотрим приемы, которые позволят создать динамичные текстовые эффекты
Текстовые эффекты можно условно разбить на несколько групп:
- эффекты появления и исчезновения текста;
- эффекты статического текста;
- эффекты создания текста, состоящего из растровой графики;
- эффекты объема;
- эффекты подведения курсора мыши;
- стандартные Flash-эффекты, с использованием автоматизированных команд;
- эффекты, создаваемые с помощью фильтров.
Рассмотрим все по порядку.
Приемов введения текста на сцену множество. Так или иначе, любой текст должен сначала появиться, а затем исчезнуть. Вот несколько приемов, использующиеся при появлении текста:
- текст медленно "проявляется " и остается на месте возникновения;
- текст динамично выпрыгивает на сцену;
- текст появляется с маленькой точки, находящейся на сцене;
- эффект пишущей машиннки, когда текст появляется буква за буквой;
- текст выезжет со стороны сцены;
- отдельные буквы появляются с разных сторон сцены и собираются в надпись;
- буквы возникают путем преобразования из геометрических форм.
Проявляющийся текст
Рассмотрим эффект плавно проявляющегося текста. В основе эффекта лежит использование анимации типа Движение и параметра Альфа, управляющего прозрачностью.
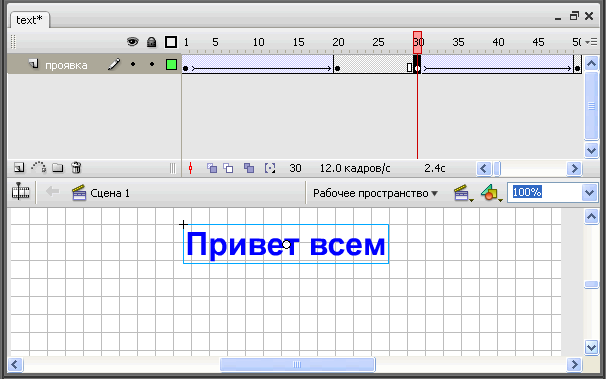
- Создадаим новый документ text и слой проявка.
- С помощью инструмента Текст нашем слово Привет всем. Преобразуем его в символ text типа Графика.
- Создадим четыре ключевых кадра. Между первым и вторым, третьим и четвертым создадим анимацию Движение.
- Надпись будет появляться и исчезать при помощи параметра Альфа. В первом ключевом кадре Альфа=0, во втором и третьем Альфа=100%, четвертом Альфа=0.
- Протестируем клип.

В окне веб-браузера это будет выглядеть ТАК.
Выпрыгивающий текст
Текст изначально делается намного больше, чем предполагается, и растягивается на весь экран. Затем он как бы впрыгивает на сцену, уменьшаясь в размерах, и останавливается. Потом его можно убрать со сцены таким же выпрыгиванием больших размеров. Это достигается следующим образом:
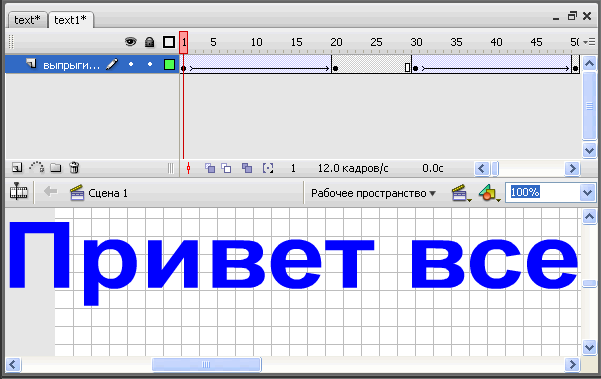
- Создадим новый документ text1, со слоем выпрыгивание.
- С помощью инструмента Текст нашем слово Привет всем. Преобразуем его в символ text типа Графика.
- Создадим четыре ключевых кадра. Между первым и вторым, третьим и четвертым создадим анимацию Движение.
- На первом ключевом кадре, с помощью инструмента Свободное преобразование, увеличим надпись так, чтобы она вылезла за пределы экрана.
Примечание. Обращайте внимание на то, что редактируете в данный момент. Изменить мы должны только фреймы анимации. Не пытайтесь щелкать по слову и менять его кегль с помощью свойств текста Свойства. В таком случае вы будите изменять вид надписи не только на выбранном ключевом кадре, но и на всех остальных фреймах, где используется данный текстовой символ типа Графика.
- На втором ключевом кадре текст становится своих обычных размеров. До третьего ключевого кадра с текстом ничего не роисходит, он статичен и позволяет себя прочитать. На четвертом ключевом кадре текст снова увеличивается в размерах с помощью инструмента Свободное преобразование. С помощью параметра Альфа сделаем его невидимым.

Протестируем ролик.
В окне веб браузера это будет выглядеть ТАК.
Растущий текст
Прием аналогичен описанному выше, стой лишь разницей, что на первом и последнем ключевом кадрах вставляется текст мелких размеров, величиной в1 пиксел. С помощью инструмента Маштаб его можно сжать до размеров точки.
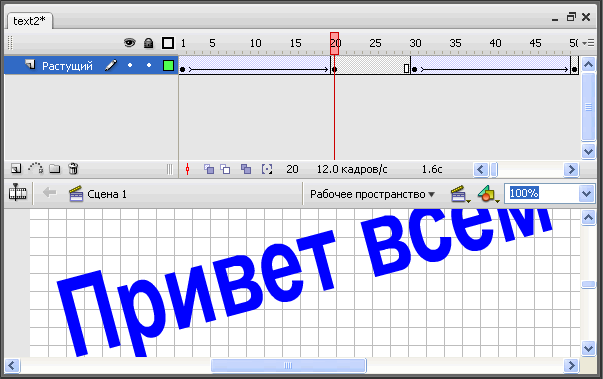
- Создадим новый документ text2, со слоем растущий.
- С помощью инструмента Текст нашем слово Привет всем. Преобразуем его в символ text типа Графика.
- Создадим четыре ключевых кадра. Между первым и вторым, третьим и четвертым создадим анимацию Движение.
- На первом ключевом кадре, с помощью инструмента Маштаб, сожмем надпись до размера точки. На втором и третьем ключевых кадрах увеличим текст до большого размера и используя инструмент Свободное преобразование повернем его. На четвертом ключевом кадре сожмем его до точки.
Примечание. При использовании инструмента Маштаб будьте осторожны. Уменьшая текст до точки, вы можете его перевернуть. Хотя это тоже используется нами как эффект.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Выезжающая надпись
Данный эффект можно рассматривать как для небольших надписей, так и для больщих текстовых блоков. Смысл его состоит в том, что текст появляется, как бы выезжая от какого-либо края сцены. Нечто побобное мы уже использовали при создании документа menu.
Чтобы реализовать этот прием сделаем следующее:
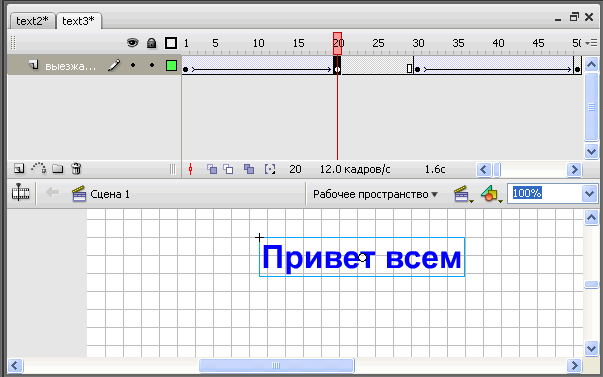
- Создадим новый документ text3, со слоем выезжающая надпись.
- С помощью инструмента Текст нашем слово Привет всем. Преобразуем его в символ text типа Графика.
- Создадим четыре ключевых кадра. Между первым и вторым, третьим и четвертым создадим анимацию Движение.
- На первом ключевом кадре переместим текст влево за пределы экрана, на втором и третьем ключевых кадрах переместим тест на середину сцены. На четвертом ключевом кадре снова переместим тест вправо за пределы экрана.

Протестируем ролик.
В окне веб-браузера это будет выгрядеть ТАК.
Атака с двух флангов
Данный эффект является развитием приема "Выезжающий текст" и хорошо подходит для тех ситуаций, когда мы имеем дело с надписью состоящую из двух частей, чтобы они в движении соединились воедино. Для реализации приема сделаем следующее:
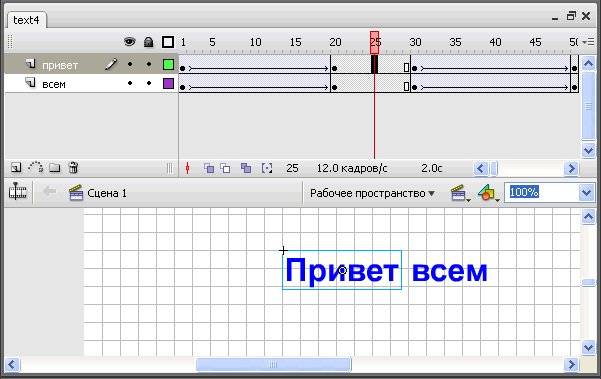
- Создадим новый документ text4, со слоями привет и всем.
- С помощью инструмента Текст нашем слово Привет . Преобразуем его в символ text типа Графика. Напишем второе слово привет и преобразуем его в символ text1.
- Создадим четыре ключевых кадра. Между первым и вторым, третьим и четвертым создадим анимацию Движение.
- На первом ключевом кадре переместим текст Привет вверх за пределы экрана, на втором и третьем ключевых кадрах переместим тест Привет на середину сцены и на слое всем создадим текст всем. На четвертом ключевом кадре переместим тест всем вниз за пределы экрана, а текст Привет соответственно вверх и назначим этим текстам параметр Альфа равным 0.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Эффект пишущей машинки
Эффект пишущей машинки можно применять как для появления названий, так и для объемных текстовых блоков. Есть два способа создания данного эффекта: с помощью покадровой анимации и с помощью анимации Движение.
Из-за рутинности покадровой анимации целесообразно применять ее для более коротких броских заголовков и названий. Для сложного текста лучше воспользоваться лучше воспользоваться вторым способом создания эффекта на основе анимации Движение.
Покадровая анимация
Когда-то покадровая анимация была единственным способом создания мультфильмов. Только с помощью прорисовки вручную каждого кадра можно было добиться последовательного движения персонажа. Во Flash создание движения автоматизировано с помощью анимации Форма и анимации Движение. Но покадровая анимация тоже иногда бывает назаменима, особенно при создании мультфильмов и эффектов появления текста.
Для создания эффекта выполним следующие действия:
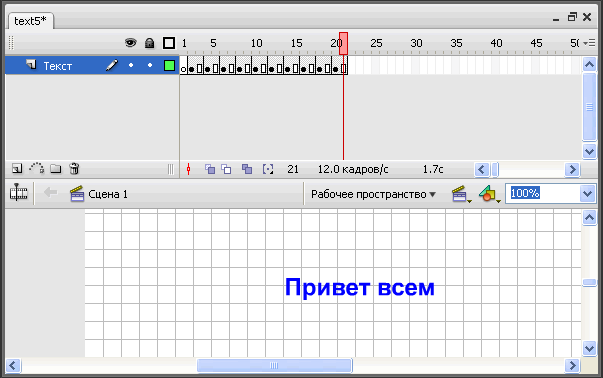
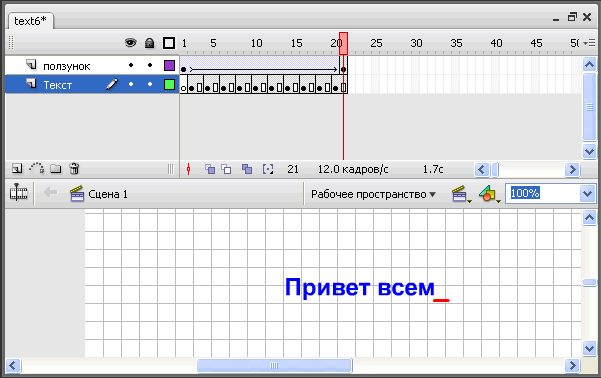
- Создадим новый документ text5 со слоем Текст.
- Создаем первый ключевой кадр и с помощью инструмента Текст пишем Привет всем. Выравним текстовой блок на середине экрана.
- Создаем серию ключевых кадров для покадровой анимации. Для этого на слое Текст через один фрейм нажмем клавишу <F6> столько раз, сколько символов в словосочетании.
- Для того, чтобы добиться последовательности появления букв на первом ключевом кадре, от слов Привет всем, оставим только первую букву П. На втором ключевом кадре оставим две буквы Пр. И так далее до конца словосочетания.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
А теперь создадим мигающий курсор, который будет двигаться перед появление буквы.
Для этого воспользуемся символом Анимация.
- Создадим новый слой с именем — ползунок.
- Выбираем инструмент Линия и создаем коротки горизонтальный отрезок. Настраиваем его с помощью параметров
 панели Свойства, задав цвет и толщину линии.
панели Свойства, задав цвет и толщину линии. - Нажимаем клавишу <F8> "Преобразовать в символ" и выбираем тип символа Фрагмент ролика.

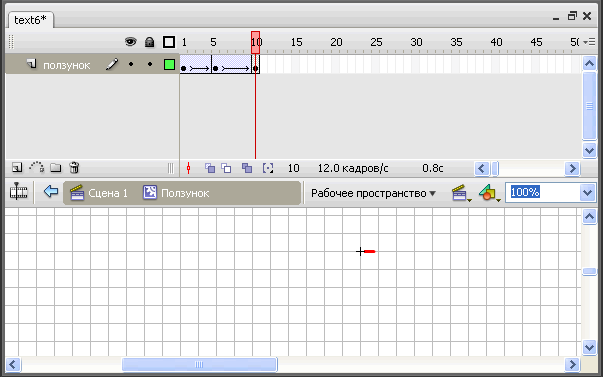
- Для создания эффекта мигания создадим анимацию Движение. Для этого двойным щелчком выделим вновь созданный символ на панели Библиотека. Откроется новое окно, как на рисунке.
На пятом фрейме (второй ключевой кадр) курсор меняет цвет с красного на зеленый. Настройка цвета производится с помощью пункта Цвет обводки, на 10 фрейме цвет опять красный. Задаем анимацию Движение.
Примечание. Перед заданием анимации сгруппируйте объект. Для этого выберите в меню Изменить пункт Группировать. Иначе анимация создана не будет.
Мигающий курсор готов. Его надо внести в основной клип и заставить двигаться перед каждой буквой.
Вернемся на сцену клипа, щелкнув по пиктограмме Сцена1.
- Перетащим символ курсора на первый ключевой кадр, где появится первая буква словосочетания Привет всем и последний ключевой кадр, где будет последняя буква словосочетания.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Прием "штора"
Прием "штора" тоже позволяет последовательно показывать буквы словосочетания, но реализован он будет с помощью типа анимация Движение.
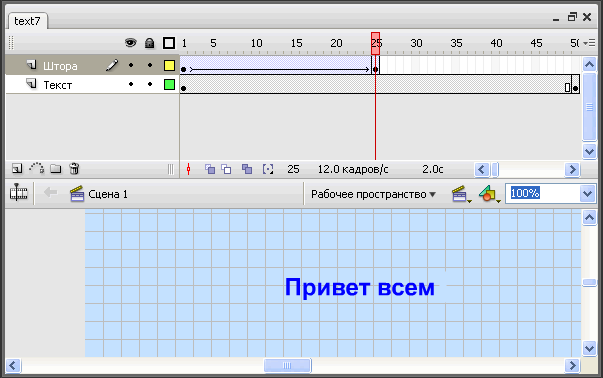
- Создадим новый документ text7. Зададим светло-голубой фон документа и слой Текст с надписью Привет всем.
- Теперь для того, чтобы буквы появлялись последовательно, создадим вспомогательный слой Штора, расположенный над Тестом.
- С помощью инструмента Прямоугольник создадим вытянутый прямоугольник цвета фона и удалим его контур.
- На первом ключевом кадре расположим прямоугольник так, чтобы он перекрыл весь текст, а на втором (25 фрейм) сожмем с помощью инструмента Маштаб, и установим за словосочетанием. При этом не забываем группировать объекты, иначе анимации Движение не будет.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Полупрозрачная надпись
Этот прием используется в тех случаях, когда мы хотим сделать какой-либо текст фоном для происходящих на сцене событий, так же как и для оживления клипа, который не будет загроможден графикой или она попросту не предусмотрена.
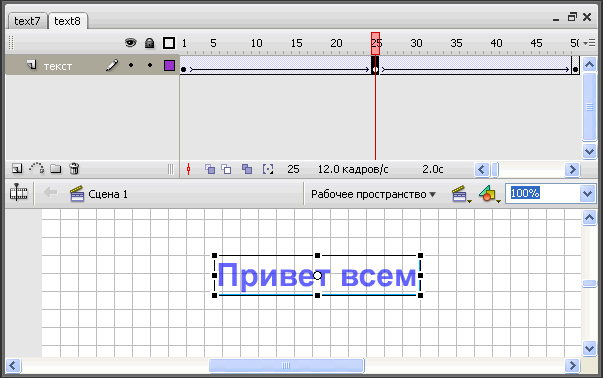
- Создадим новый документ text8, напишем текст Привет всем, настроим его размеры на панели Свойства, и используя панель Цвет, установим значение в поле Альфа 50%. Таким образом устанавливается прозрачность для объектов не являющихся символами. Преобразуем объект в символ типа Графика c именем text.
- Создадим три ключевых кадра. Переместим символ на первый ключевой кадр. Используя инструмент Свободное преобразование, на первом ключевом кадре сожмем текст до минимума и зададим на панели Свойства параметр Альфа равный 0.
- На втором ключевом кадре (25 фрейм) тест становится обычных размеров, параметр Альфа на панели Свойства равен 100, но текст все равно полупрозрачный, т.к. изначально ему был задан параметр Альфа на панели Цвет.
- На третьем ключевом кадре(50 фрейм) растяним текст с помощью инструмента Маштаб, зададим параметр Альфа равным 0 на панели Свойства.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Разбегающиеся буквы
Мы подробно рассмотрели приемы, которые создавались на основе анимации Движение. Но анимация Форма тоже может дать многое тексту.
Рассмотрим эффект разбегающихся букв, смысл которого состоит в том, чтобы заставить буквы появляться с разных частей экрана и собираться в текст.
- Создадим новый документ text9. На слое Текст создадим первый ключевой кадр с текстом Привет всем. Выберем крупный шрифт.
- Ввыделим текст и на панели Свойства зададим межбуквенное расстояние
 равным 5.
равным 5. - Дважды нажмем комбинацию клавиш <Ctrl>+<B>, чтобы разбить текст. При нажатии клавиш <Ctrl>+<B> один раз слово разбивается на отдельные буквы, при повторном нажатии текстовые объекты преобразуются в заливку Fill.
Примечание. Ма собираемся применить анимацию Форма, а она умеет работать только с разделенными объектами и никак не с текстом. Поэтому нам пришлось воспользоваться комбинацией клавиш <Ctrl>+<B>, которая выполняет ту же функцию, что и пункт Разргруппировать меню Изменить.
- Теперь с помощью инструмента Стрелка выделим отдельные буквы и раскрасим их в разные цвета.

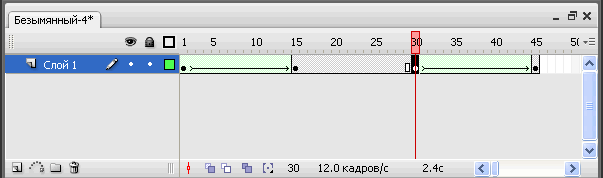
- Создадим еще три ключевых кадра на 15-м, 30 и 45 фреймах.
- Выделим первый ключевой кадр и выберем на панели Свойства тип анимации Форма, создав тем самым анимацию между первым и вторым ключевыми кадрами. То же сделаем для третьего и четвертого ключевых кадров.

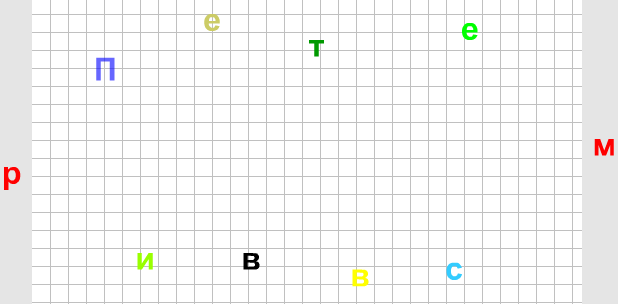
- На первом ключевом кадре, выделяя буквы инструментом Стрелка, перетянем их в порядке изображенном на рисунке. То же сделаем с буквами на последнем ключевом кадре.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Подобного эффекта можно было бы достичь, используя анимацию Движение. Но он очень друдоемкий. Нам пришлось бы для каждой буквы делать отдельный слой и с помощью анимации Движение настраивать для нее движение. Следовательно для нашей анимации пришлось бы создать 10 слоев и с каждым из них отдельно поработать.
Преобразование формы
Этот прием так же работает с анимацией формы. Он довольно трудоемок, поэтому используется для создания отдельных коротких лозунгов. Смысл его состоит в том, что на сцене последовательно появляются буквы выбранного слова, но возникают они путем преобразования из какой-нибудь геометрической фигуры: овала, квадрата, треугольника. Для создания эффекта сделаем следующее:
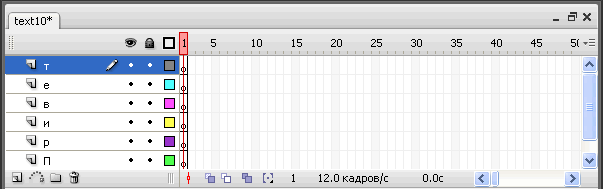
- Создадим новый документ text10, а на нем шесть слоев с названием букв составляющих слово П,р,и,в,е,т.

- Мы подробно рассмотрим работу с первой буквой, а с остальными каждый будет заниматься самостоятельно. С помощью инструмента Текст на первом кадре слоя П напишем соответствующую букву.
- Нажмем комбинацию клавиш <Ctrl>+<B>, чтобы работать с буквой как сотдельным объектом.
Примечание.В предыдущем примере мы дважды нажимали комбинацию клавиш <Ctrl>+<B>, т.к. в тексте было несколько символов. Теперь там находится только одна буква.
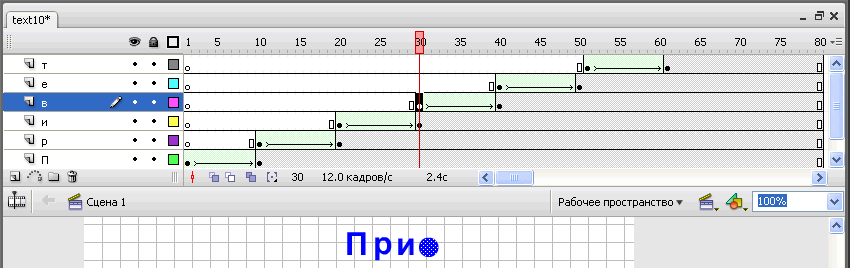
- Вставим ключевой кадр на 10 фрейме и выбирем тип движения Форма. При этом фреймы между ключевыми кадрами окрасились в зеленый цвет, и между ними появилась стрелка. Нажмите клавишу <F5> на 80 кадре, чтобы продлить фреймы.
- Теперь вернемся к первому ключевому кадру и упростим форму буквы П, сведя ее к к прямоугольнику. Это можно сделать двумя способами: удалить букву и на ее месте нарисовать нужную форму или применить инструмент Спецвыделение или Удалить узловую точку

- Воспользуемся вторым приемом как наиболее интересным и и способным более гибко управлять результатом морфинга. Выбираем инструмент Спецвыделениие и щелкним по букве П — вокруг нее появится зеленый контур с узловыми точками. Выделяя последовательно лишние точки, которые мешают букве П ринять форму квадрата, нажимаем клавишу <Delete> и удаляем их. Производим данную операцию до тех пор пока буква П превратится в прямоугольник.
- Проиграем клипи посмотрим, как прямоугольник превращается в букву.
- Перейдем на слой р и нажмем клавишу <F6>, создав ключевой кадр на 10 фрейме (в тот момент буква П закончила свое преобразование)
- Проделаем тот же набор операций, что и с буквой П с другими буквами слова руководствуясь панелью Timeline.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться