
Сложные трансформации графики (вращение, сдвиг, изменение размеров и пр) выполняются с помощью инструмента  Свободное преобразование, который находится на пенели Инструментов. Чтобы вызвать его достаточно щелкнуть по кнопке
Свободное преобразование, который находится на пенели Инструментов. Чтобы вызвать его достаточно щелкнуть по кнопке  или нажать клавишу <Q> или воспользоваться меню Изменить -> Преобразование ->Свободное преобразование.
или нажать клавишу <Q> или воспользоваться меню Изменить -> Преобразование ->Свободное преобразование.
На примере создания морского прибоя мы разберем принципы использования инструментов трансформации объекта — Свободное преобразование и его заливки Инструмента преобразования градиента.
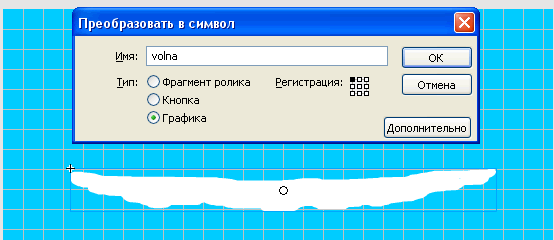
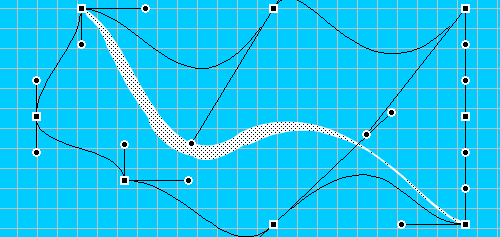
И так приступаем к практическому воплощению задуманного. Для этого создаем новый клип. Сохраним его как sea. Придадим новому клипу голубой фон, при помощи инструмента Кисть нарисуем изображение волны. Создадим графический символ volna c помощью клавиш <Ctrl>+<F8>.

Трансформация объектов
Для того, чтобы сузить, расширить, развернуть волну, необходимо знать, как применять инструмент и пункты меню, предназначенные для трансформации.
Чтобы осуществить трансформацию, необходимо выбрать соответствующий инструмент, а затем щелкнуть по объекту, который мы хотим преобразовать. Воспользуемся инструментом  Свободное преобразование и выделим волну. Обратите внимание на нижнюю часть панели Инструменты. Там представленыпиктограммы инструментов трансформации.
Свободное преобразование и выделим волну. Обратите внимание на нижнюю часть панели Инструменты. Там представленыпиктограммы инструментов трансформации.
-
 Вращение и наклон — позволяет вращать и сдвигать объект относительно его точки отсчета, которая по умолчанию находится в центре фигуры. Ее можно сместить и на любое другое место.
Вращение и наклон — позволяет вращать и сдвигать объект относительно его точки отсчета, которая по умолчанию находится в центре фигуры. Ее можно сместить и на любое другое место.
- Вращение —поворачивает объект вокруг точки отсчета. Вращение возможно в том случае, когда вместо курсора появляется полукруглая стрелка.
-
Наклон — производит трансформацию путем наклона объекта по его осям. Сдвиг можно осуществить тогда, когда вместо курсора возникают две наклонные черточки
Примечание. Чтобы перенести точку отсчета объекта, выделите его любым инструментом, предназначенным для трансформации. Обратите внимание на появившеюся точку в центре объекта, которая и является искомой точкой отсчета. Перетяните ее с помощью мыши на другое место и можно трансформировать объект уже относительно новой точки отсчета.
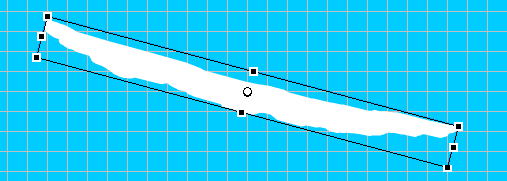
Воспользуемся инструментом Вращение и наклон, чтобы повернуть волну, как показано на рисунке.

-
 Маштаб — инструмент предназначен для изменения размера объекта (уменьшение или увеличение). Если мы хотим равномерно изменить размер объекта как по ширине, так и по высоте, вам следует ухватить мышью и потащить один из угловых маркеров. Чтобы маштабирование производилось только по одному из направлений: по горизонтали или вертикали, выделить и перетаскивать следует центральные маркеры. Воспользуемся инструментом
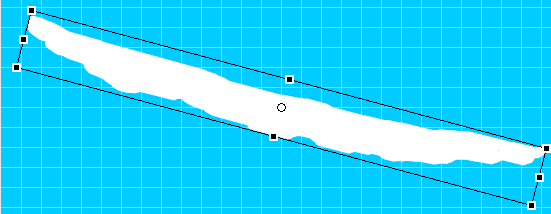
Маштаб — инструмент предназначен для изменения размера объекта (уменьшение или увеличение). Если мы хотим равномерно изменить размер объекта как по ширине, так и по высоте, вам следует ухватить мышью и потащить один из угловых маркеров. Чтобы маштабирование производилось только по одному из направлений: по горизонтали или вертикали, выделить и перетаскивать следует центральные маркеры. Воспользуемся инструментом  Маштаб и разтянем волну.
Маштаб и разтянем волну.

-
 Искажение — инструмент производит искажение формы объекта путем перемещения угловых маркеров. Инструмент не работает с символами.
Искажение — инструмент производит искажение формы объекта путем перемещения угловых маркеров. Инструмент не работает с символами.

-
 Изгиб — работает с узловыми точками объекта, позволяет гибко менять форму объекта. Инструмент не работает с символами.
Изгиб — работает с узловыми точками объекта, позволяет гибко менять форму объекта. Инструмент не работает с символами.

Использование меню
В главном меню для операций трансформации имеется целая вкладка содержащая разнообразные команды. Многие из них повторяют рассмотренные нами опции, но есть и уникальные.
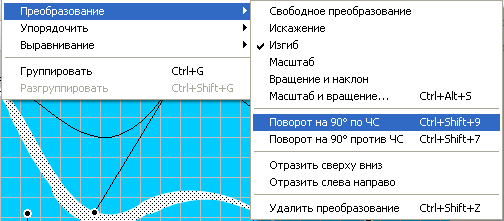
Откроем в меню Изменить пункт Преобразование.

- Поворот на 90o по ЧС — позволяет развернуть объект на 90o по часовой стрелке.
- Поворот на 90o против ЧС —предназначен для поворота объекта на 90o против часовой стрелки.
- Отразить сверху вниз — работает как зеркало, позволяет зеркально отобразить объект по вертикали.
- Отразить слева направо — также зеркально отображает объект, но по горизонтали.
-
Удалить преобразование — если в какой-то момент, появилась необходимость отменить трансформацию и вернуться к исходному состоянию, то это можно сделать с помощью кнопки
 Отмена на панели Меню но использовать пункт Удалить преобразование.
Отмена на панели Меню но использовать пункт Удалить преобразование.
Кроме того, две пиктограммы быстрого доступа к командам, работающим с трансформацией, вынесены на панель меню
 .
.
Работа с панелью Преобразование
Более точно настроить процент увеличения или уменьшения объекта, а также угол вращения и искажения поможет панель Преобразование. Для того, чтобы панель была видна на экране, необходимо воспользоваться меню Окно -> Преобразование или нажать комбинацию клавиш <Ctrl>+<T>.
В нашу задачу входит создание двух экземпляров волн: суженной, когда она только появляется и растущей.
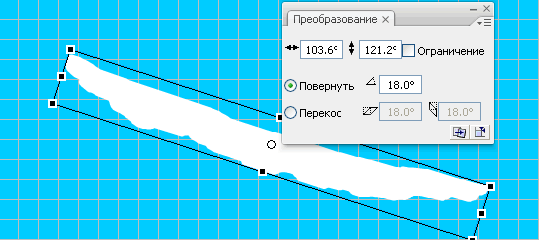
Выделим уже трансформированную волну и посмотрим на панель Преобразование.

Первая строка панели Преобразование соответствует операции Маштаб. Мы вводим значения в процентах, на который хотим растянуть объект по вертикали или по горизонтали. Если мы хотим, чтобы объект изменялся пропорционально, надо включить флажок Ограничение.
В данный момент была применена опция Вращение с углом равным 18o.
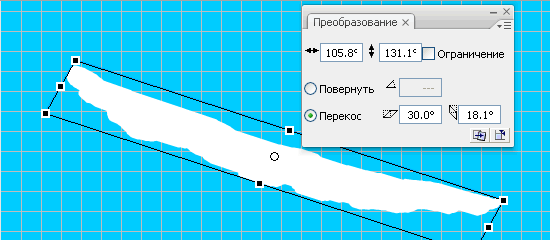
Включите опцию Перекос и введите сдвига для волны.

После того, как необходимое достигнуто, нажмите клавишу <Enter>, чтобы подтвердить решение.
Примечание. Вернуть объект к исходному состоянию можно, выделив его и нажав комбинацию клавиш <Ctrl>+<Shift>+<Z>. Или же воспользоваться меню Изменить, гда в пункте Преобразование использовать пункт Удалить преобразование. Опция активна только в случае, если мы еще не вышли из режима трансформации.
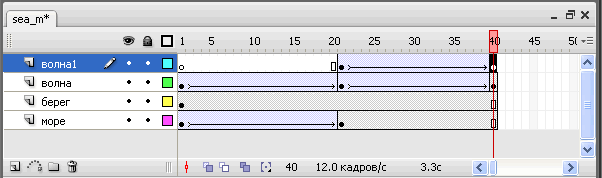
Теперь у нас есть волна приступим к процессу анимации.
- Создадим первый ключевой кадр, в котором волна сужена. Как сузить волну мы знаем.

- На втором ключевой кадре (20 фрейм), волна выдвинулась вперед и увеличила свои размеры.

- На третьем ключевом кадре (21 фрейм) зададим параметр Альфа из списка Цвет равным 87%.

- На четвертом ключевом кадре (40 фрейм) зададим параметр Альфа равным — 0.
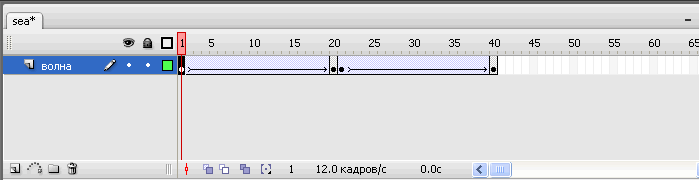
- Зададим анимацию Движения. Как это делать мы знаем. Выделяем первый ключевой кадр и в раскрывающемся списке Анимация выбираем пункт Движение. Выделяем третий ключевой кадр и задаем ту же анимацию. Это должно выглядеть так.

- Протестируем клип, нажав сочетание клавиш <Ctrl>+<Enter>
В окне веб-браузера это должно выглядеть ТАК.
Теперь нарисуем море и попутно разберемся с возможностями применения инструментов  Инструмент преобразования градиента и
Инструмент преобразования градиента и  Чернильница.
Чернильница.
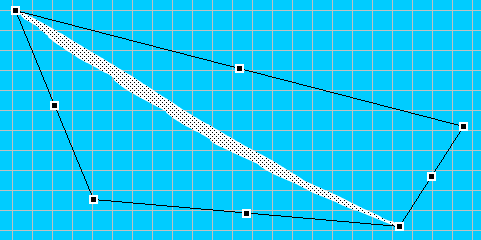
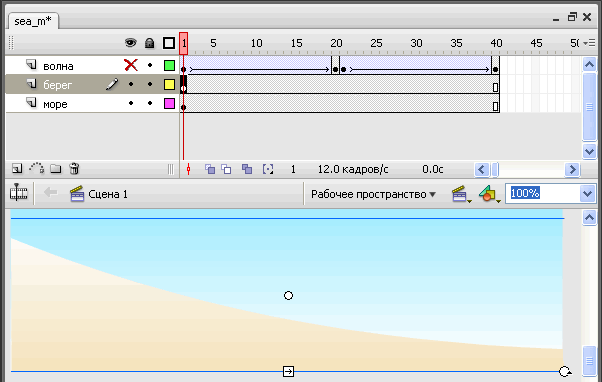
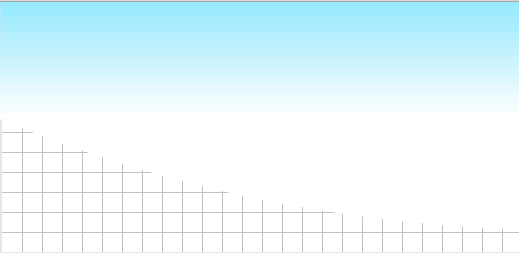
Создадим новый символ sea_m типа Фрагмент ролика, в котором нарисуем на отдельных слоях два прямоугольника: один для моря, а второй для берега. Берег с помощью инструмента Спецвыделение сделаем в виде трапеции и немного вогнутым. Назначим им градиентную заливку.

Инструмент преобразования градиента
Трансформировать можно не только форму предмета, но и его заливку. Для этого на панели Инструменты предусмотрен инструмент  Инструмент преобразования градиента. Принципы работы с ним напоминают правила применения инструмента
Инструмент преобразования градиента. Принципы работы с ним напоминают правила применения инструмента  Свободное преобразование. Выбрав инструмент, выделим объект и с помощью маркеров на появившейся прямоугольной рамке при режиме Линейный или круглой при режиме Радиальный трансформируем заливку. У инструмента есть три (при режиме Радиальный — четыре) контрольные точки, с помощью которых мы можем реализовать преобразования.
Свободное преобразование. Выбрав инструмент, выделим объект и с помощью маркеров на появившейся прямоугольной рамке при режиме Линейный или круглой при режиме Радиальный трансформируем заливку. У инструмента есть три (при режиме Радиальный — четыре) контрольные точки, с помощью которых мы можем реализовать преобразования.
- Точка в форме квадратика, расположенная на рамке, отвечает за маштабирование заливки, увеличение или уменьшение по вертикали или горизонтали.
- Кружок на рамке осуществляет операцию вращения. Подведя курсор и дождавшись, пока вместо него появится пиктограмма круговых стрелок, можно развернуть заливку.
- Еще один кружок, расположенный на рамке, помогает пропорционально маштабировать заливку (только при режиме Радиальный).
- Перемещение точки, находящейся на середине объекта, будет изменять центр заливки. Когда мы подносим к нему мышь, кружок меняется на крестик.
Применение данного инструмента дает интересные результаты, когда мы используем его не только для градиентной заливки типа Линейный и Радиальный, а также для растровой заливки Растровое изображение, где возможности трансформации несколько шире, чем у градиентной.
Инструмент Чернильница
С помощью инструмента Чернильница  мы можем заливать контур, изменять его цвет, толщину и стиль линий.
мы можем заливать контур, изменять его цвет, толщину и стиль линий.
Чтобы поменять параметры обводки или создать ее для объекта без контура воспользуемся инструментом Чернильница. Выбрав ее, на панели Свойства отобразятся все выше перечисленные параметры. Они аналогичны параметрам контура.
Примечание. К контурам можно применять не только однородный тип заливки Сплошная, но и градиентную Линейную или Радиальную, и даже Растровую.
Настроим инструмент Чернильница и создадим белый контур вокруг моря.
Приступим к дальнейшему оформлению клипа.
Создадим эффект плавного проявления моря. Для этого в первом ключевом файле установим параметр Альфа равным 100, а на 2 ключевом (21 фрейм) равным 60..
Над слоем море создадим еще один слой волна2, чтобы волны накатывались на берег одна за другой.

В окне веб-браузера это будет выглядеть ТАК.
Работа с маской
Посмотрите клип. Вы увидите, что волны набегают на берег. В норме так и должно быть, но мы попробуем изменить это. Избавиться от этого "наезда" нам поможет маска.
Маскирующий слой или маска, позволяет скрыть содержимое лежащего под ним маскируемого слоя, показав только его часть. Маска задает размеры и форму фрагмента маскируемого слоя, который будет выден. Маска это дырка в маскирующем слое, сквозь которую видно содержимое маскируемого млоя. Эта дарка может быть анимирована, что позволяет получить интересные эффекты, типа "светового пятна" и другие.
Для того, чтобы создать маску и спрятанный под ней слой, сделаем следующене:
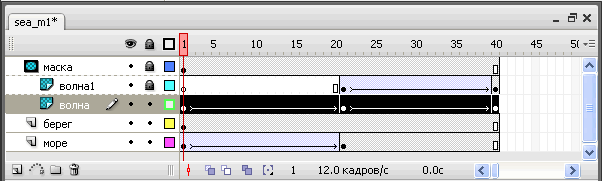
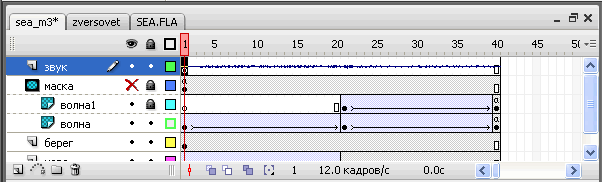
- Создадим последовательность слоев как изображено на рисунке. На самом верхнем слое маска, создадим первый ключевой кадр и нарисуем море, создав с помощью инструмента Спецвыделение трапецию, и выделив объект обогнем с помощью инструмента Стрелка контур берега, как показано ра рисунке.


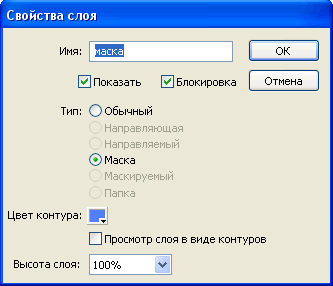
- Заблокируем слои маска и волна1. На слое маска нажмем правую кнопку мыши и в контекстном меню выберем пункт Свойства.

- В появившемся диалоговом окне Свойства слоя быберем для верхнего слоя тип Маска. Автоматически поменяется на маскируемый слой волна1 и волна.
- При помощи диалогового окна Свойства слоя отредактируйте тип слоев как показано на рисунке.
Протестируем клип нажав <Ctrl>+<Enter>. Теперь волны дальше границы моря на выступают.
В окне веб-браузера это будет выглядеть ТАК.
Чтобы кли после финального кадра не переходил на первый и не проигрывался вновь, существует команда, останавливающая показ. Это делается с помощью команд — скриптов, написанный на языке ActionScript. Они выполняются после совершения определенных событий.
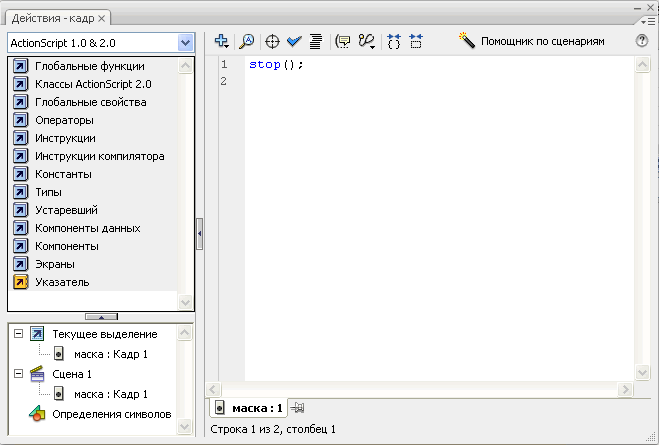
Для остановки клипа делаем следующее: нажимаем клавишу <F9>, чтобы активировать панель Действия, устанавливаем курсор на поле для ввода текста и нажимаем комбинацию клавиш <Esc>+<S>+<T> — появится скрипт stop();.

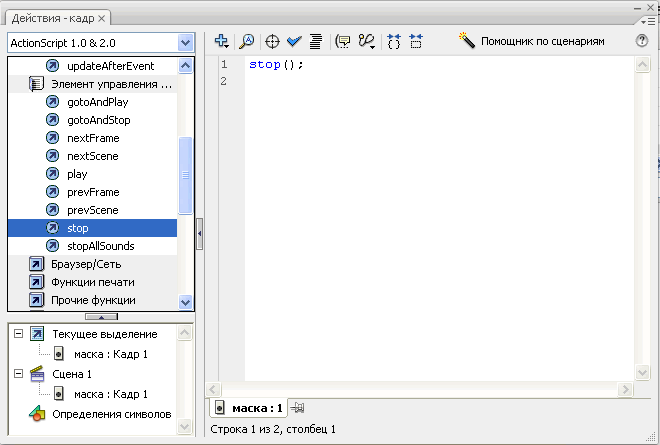
То же самое можно сделать еще двумя способами: первый — ввести необходимую команду, второй — выбрать команду из перечня стандартных скриптов.

Команды могут быть одиночными, как в нашем случае, или состоять из последовательности команд. Данную команду мы пишем для последнего фрейма. Но применяться скрипты могут не только для отдельных кадров. Но об этом позже.
Протестируем клип.
В окне веб-браузера это будет выглядеть ТАК.
Озвучивание клипа
Для того, чтобы услышать шум прибоя выполним следующее:
- Импортируем звуковой типа .mp3
- Создадим новый слой с названием звук.
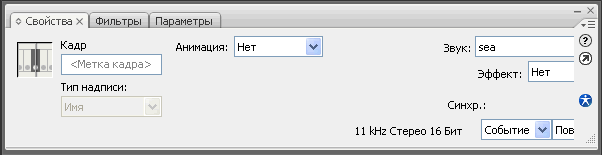
- На первом фрейме слоя создадим ключевой кадр. На панели Свойства найдем пункт Звук и из раскрывающегося списка выберем импортированный звуковой файл, сохраненный в библиотеке.


Как видите, соответствующий слой изменился при этом действии.
Протестирум клип.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться